はじめに
先日お伝えした通り、僕は6年ほど勤めた前の会社を退職したのですが、ちょうど同じタイミングで職場の大きな組織変更が発生しました。
今まで一緒にやってきたメンバーがバラバラになってしまうので、僕の送別会と部署の解散会(?)を兼ねた飲み会を開くことになりました。
そのままだと居酒屋に行ってダラダラしゃべっておしまい、ということになってしまうのですが、せっかくなんで、何かサプライズ的なイベントをしたいな〜と思いました。
そこでふと思いついたのが、「メンバー間寄せ書きWebアプリ」です。
お互いに今まで思っていたことや、お別れのあいさつを書き込んで、飲み会の席で読み上げよう、という企画です。
思いついたのが飲み会の3日前だったので、大慌てでアプリを作ってみました。
今回はそのWebアプリを紹介しようと思います。
アプリの仕様
「メンバー間寄せ書きWebアプリ(Farewell Board)」はこんなWebアプリです。
メンバーに寄せ書きを書く
ログインすると、デフォルトのメッセージ一覧が表示されます。
デフォルトメッセージは「この豚野郎!」です。
放置しておくとこれがそのまま相手に送るメッセージになってしまうので、きっと頑張ってメッセージを書いてくれるだろう、という魂胆です。

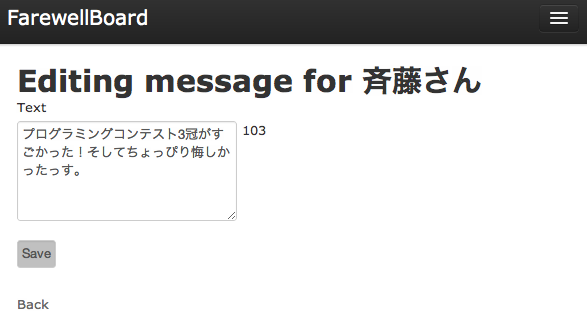
Editボタンをクリックするとメッセージ編集画面に移動します。
Twitterと同じく、140文字の字数制限が付いています。

みんなで寄せ書きを読み上げる
居酒屋にWiMAXのようなモバイルルーターとiPadを持ち込みます。
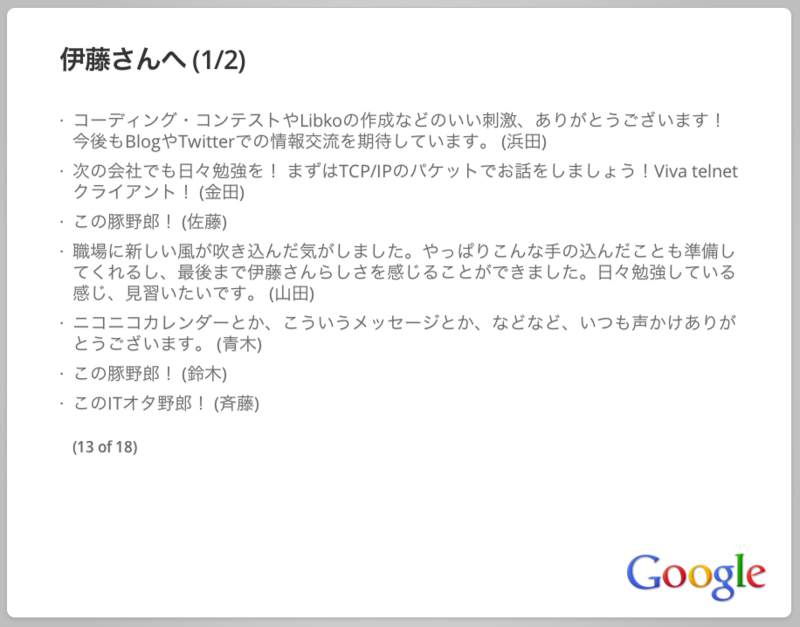
iPadから寄せ書き表示用のページへアクセスすると、スライド形式でみんなのメッセージを読むことができます。



メッセージが表示される順番は毎回ランダムです。
また、メッセージを書き込んでいない人はそのまま「この豚野郎!」がメンバーへのメッセージとして読み上げられます。


飲み会ではiPadを一人ずつ回しながらメッセージを読んでいってもらいました。
メッセージを読み上げていくと色々な感想やツッコミが上がって、かなり盛り上がりました。
なお、2〜3人ほどメッセージを書き込んでいない人がいたので、時折「この豚野郎!」という罵声が居酒屋に響き渡りました。
開発の舞台裏
ベースとなっているのはRails + Herokuです。
僕がWebアプリを作る時はとりあえずこの組み合わせです。
特にHerokuは手軽にWebアプリが公開できるので非常にありがたいです。
あと、UIのデザインはTwitter Bootstrapを使っています。
毎回使っているとデザインがワンパターンになってしまうので、もっとバリエーションを増やしていかないといけないんですが・・・。
スライドはGoogleのhtml5slidesというテンプレートを利用しました。
各スライドにGoogleのロゴが入ってしまいますが、今回は必要十分な機能を提供してくれました。
その他、細かい話はコードを読んでくれ!というわけでGitHubのリンクを載せておきます。
まあほんと、突貫工事で作ったこともあってかなりいい加減な設計&コードになってますけどね・・・。
アプリを作ってみた感想
時間がなくてかなり書き捨て気味のコードを書いてしまいましたし、技術的に大したことをやったわけでもありません。
しかし、飲み会の席では想像していた以上に盛り上がり、みんなが大爆笑していたので、このアプリを作って良かったな〜と思いました。
やっぱり一番大事なのはきれいなコードや新しい技術ではなくて、ユーザーがそのアプリを喜んで使ってくれることですね!!
・・・などと言いつつ、これからも僕はきれいなコードや新しい技術を追い求めていくつもりでーす。
あわせて読みたい
プログラマ人生・社内SE編が完結しました - give IT a try
僕の退職ブログです。みなさんどうもお世話になりました。
http://blog.maripo.org/2012/05/loving_ie/
「この豚野郎!」はこのブログを読んで思いつきました。

