はじめに
今日初めて知ったのですが、Qiitaのブログパーツがあるみたいですね。
yaottiさんのブログを読んでいるときに目に入りました(フッターに付いてます)。
「へ~、面白そう!」と思ったのでこのブログのサイドバーにも貼り付けてみました。

最近、技術的なTipsはQiitaに投稿することが多いのですが、Qiitaに投稿してもこのブログとはつながりが全くない状態になっていました。
しかし、このブログパーツがあればQiita記事の存在がブログの読者さんにも伝わるはずなので、良い感じに情報連携できるんじゃないかと期待しています。
設置方法
さて、参考までにこのブログパーツの設置方法を説明しておきます。
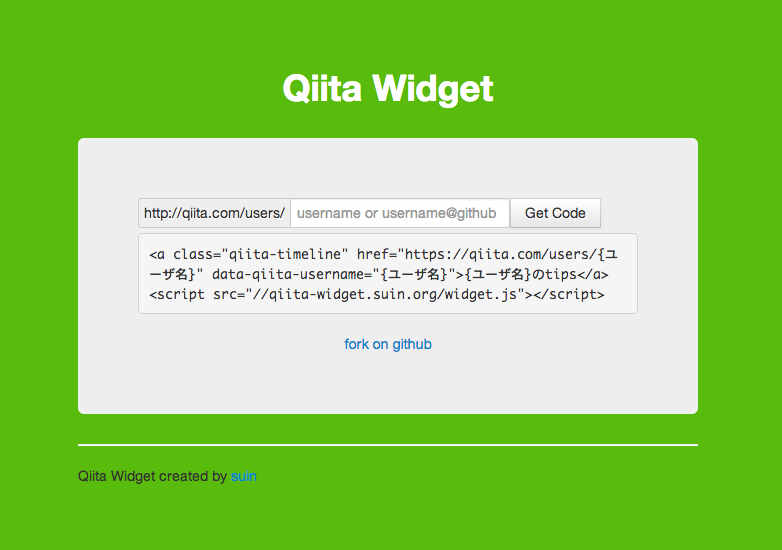
Qiita Widgetでスクリプトを作る
Qiita Widgetという便利ツールがあるので、それでスクリプトを作成します。
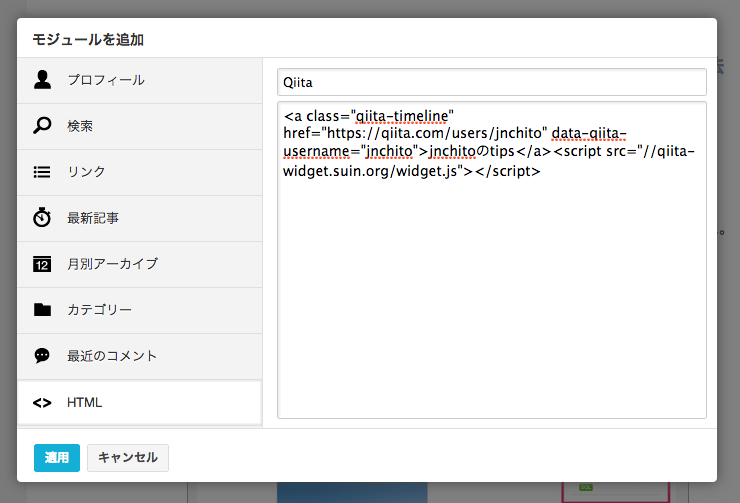
それから、はてなblogのデザイン管理画面でサイドバーにそのスクリプトを貼り付けます。

・・・というのが基本的な流れなのですが、デフォルトのスタイルをできれば以下のように変更したいと思いました。
- タイトルの文字は細めで小さいフォントにしたい。
- 一覧表示される件数をもうちょっと少なくしたい。
しかし、Qiita Widgetには残念ながら手軽にスタイルを変更できる手段がありません。
好みのスタイルになるよう、JavaScriptをmodifyする
というわけで、参照先のJavaScriptをダウンロードしてコードをmodifyしました。
http://qiita-widget.suin.org/widget.js
ただし、JavaScriptは圧縮されているので、そのままだと人間がmodifyするのはしんどいです。
そこで、オンラインのJavaScript整形ツールを使って、ある程度編集しやすいフォーマットに戻しました。
コードを読んでみると、件数を指定している箇所や、スタイルを埋め込んでいる箇所がわかるはずなので、そこを好みの値に変更します。
// 件数を指定している箇所 return e("https://qiita.com/api/v1/users/" + b + "/items?per_page=10", function (e) { // スタイル(iframe用のHTML)を埋め込んでいる箇所 }, j = '<!DOCTYPE html>\n<html lang="ja">\n<head>\n<meta charset="utf-8" />\n<style type="text/css">\nbody{ ...
Google DriveでJavaScriptをホスティングする
次に、自分で変更したこのJavaScriptをネット上で参照できるようにしなければなりません。
何か良い方法はないかと探してみたところ、どうやらGoogle Driveを簡易的なホスティングサーバーとして使う方法があるみたいです。
なので、今回はこれを利用しました。
ポイントは https://googledrive.com/host/abcdEFGH1234 みたいなURLになっていることです。
そして、サイドバーに埋め込むスクリプトも変更して、Google DriveのJavaScriptを読みに行くように変更します。
<a class="qiita-timeline" href="https://qiita.com/users/jnchito" data-qiita-username="jnchito">jnchitoのtips</a> <script src="//googledrive.com/host/abcdEFGH1234"></script>
これで設置完了です。
JavaScriptを更新するときは「新しい版」としてアップロードする
しかし、実際に設置してみると、「やっぱりこっちのスタイルを試したい」ということもあると思います。
そういうときに同名のファイルを新規にアップロードしてしまうと、Google Drive上では別ファイルとして管理されてしまうので、「新しい版」としてアップロードする必要があります。
詳しい方法はこちらのページをご覧下さい。
謝辞
Qiita Widgetを作られた@suinさん、どうもありがとうございましたm(_ _)m
まとめ
というわけで、Qiitaのブログパーツを利用する方法を書いてみました。
「自分もブログにQiitaの投稿情報を載せたい!!」というブロガーさんはぜひ参考にしてみて下さい。
あわせて読みたい
ブログとは別でQiitaに投稿している理由を初めの方に書いています。
昨日Qiitaに投稿した記事は普段のコードレビューの副産物 - give IT a try
僕のQiitaアカウントはこちらです。良かったらフォローしてやって下さい。
jnchito - Qiita
Qiita Widgetのソースコードはこちらにあります。
最初はフォークさせようかと思ったのですが、PHPでCoffeeScriptやLESSをコンパイルしているようなので、つい避けてしまいました・・・(苦笑)
GitHub - suin/qiita-widget: 🎁 Qiita Hackathonで作成したQiita API利用のブログパーツです。