はじめに
先日登壇したTama Ruby会議01で他の登壇者さんとしゃべっていると、「スライドの枚数がめちゃくちゃ多くなってしまったんですよね〜」と話されている方がいました。
詳しく話を聞いてみたところ、どうやらサンプルコードを強調表示する矢印やテキストボックスをシュパッ、シュパッと順に表示させるために、それぞれ1枚ずつスライドを用意していたようです。

ですが、こうした効果はKeynote(Mac用のプレゼンテーションソフト)のアニメーション機能を活用すると、1枚のスライドの中で矢印やテキストボックスを順番に表示させることができます。
とはいえ、ITエンジニアのみなさんはコードを書くのが仕事であって、プレゼンテーションソフトの使い方を覚えるのが仕事ではないですよね。
ですので、アニメーション機能のことを知らなくても仕方ないことだと言えます。
そこでこのエントリでは、プレゼンテーションソフトの使い方を勉強しているほど暇ではないITエンジニアのみなさんに向けて、アニメーション機能をはじめ、僕がよく使っているKeynoteの便利機能や使い方のコツをいろいろ紹介していきます。
対象バージョン
この記事ではKeynote 9.1(2019年7月時点での最新バージョン)を対象とします。

【もくじ】
動画を見るのが一番早いから動画を見て!!
と言いながら、実は紹介したい機能は一通りYouTube動画の中で紹介しています。
このエントリは動画がメインであって、ブログの内容はオマケです。
ブログは概要を紹介するだけに留めますので、詳しい説明は以下の動画をご覧ください。
ここから下は動画の中で話している内容に簡単なまとめです。
リストを1つずつ表示させる
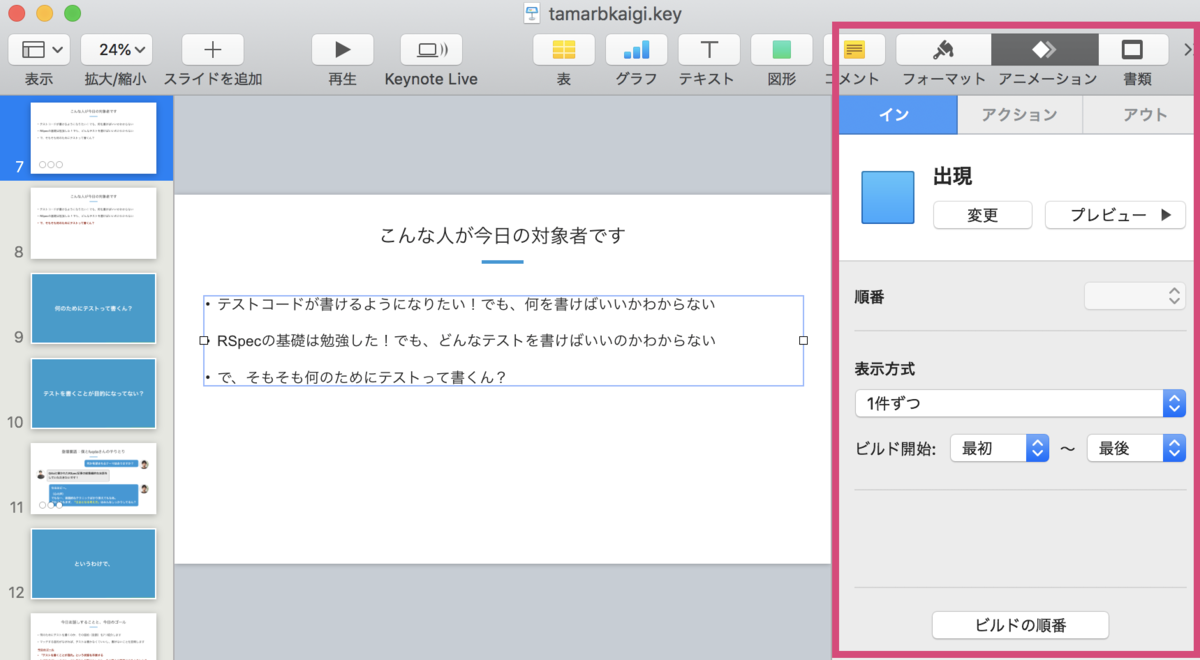
リストのテキストを1つずつ順番に表示させるときは、アニメーション > イン > エフェクトを追加 > 出現(またはその他のエフェクト)を選択します。
また、デフォルトだと表示形式が「一括」になっているので、これを「1件ずつ」にするとリストを1つずつ画面に表示させることができます。

