はじめに
先日、妻が「トースターの位置が高くて使いにくいので、左のキッチン棚に移動させたい」と言い出しました。
ですが、左の棚にはコンセントがないため、そのままだと左の棚にはトースターが置けません。
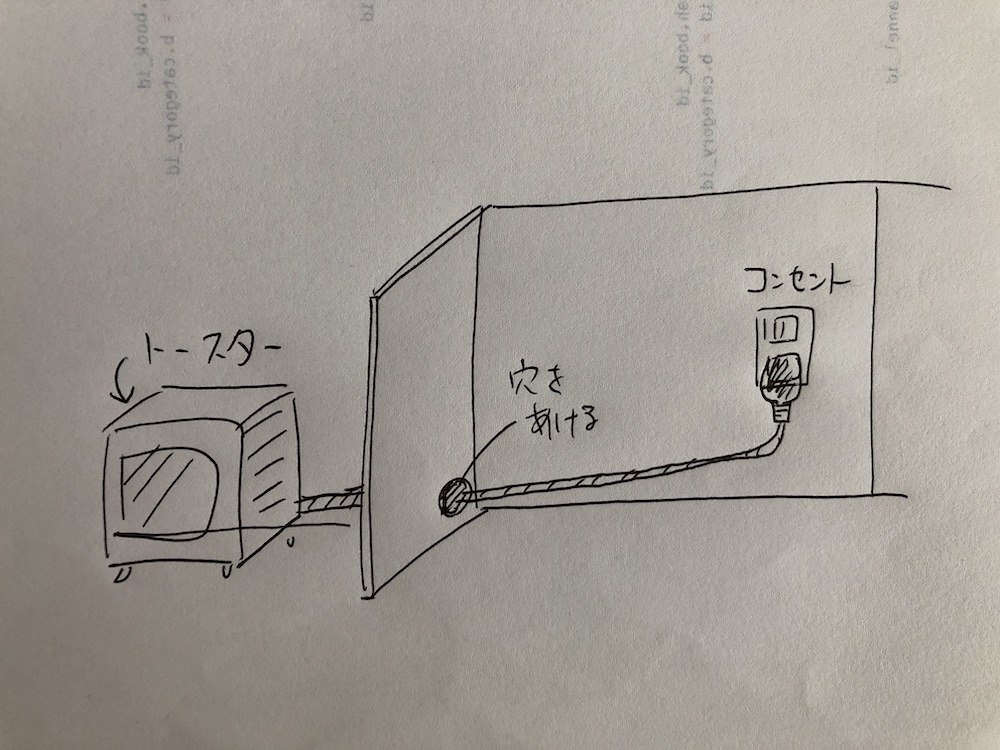
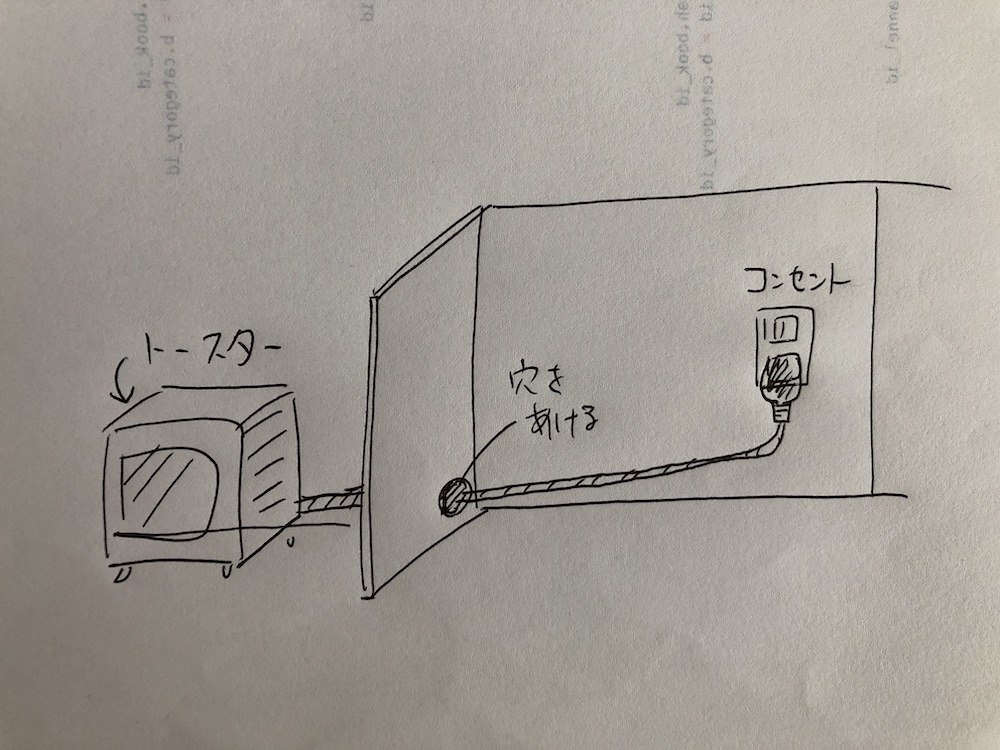
・・・と言っても、何を言ってるのかわからないと思うので、写真で説明します。

