2010.12.28追記
Part9にて、実装編Part1〜Part8の概要を載せています。
かなり長いシリーズ記事なので、この記事を初めて読む方はまずこちらに目を通してもらうと全体像が分かりやすいかもしれません。
イントロダクション
以前からやりたいやりたいと思いながらなかなかできなかった「O/Rマッピングツールを使ったサンプルプログラム」を紹介してみたいと思います。
元ネタは半年ぐらい前に書いた以下のエントリです。
O/Rマッピングツールに対する誤解をときたい - give IT a try
O/Rマッピングツールについて言いたいことは大体ここに書いてありますので、まずはここを読んでいただいてからサンプルプログラムを見ていただいた方がより理解しやすいのではないかと思います。
サンプルプログラムで注目してほしい点
注目してほしいのは「オブジェクトの透過的な永続化」です。
「永続化」っていうのは簡単にいうとブラウザを閉じたり、PCの電源を落としてもデータが残っているということです。
「透過的」っていうのは背後にある技術を意識しないで済むことだと考えています。
つまりここでは「背後にデータベースがあるとは感じさせずに、データを保存したり読み出したりできること」を意味します。
サンプルプログラムの説明から得られる副次的な効果
テーマはO/Rマッピングツールを使った実装なのですが、以下のようなことも感じ取れるのではないかと考えています。
ビジネスロジックへのオブジェクト指向の適用
初心者向けのオブジェクト指向の説明は「犬や猫」「車とタイヤ」みたいな説明が多く、「じゃあこれをどうやって業務で活用するの??」となることが多いと思います。
人によっては「オブジェクト指向なんてビジネスロジックでは使えない」と断言する人も出てきたりします。
このサンプルプログラムはオブジェクト指向でビジネスロジックを実装した一つのサンプルケースになると思います。
「高層ビル作り」の第一歩となるようなプログラム設計
高層ビルって何のこと?と思われる方は以下のエントリをご参考願います。
こういうO/Rマッピングツールの紹介記事はあくまでツールの使い方を説明するのに終始してしまうので、いわゆる「Smart UIパターン」で実装されてしまうことが多いです。
上のようなエントリを書いておきながら、自分もSmart UIでサンプルプログラムを作ってしまうのはちょっとイケてないと思ったので、「犬小屋レベル」の仕様でありながら、あえて「レイヤー化アーキテクチャ」を採用してみました。
サンプルプログラムで使用する言語やツール等
言語はC#2.0を使用します。
O/RマッピングツールにはNHibernate 2.1を使用します。
ユーザーインターフェース(UI)にはASP.NET 2.0を使用します。
データベースはMicrosoft SQL Server 2005を使用します。
説明の進め方
大体以下のような順番で説明を進めていく予定です。
- サンプルプログラムの仕様
- プログラム設計
- 実装コード
- データベース関連の説明
Hibernate/NHibernateというとマッピングファイルの説明から入っていくパターンが多いですが、「背後に存在するデータベースを感じさせないソースコード」を紹介したいので、あえてデータベース関連の説明は一番最後に持ってきます。
結構長い説明になると思うので、エントリは何回かに分けて書く予定です。
サンプルプログラムのダウンロード
今回作成したサンプルプログラムは以下からダウンロードできます。
コードをじっくり読んでみたいと思う方や実際にプログラムを動かしてみたい方はこちらからどうぞ。
サンプルプログラムの仕様
それではまずサンプルプログラムの仕様を説明します。
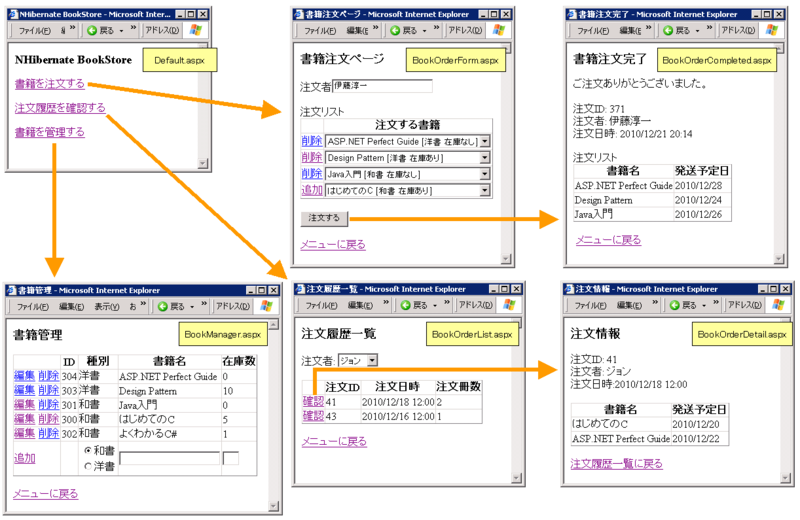
サンプルプログラムは架空の書籍販売サイトです。
イメージとしてはAmazonを極限にまで簡略化したような感じです。
特に力を入れて説明するのは書籍注文ページです。
書籍の注文をする際、このサイトでは下記のようなビジネスルールがあるものとします。
- 和書の場合
- 在庫があれば注文当日に発送
- 在庫がなければ5日後に発送
- 洋書の場合
- 在庫があれば3日後に発送
- 在庫がなければ7日後に発送
- いずれの場合も注文された書籍(発送が予約された書籍)の在庫は1冊減る。ただし、すでに在庫が無い場合は0冊のままとする。
このあたりのビジネスルールをオブジェクト指向を使って実装します。
またオブジェクト指向を活用して実装するため、O/Rマッピングツールの「おいしい使い方」ができます。
サンプルプログラムでは考慮しない点
コード量が増え、フォーカスすべき部分が見えにくくなる恐れがあるため、サンプルプログラムでは以下のような点はあえて考慮しません。
- 入力値検証(数値かどうか等)
- データ更新時のエラーチェック(同じ名前が既存データに存在しないか等)
- 複数ユーザーによる同時アクセス(同じユーザーが同時に同じデータを更新しようとした場合等)
- クールなUI
それでは次回はシステム設計以降の説明をしていきます。