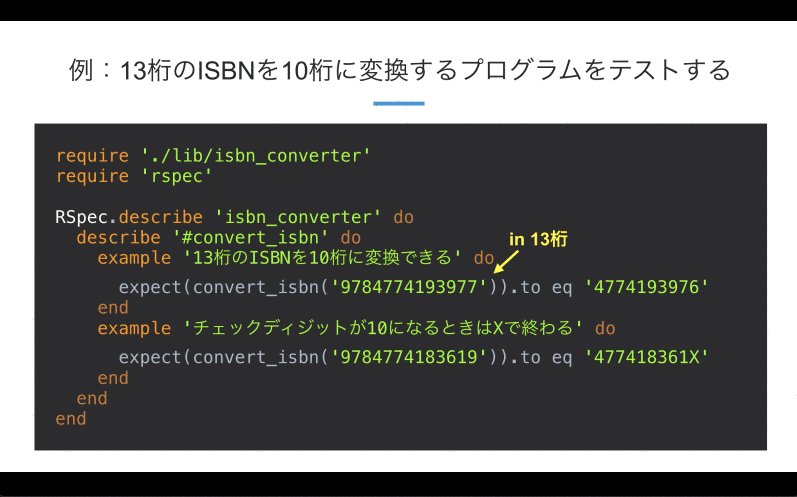
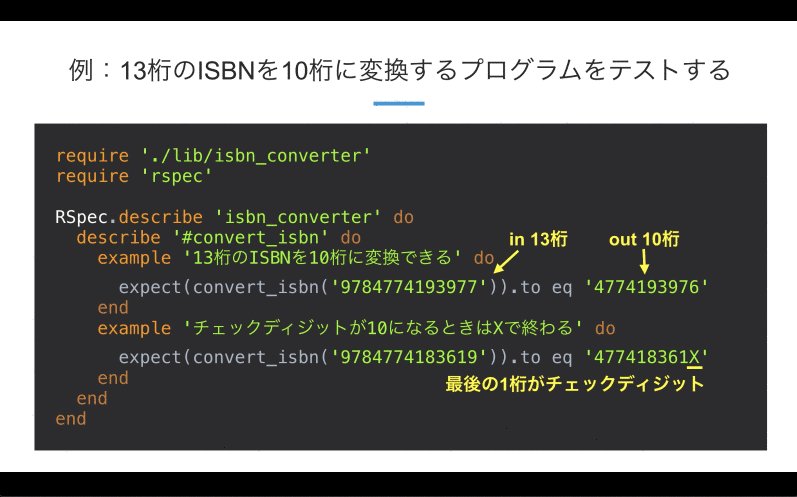
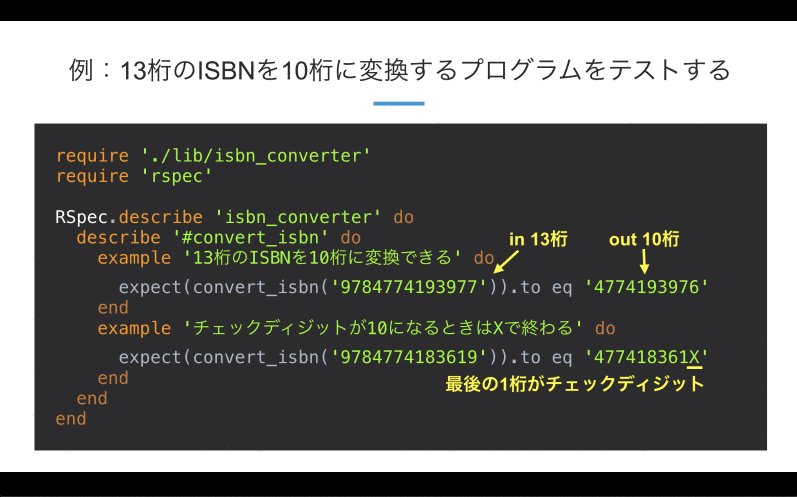
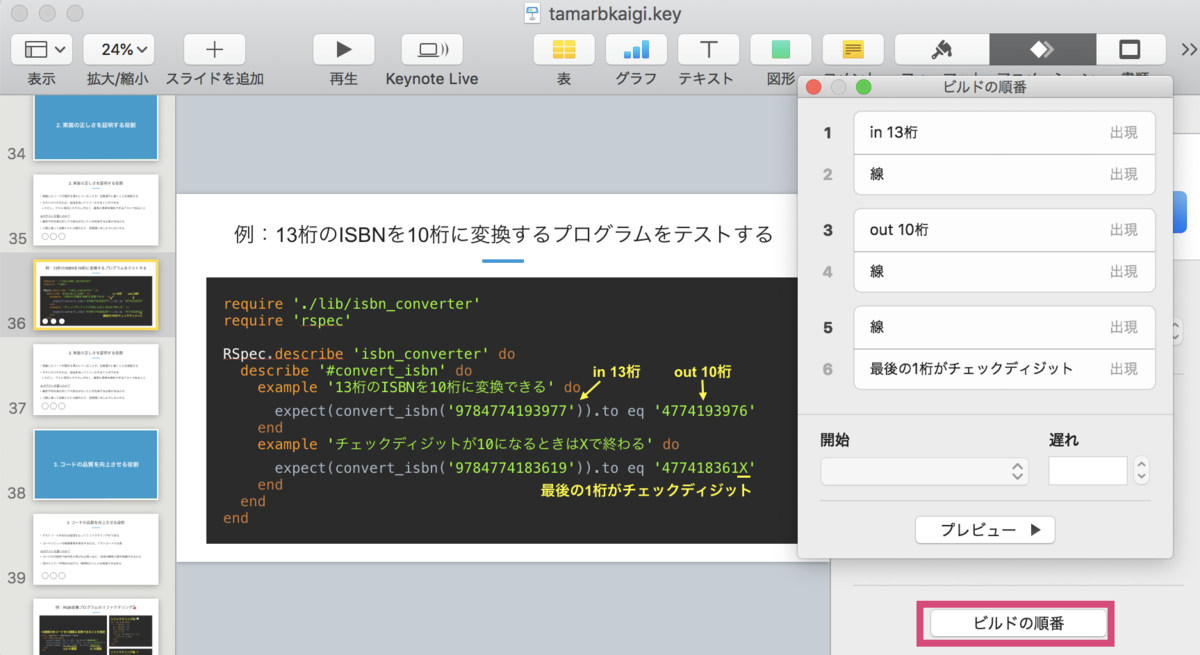
2つ以上のオブジェクトを同時に表示させたいときは「ビルドの順番」を指定する
矢印とテキストボックスを同時に表示させるときなど、2つ以上のオブジェクトを同時に表示させたいときは、「ビルドの順番」を指定します。
ドラッグアンドドロップでオブジェクトのビルドをグループ化すると、グループ化したビルドのオブジェクトを同時に表示させることができます。

写真を丸く切り抜く
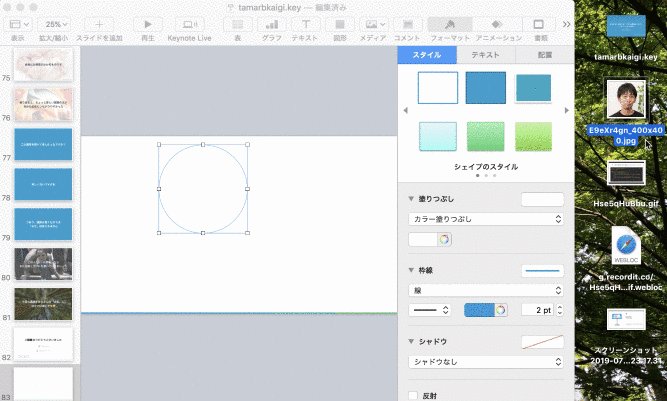
写真を丸く切り抜きたいときは、以下の手順で行います。
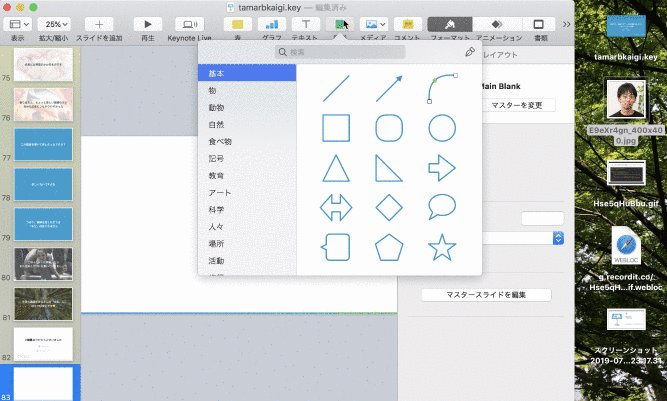
- 「図形」から丸のオブジェクトを選択してスライド内に表示させる
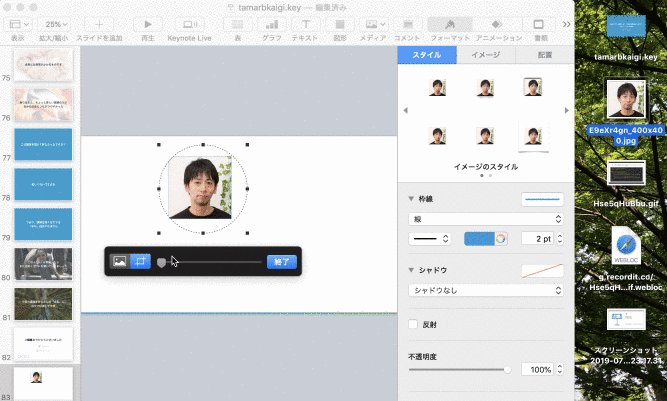
- デスクトップなどから画像ファイルを「丸オブジェクト」にドラッグアンドドロップする
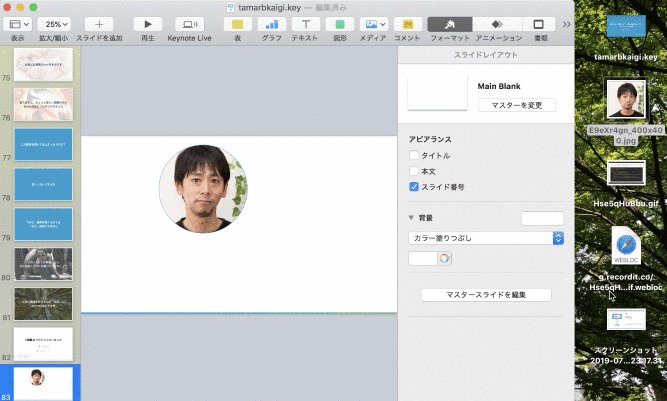
- サイズを調整して完了ボタンをクリックする