はい、そういうことです。
(上の写真では左の棚は扉で隠れていますが、扉をスライドさせるとふつうに棚があります)
最初は「業者を呼んで左の棚にコンセントを追加してもらおうか」と妻と話してたんですが、「これ、そんなことしなくても、区切り板に電源コードを通す穴を空けたら解決するんじゃない?」というアイデアがひらめきました。
つまり、こういうことです。

が、問題は「どうやって穴を空けるか」ということです。
というわけで、この記事ではDIYで区切り板に穴を空ける方法を紹介します。
板をくり抜くならホールソーが便利(らしいのだが・・・)
ネットをいろいろ調べていると、世の中にはホールソーという便利道具があることを知りました。
ホールソーというのは電動ドリルに輪っか状の刃を取り付けて、それを回転させながら板に穴を空ける工具です。
「ほうほう、なるほど。これを使えば一発で穴が空けられるじゃないか!」と思い、近くのホームセンターで電動ドリルとホールソーを買ってきました。

リョービ(RYOBI) ドライバードリル CDD-1020 645801A
- 出版社/メーカー: リョービ(Ryobi)
- メディア: Tools & Hardware
- 購入: 3人 クリック: 120回
- この商品を含むブログ (6件) を見る

- 出版社/メーカー: イーバリュー(E-Value)
- メディア: Tools & Hardware
- 購入: 1人 クリック: 1回
- この商品を含むブログを見る
さっそく電動ドリルにホールソーを装着して、「よーし、穴を空けるぞー!」と作業に取りかかったのですが・・・

まったく刃が立たない!!😂😂😂
本来であれば下の写真のように、先端のドリルが板に入っていくはずなんですが、どれだけ力を入れて押し込んでも刃先が板の表面でツルツル滑って先へ進みません。

これは困った!!せっかく電動ドリルまで買ったのに〜😣
先に下穴を空けておけば大丈夫?
そこで、弊社ソニックガーデンのメンバーに雑談ネタとして「かくかくしかじかで穴を空けられなくて困ってるんだけど、誰かいい方法を知らない?」と尋ねてみました。
すると、あるメンバーから「化粧板のように硬い板の場合は、先に細い下穴を空けてからやればいけるかも」という意見が挙がりました。
その意見を聞いて「なるほど、その発想はなかった。やってみよう!」と思い、もう一度ホームセンターに行って、下穴を空ける細めのドリルをいくつか買ってきました。

トップ(TOP) 六角シャンク テーパー下穴錐 ミニタイプ 電動ドリル用 ETK-2.5S
- 出版社/メーカー: トップ工業(TOP工業)
- メディア: Tools & Hardware
- この商品を含むブログを見る

リリーフ(RELIFE) チタンコーティング六角軸ドリルセット鉄工用 6本組 21901
- 出版社/メーカー: イチネンMTM ツール事業部
- メディア: Tools & Hardware
- この商品を含むブログを見る
最初は一番細い2.5ミリの下穴錐を使って穴開けに挑戦してみました。
すると・・・おお、入った!
これだと結構すんなり穴を空けることができました。素晴らしい!
それから、3ミリと4ミリのドリルを使って少しずつ穴を広げていきました。
こちらも先ほどと同様、問題なく板を貫通していきました。
下穴は空けることができた。じゃあ、ホールソーは?
それではいよいよ、この記事の主役であるホールソーの出番です。
はたしてリベンジできるのか・・・!?

では、やってみましょう。スイッチオン!
チュイ〜〜〜〜〜ン・・・・おお、いけた!!
下穴を空けてからホールソーを使うと、しっかり先端のドリルが板の中に入っていきました!
これならホールソーがホールソーとしてちゃんと機能しそうです。

そして、ついに・・・!!
それからホールソーでガリガリやること数分間。
ついに穴を空けることができました!ばんざーい!!🙌

逆サイドから見てもきれいに穴が空いてます。

これでトースターの電源コードもこのとおり!!

もともとイメージしていたアイデアスケッチのとおりに仕上がりました。


まとめ
というわけで、工事完了後のキッチンの全景がこちらです。
これまでは完全にデッドスペースになっていた左の棚を有効活用することができました。

「業者を呼ばなくても自分でできた!」と、妻も喜んでいました😄
今回のDIYで得た知見は「板が硬ければ先に下穴を空けてからホールソーを使え」ということです。
みなさんもキッチン棚の区切り板に穴を空けたくなったときは、この記事を参考にしてみてください!
おまけ:妻が使っているトースター(小型オーブン)はこちら
ちなみに妻が使っているトースターはこちらです。

アイリスオーヤマ コンベクションオーブン 15L PFC-D15A-W
- 出版社/メーカー: アイリスオーヤマ(IRIS OHYAMA)
- メディア: ホーム&キッチン
- この商品を含むブログを見る
厳密にはトースター専用機ではなく、トースターとしても使える小型オーブンです。
妻はときどきこのオーブンを使ってパンやケーキを焼いています。