お知らせ
前回のエントリでも「QiitaにRails 5.1の記事を書いたよー」というお知らせをしましたが、もう一本新しい記事を書きました。
今回書いたのは「【動画付き】Rails 5.1で作るVue.jsアプリケーション ~Herokuデプロイからシステムテストまで~」という記事です。
どんな内容なの?
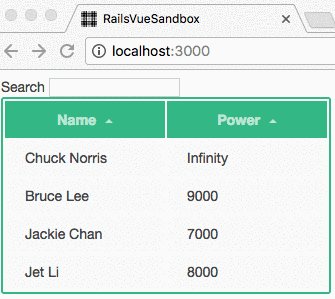
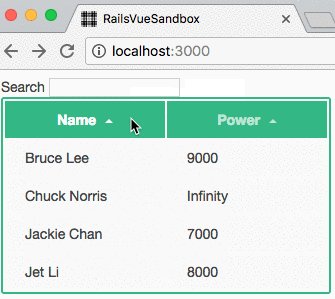
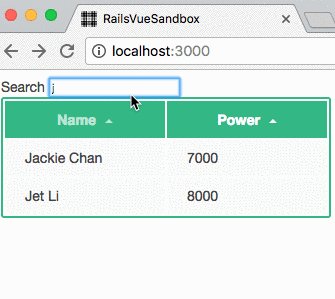
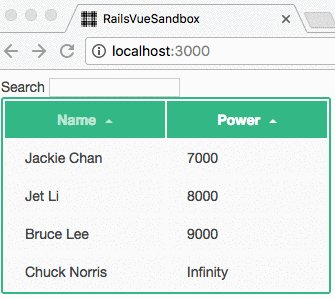
Rails 5.1で追加されたJavaScript関連の新機能を使って、下のような簡単なVue.jsのアプリケーションを作成するチュートリアル記事です。
ローカルマシンで動かして終わり、ではなく、Herokuにデプロイしたり、システムテストを書いたりするところまでカバーしています。

さらに、文章で説明するだけでなく、動画でも手順を説明しています。
Rails 5.1で作るVue.jsアプリケーション ~Herokuデプロイからシステムテストまで~
コードもGitHubで公開しています。
なので、僕のようにモダンなJSフレームワークに不慣れな人でも、きっと躓かずにサンプルアプリが作れるんじゃないかなーと思います。
ぜひチャレンジしてみてください!
執筆裏話
もともとは前回のエントリで紹介した、Rails 5.1の変更点のまとめ記事とシステムテストの記事でRails 5.1関連の記事はおしまい、と思っていました。
しかし、ネットで「Rails 5.1を使うとVue.jsやReactがめっちゃ簡単に作れる」という話が話題になっていたので、僕も試してみたところ、本当にびっくりするぐらい簡単に作れました。
こちらのブログを参考にさせてもらって、HerokuでRails 5.1 x Vue.jsが動くところまでできた!フロントエンド系のJSは各種ツールの使いこなしが死ぬほどややこしいイメージだったけど、すごいなRails!https://t.co/YFyCs5Xofs pic.twitter.com/OdsH5z4N5n
— Junichi Ito (伊藤淳一) (@jnchito) 2017年2月26日
その簡単さに感動してしまったので、つい勢いで動画付きのQiita記事を書いてしまいました。
執筆のペースとしては、
- 07:30-08:15 => 動画収録
- 08:15-10:30 => 記事の執筆&公開
みたいな感じで、3時間ぐらいで書き上げたのが今回の記事です。
動画の収録も含めて3時間でこれだけの記事を書けちゃうなんてすごいなー、僕。(自画自賛)
まあ、他の人が書いてくれた記事やコードを参考にしている部分も多いので、全部自分の力というわけではないですけど。
(そもそも簡単に作れるようにしてくれたRailsがすごい!)
とはいえ、このRails 5.1の新機能、全面的に賞賛できる話ばかりではない、という記事も上がってきています。
僕はあまりJSフレームワーク周りに詳しくないので、これからはもうちょっとこのあたりの話もしっかりキャッチアップしていかないとダメですね。
Rails 5.1はまだベータ版なので、正式リリースまでにこういう問題もきれいに解消してくれたら嬉しいな~と思います。
まとめ
というわけで、このエントリではQiitaで公開した「【動画付き】Rails 5.1で作るVue.jsアプリケーション ~Herokuデプロイからシステムテストまで~」という記事を紹介しました。
この新機能、メリット、デメリットはあると思いますが、とりあえず「モダンなJSフレームワークをローカルマシンで動かす」という最初のハードルをぐっと下げてくれたところは少なくとも「すごい」ところだと思います。
みなさんもぜひこの記事を見ながらサンプルアプリケーションを作ってみてください!
あわせて読みたい
その前に公開したRails 5.1関連の記事もよろしくお願いします~。