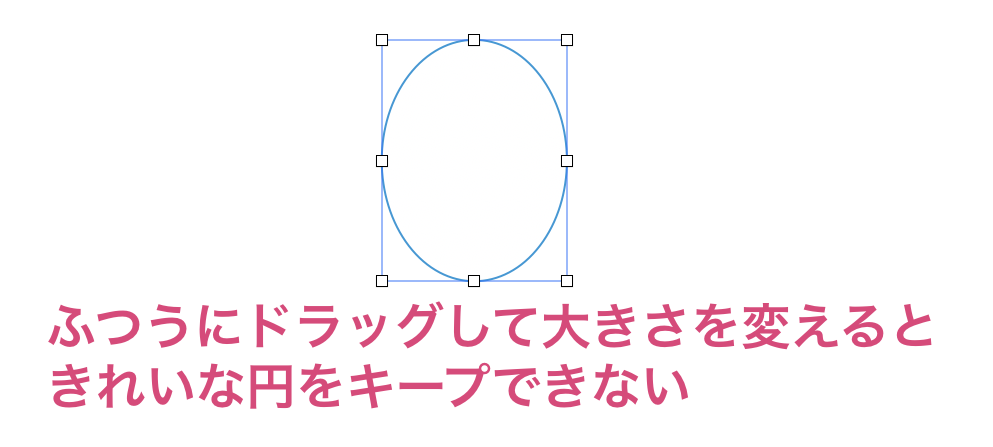
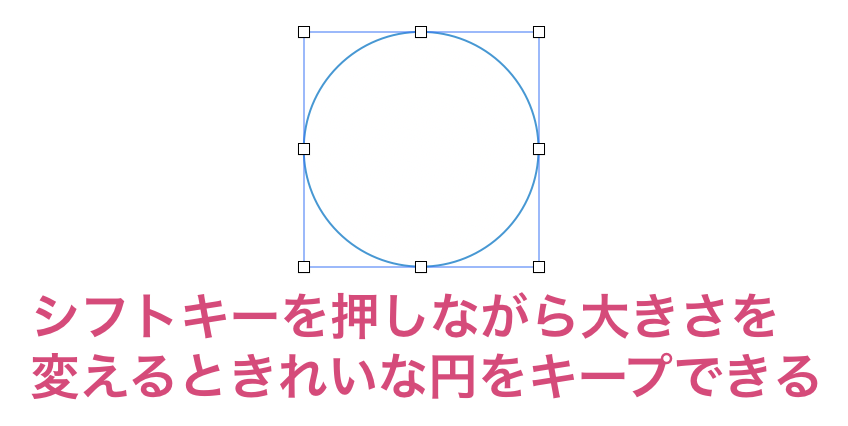
円の大きさを変えるときはシフトキーを押しながらドラッグする
ちなみに、きれいな円や正方形を保ったままオブジェクトの大きさを変えたい場合は、シフトキーを押しながらドラッグします。


行間を調整して情報を視覚的にグループ化する
これはKeynoteの使い方ではなく、デザイン一般の話です。
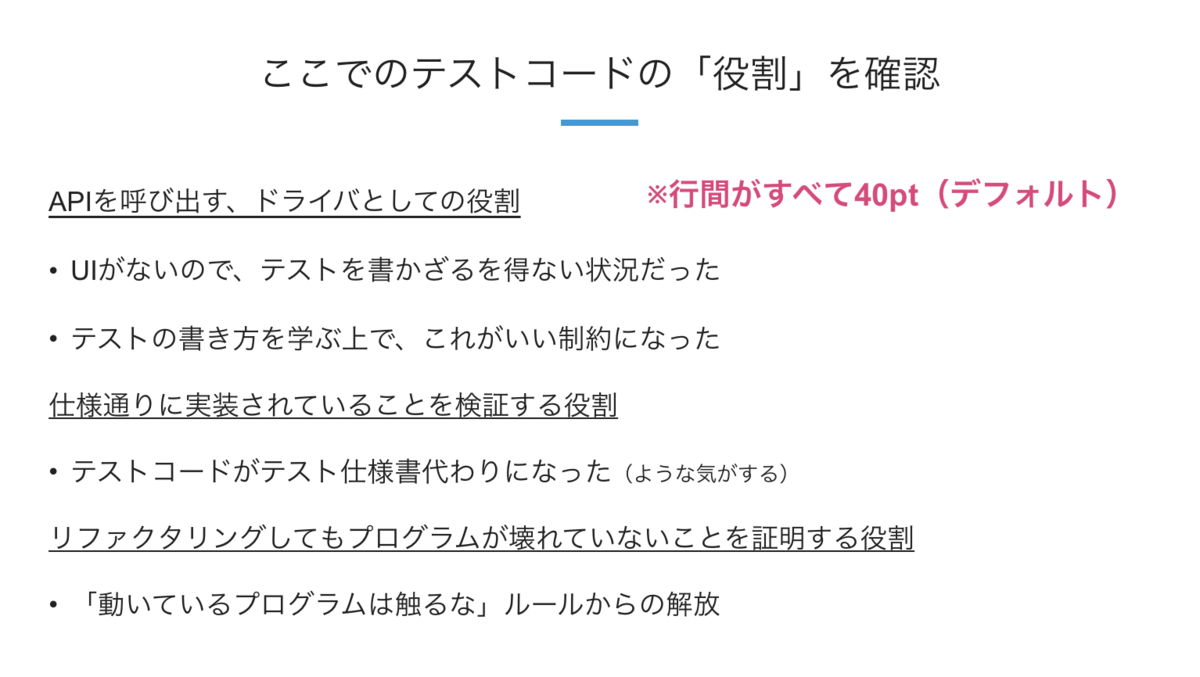
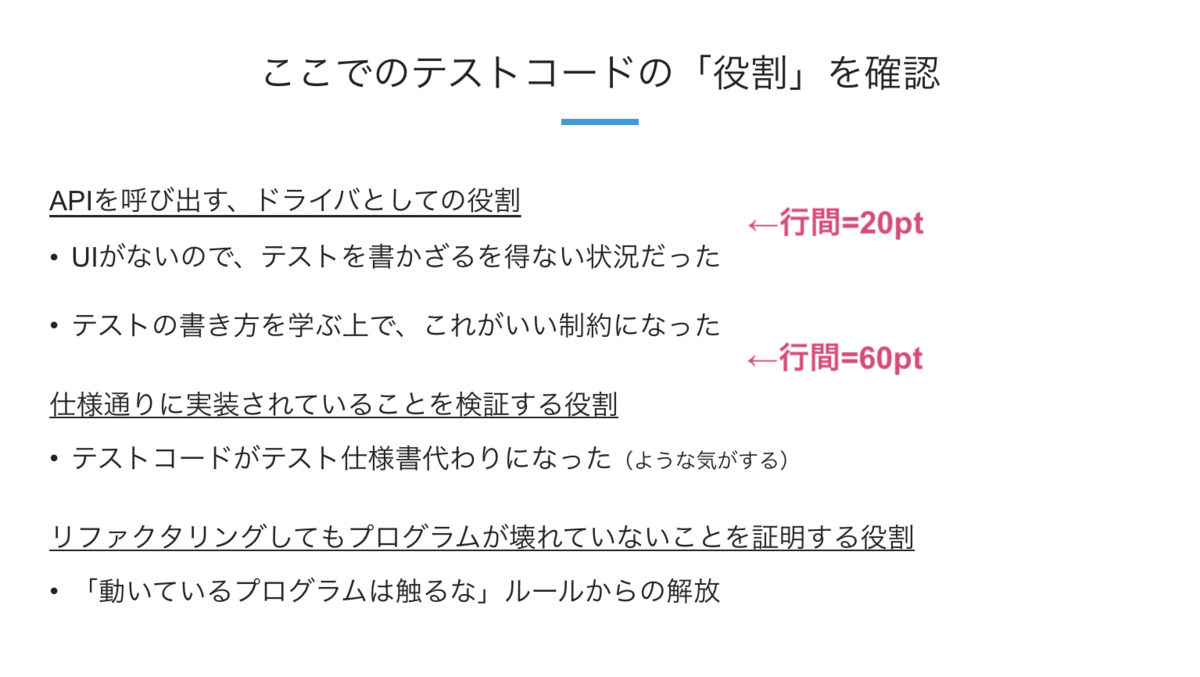
行間を狭めたり広げたりすることにより、「情報のひとかたまり」を視覚的に強調することができます。
↓ 行間を調整しないと、「情報のひとかたまり」がわかりにくい

↓ 行間を調整すると、「情報のひとかたまり」が視覚的にわかる

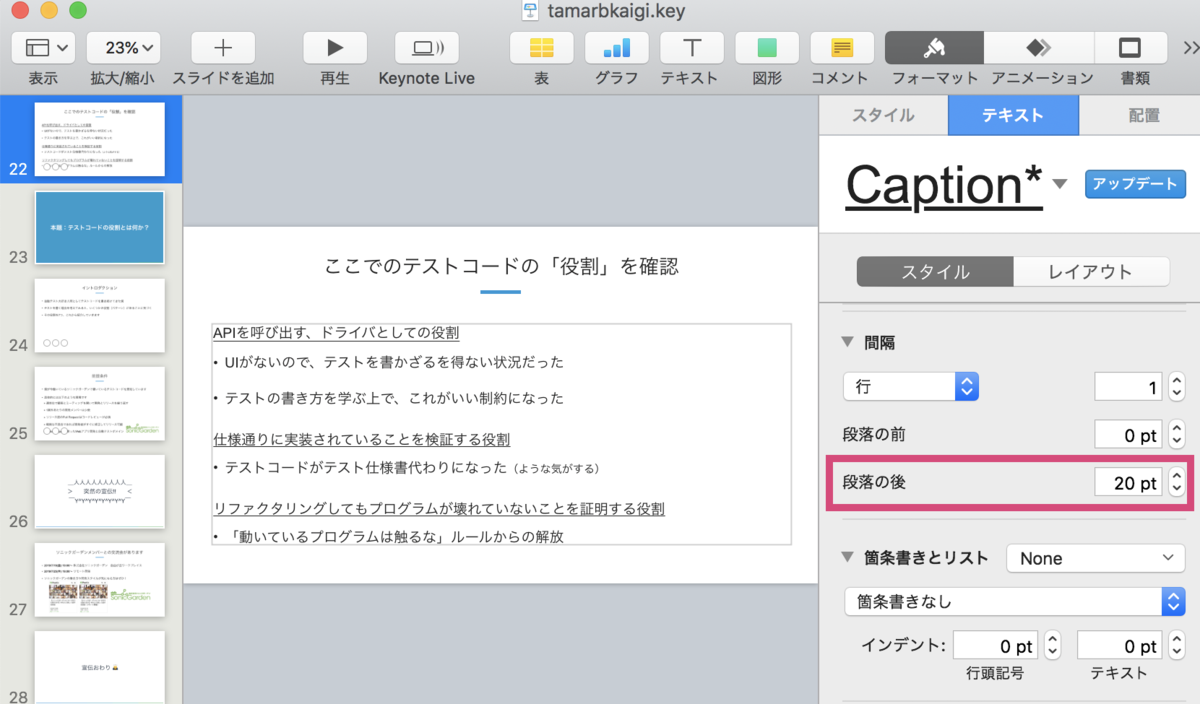
行間はフォーマット > テキスト > 間隔で調整できます。

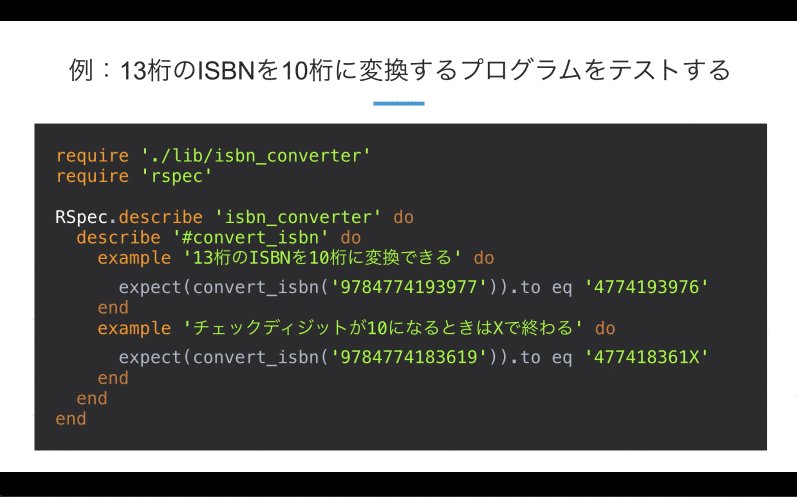
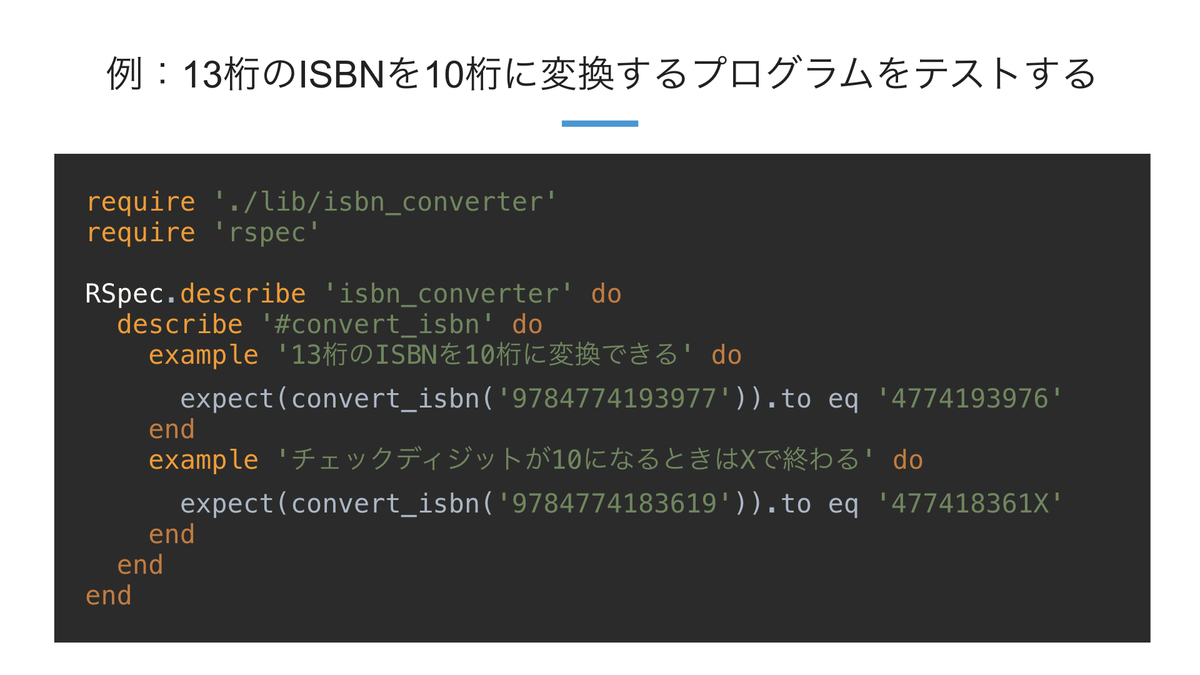
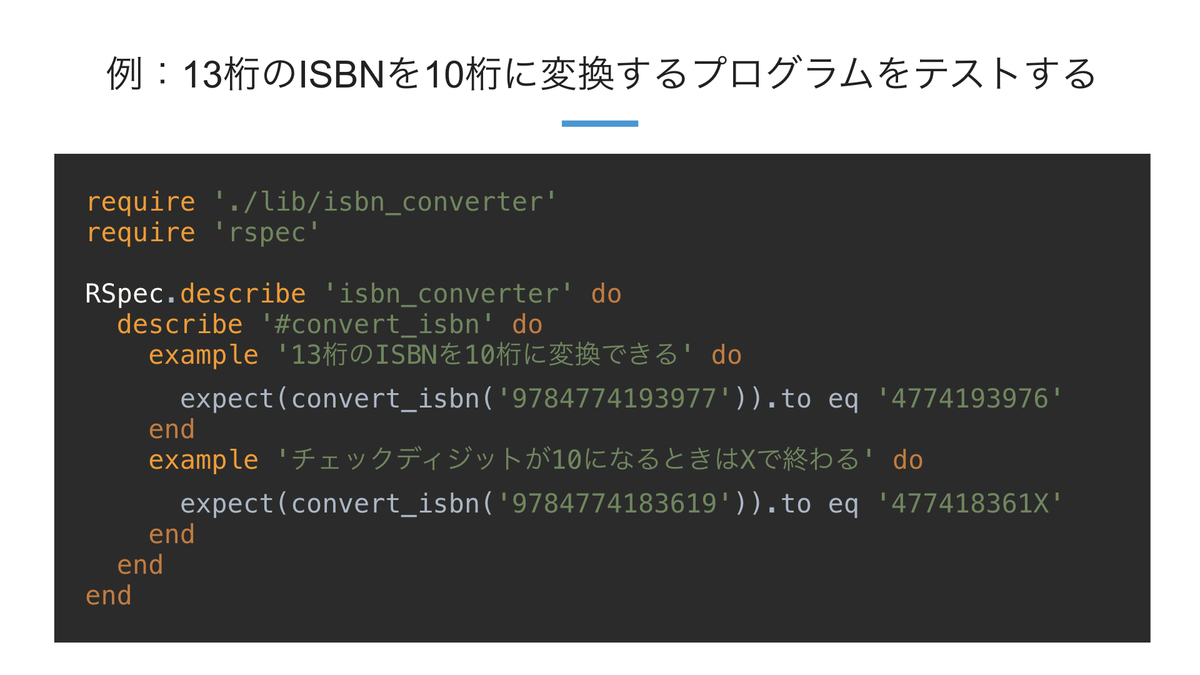
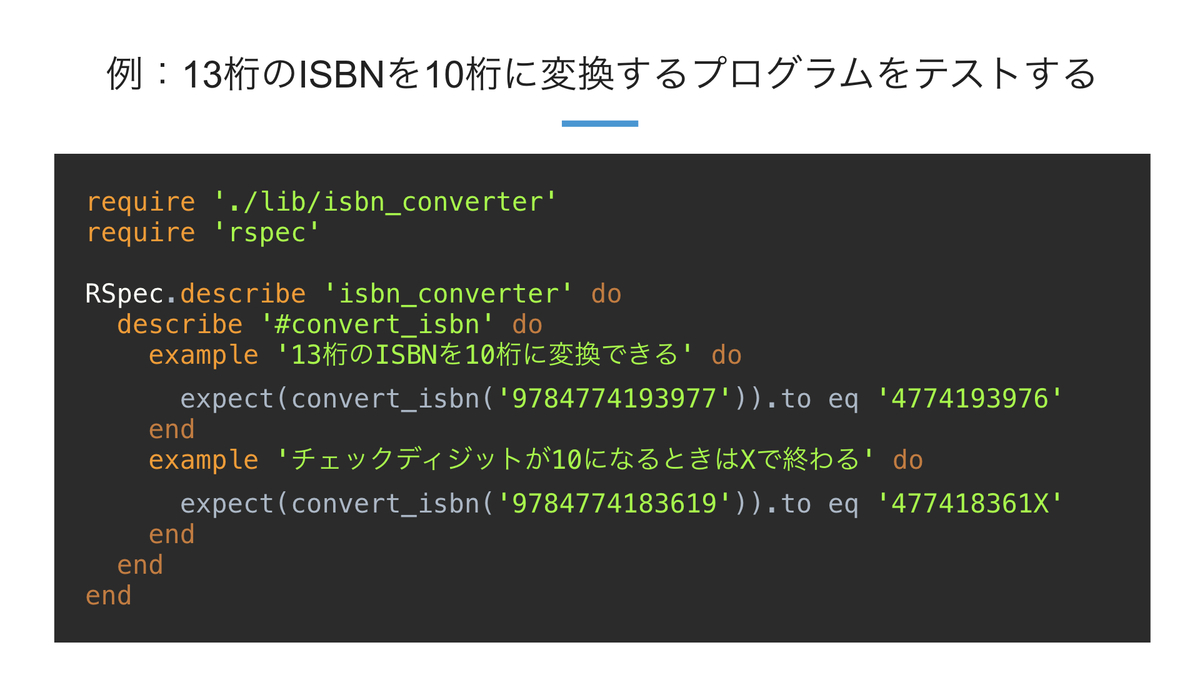
ソースコードのシンタックスハイライトはRubyMineからコピペで実現
今回、スライドの中で使用したソースコードはシンタックスハイライトが適用されています。

これはどうやったのかというと、RubyMine上で作ったソースコードをKeynoteにコピペしただけです。

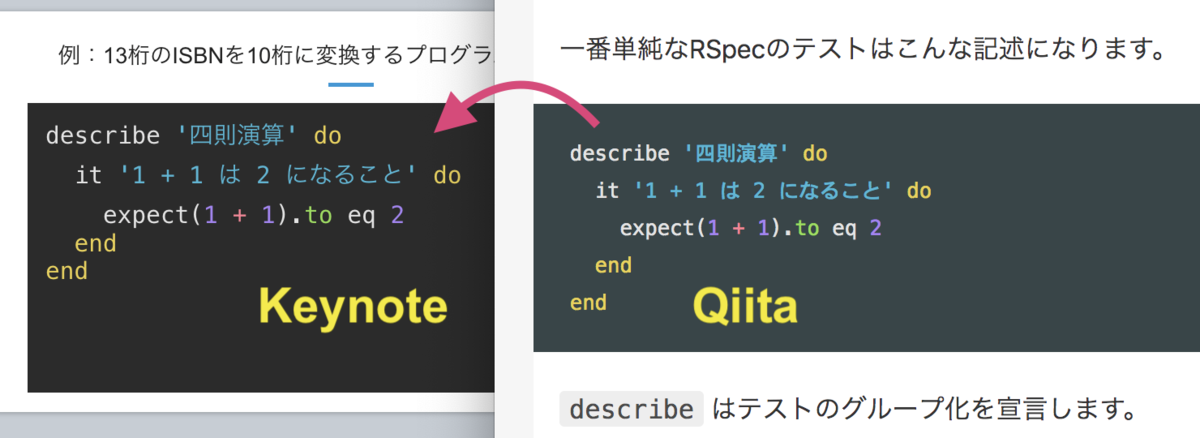
ブラウザやVS Code上のコードをコピペ、でも良さそう
動画の中では「RubyMineからコピペ」以外の方法を紹介しませんでしたが、今試してみたら「ブラウザのコードをコピペ」でも色情報がそのままコピーできました。
以下はQiita上のソースコードをKeynoteにコピペした例です。

また、僕は試していませんが、「VS Codeでも色情報をコピーできた」と読者の方から情報をいただきました(@makicamelさん、情報ありがとうございます!)
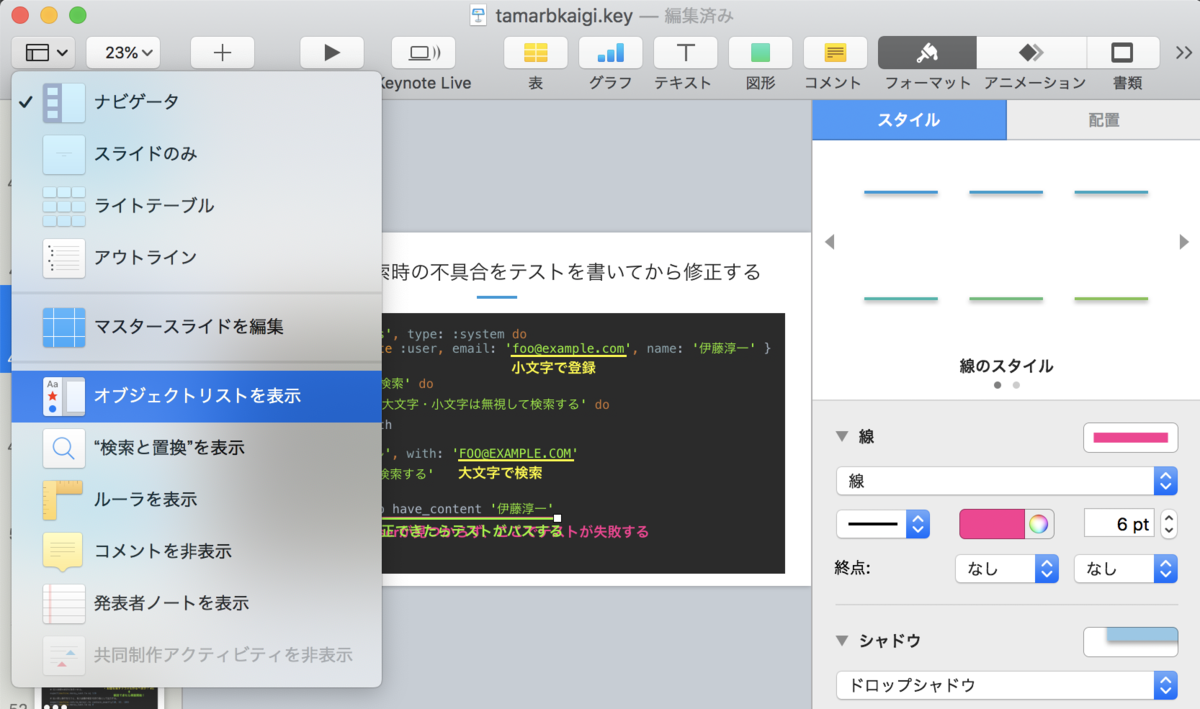
選択しにくいオブジェクトは「オブジェクトリストを表示」で選択する
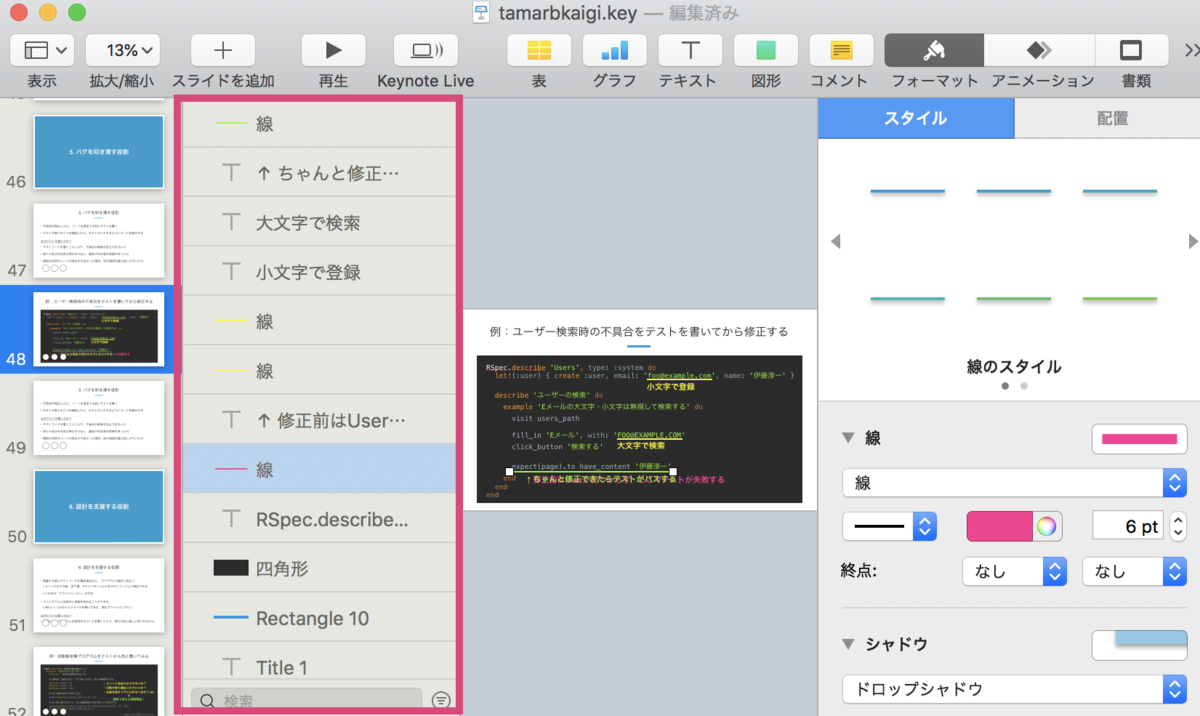
スライドの作り方によっては、あるオブジェクトが別のオブジェクトに重なってしまい、下側に隠れたオブジェクトを選択しづらい、ということが起きたりします。
こういう場合は画面右上の「表示」から「オブジェクトリストを表示」を選ぶと、リストの中から好きなオブジェクトを選択することができます。


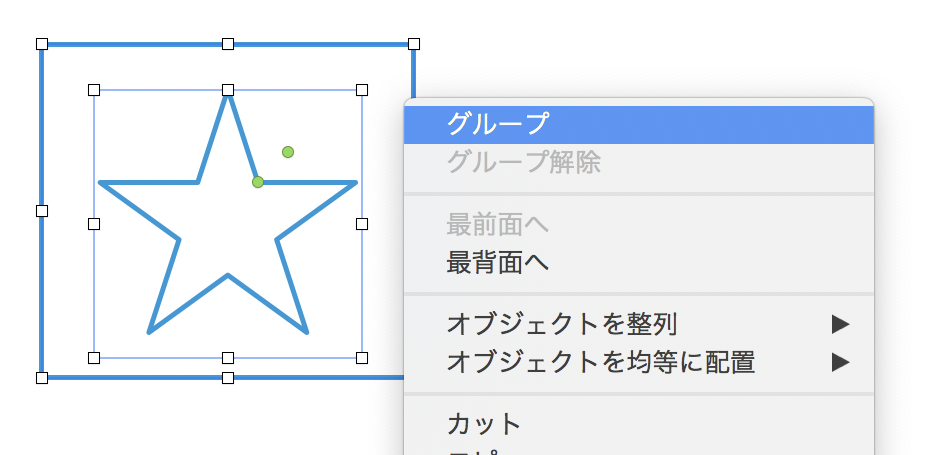
オブジェクトのグループ化
あるオブジェクトとあるオブジェクトは常に同時に移動させたい、という場合はオブジェクトのグループ化を利用します。
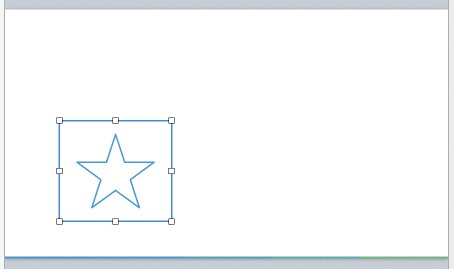
たとえば以下は「四角オブジェクト」と「星オブジェクト」をグループ化する例です。

グループ化すると、常に「2つで1つのオブジェクト」として扱えるようになります。
(2つ以上のオブジェクトをグループ化することもできます)

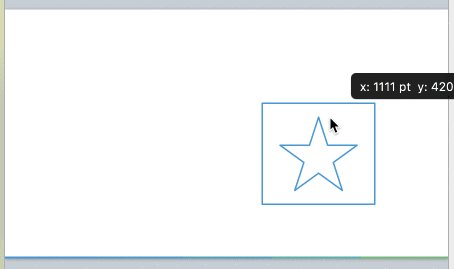
Commandキーを押しながらドラッグすると自由にオブジェクトを動かせる
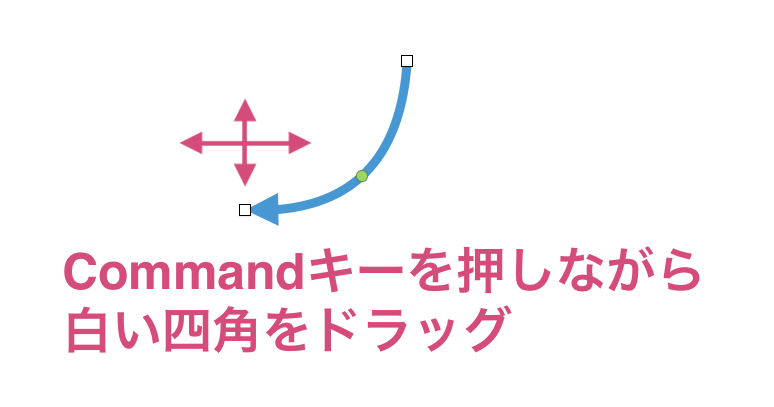
矢印オブジェクトの先端や終端を移動させようとすると、Keynoteが勝手に矢印オブジェクトを他のオブジェクトに吸い付けてしまい、思った位置に矢印を動かせない場合があります。
そういう場合はCommandキー押しながらオブジェクト(白い四角の部分)をドラッグすると、好きな場所に矢印の先端や終端を動かすことができます。

矢印オブジェクト以外でも、Keynoteが「余計なお世話」で勝手にオブジェクトの位置を変えてくる場合は「Commandキーを押しながらドラッグ」で自由にオブジェクトを移動させることができます。
その他、スライド全般に言えるアドバイス
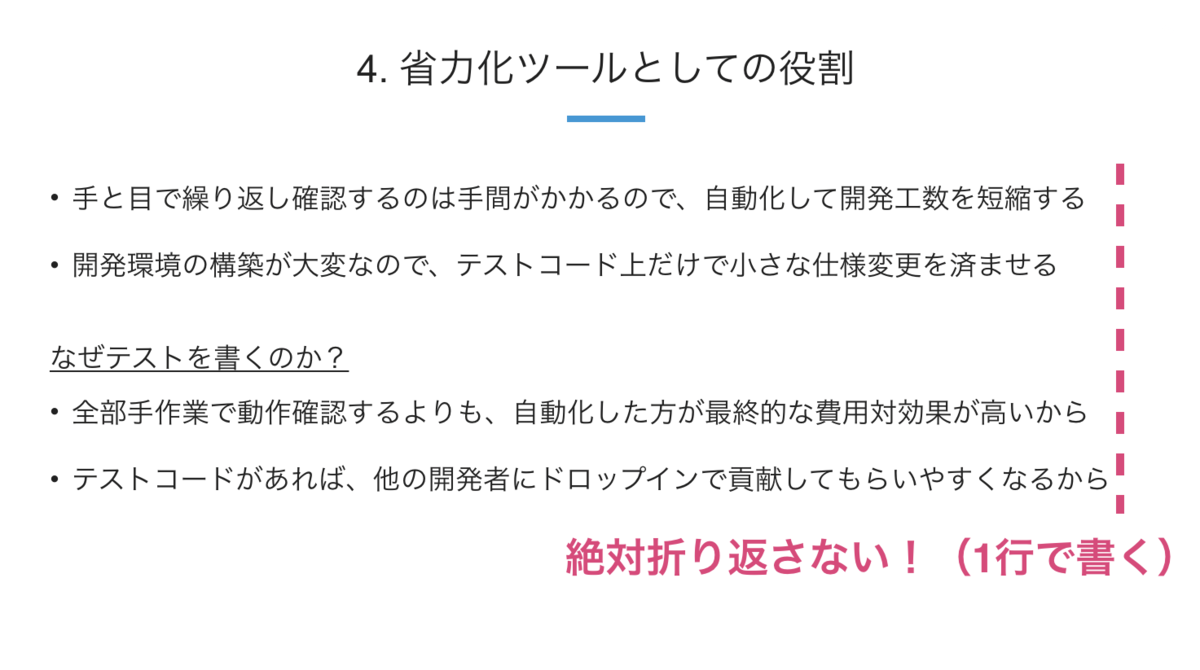
テキストを絶対に折り返さない
僕のスライドでは「絶対にテキストを折り返さない」というこだわりがあります。

これは以下の理由からです。
- スライド内のテキストが長文になるほど、聴衆はスライドの文章を読むのに必死になり、登壇者の話を聞かなくなるから
- スライドに言いたいことを全て書いてしまうのであれば、講演として話す意味がないから(それならスライドを印刷して配ってしまえば良い)
こうした理由からスライドのテキストはシンプルにまとめて、言いたいことはできるだけ口頭で伝えるようにしています。
折り返すなら読みやすい位置で
(僕はやりませんが)折り返しが発生するぐらい長いテキストを書く時は、最低限、読みやすい場所で明示的に改行を入れるようにしましょう。
❌
私は長いテキストをどうしても書きた
いので許してほしい
⭕️
私は長いテキストをどうしても
書きたいので許してほしい
会場のスクリーンに合わせた縦横比を選ぶ
スライドを作り始める前に、会場のスクリーンの縦横比を確認し、その縦横比に合ったスライドを作るようにしましょう。
縦横比が一致しないとスクリーンに余白ができてしまうので、貴重な表示スペースを有効活用できません。
特にソースコードを表示したりするときは、画面を目一杯使ってコードを表示しないと、後ろの席から見えにくい小さな字になってしまったりすることがあります。
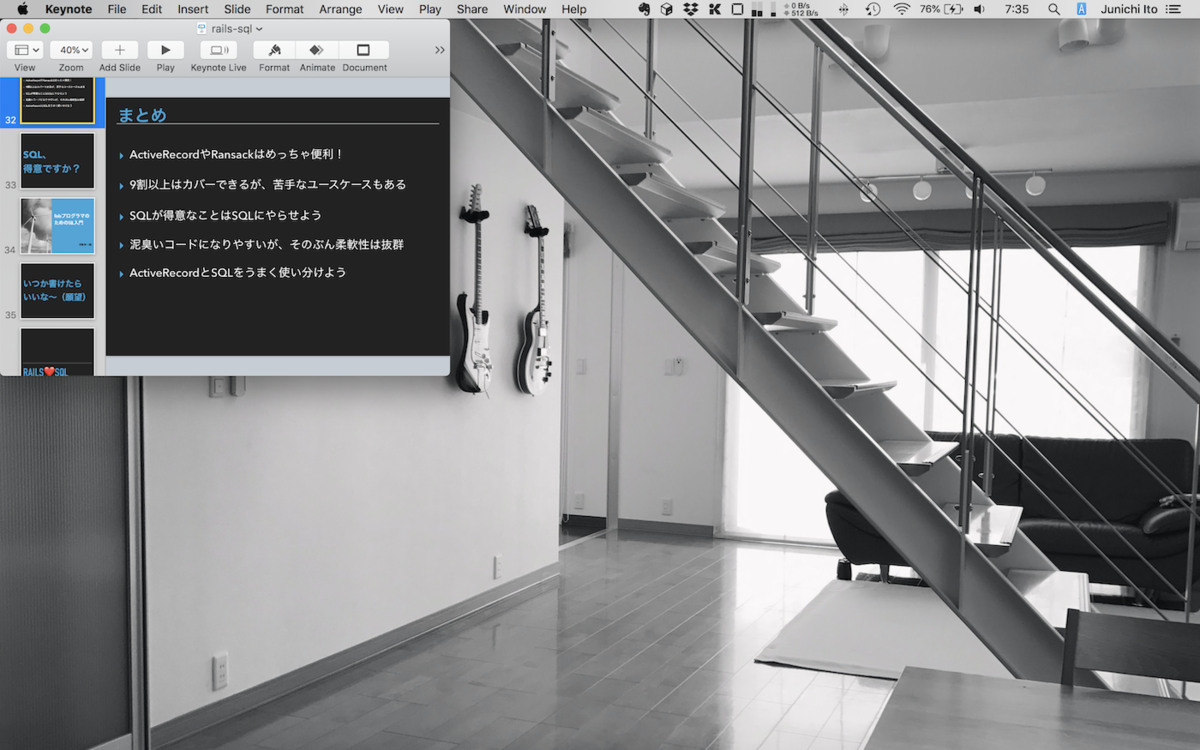
文字が小さくなりすぎないように注意する
スライドを作っているときは自分がモニタの真ん前にいるので、多少字が小さくても全部読めてしまいます。
しかし、本番では前の席だけでなく、後ろの席の人もスライドを見ようとします。
その場合、字が小さすぎると後ろの席から読めません。
この問題を避けるために、スライド作成中に意図的にウインドウサイズを小さくして、後ろの席の人から見たときの状況をシミュレーションしてみるといいと思います。

リハーサル中に一番後ろの席から自分のスライドを見てみる
もしリハーサル時間に余裕があれば、実際に何枚か自分のスライドを一番後ろの席から見て、スライドの見やすさをチェックしてみてください。
自分でチェックすると内容がわかっている(=見にくくても見えている気がしてしまう)ので、できればスタッフの人や他の登壇者を呼んで「スライドの文字、ちゃんと見えますか?」と質問するとさらに良いです。
Tama Ruby会議01では、「サンプルコードの緑色の字が見づらい」というフィードバックがあったので、講演開始までに急いで文字の色を修正しました。
↓ 修正前(文字列を表す緑色の字が見づらかった)

↓ 修正後(会場で急いで文字色を修正した)

海外の無料テンプレートを使うといい感じのデザインになるかも
"keynote template free"みたいなキーワードでググると、海外のKeynote用無料テンプレート集がたくさん見つかります。
Keynote標準のテンプレートやAzusaテンプレートを使うと、他の人とかぶることがあるので、他の人とちょっと差を付けたいときは海外の無料テンプレートを探してみると良いかもしれません。
ちなみに今回僕が使ったのはこちらのテンプレートです。
Free Keynote Templates - Business Strategy Pitch Deck
アニメーションはほどほどに
アニメーション機能を使い始めると面白くていろいろ遊んでしまいたくなりますが、派手なアニメーションを多用しすぎると聴衆に「ウザい」と思われてしまい逆効果になります。
僕は「原則として、表示と非表示のシンプルなアニメーションだけを使う」「それ以外の動きのあるアニメーションは、ここぞというタイミングだけに使用する」というポリシーにしています。
動画を見るのが一番早いから動画を見て!!(再)
冒頭にも書いたとおり、動画の方がより詳しい説明になっています。
実際にスライドを作ろうとしている人はこのブログだけでなく、動画の方もチェックしてみてください。
まとめ
というわけで、このエントリではITエンジニアのみなさん向けに、もしかしたら知らないかもしれないKeynoteの便利機能や使い方のコツをいろいろと紹介してみました。
Keynoteを使ってスライドを作ろうとしている人は、この記事を参考にしてカッコよく、わかりやすいスライド作りにチャレンジしてみてください!
参考図書:プレゼンの心構えや、スライドデザインを学べる書籍
このエントリはKeynoteの使い方に主にフォーカスしましたが、ツールによらない「プレゼンをする上で大事な考え方や心構え」を学ぶには「パワー・プレゼンテーション」という書籍がオススメです。
絶版になっているため新品では買えませんが、Amazon等で中古本が安く買えるので、買っておいて損はないと思います。
ちなみに、上で説明した「スライドの文字を折り返さない」という考え方もこの本の中で説明されていたものです。

- 作者:ジェリー・ワイズマン
- 発売日: 2004/12/04
- メディア: 単行本
また、テキストや図形の配置、マージンの取り方など、視覚的なスライドデザインについては「ノンデザイナーズ・デザインブック」の内容が参考になります。
![ノンデザイナーズ・デザインブック [第4版] ノンデザイナーズ・デザインブック [第4版]](https://m.media-amazon.com/images/I/51HKaOqL-RL._SL160_.jpg)
- 作者:Robin Williams
- 発売日: 2016/06/30
- メディア: 単行本(ソフトカバー)
あわせて読みたい
スライドの内容そのものについてはこちらのエントリで紹介しています。
blog.jnito.com