## はじめに
先日ネットを見てると、こんな海外記事を見つけました。
[How To Build An Awesome Form](https://medium.com/@kubachrzecijanek/how-to-build-an-awesome-form-1e9b2c1bd00d#.9bxu4a1y9)

デザイン関連のWeb記事はよく見かけますが、フォームに特化した記事はそれほど多くない気がします。
仕事柄、フォームを作ることは結構よくあるので、自分のデザインの勉強を兼ねてまるまる翻訳してみました。
### 翻訳の方針について
翻訳は日本語としての読みやすさを重視してところどころ意訳しています。
もし完全に間違った訳になっていたり、意訳しすぎて原文のニュアンスが変わってしまったりしているところがあれば、コメント等でやさしく指摘してやってください。
それでは以下が記事の翻訳です。
# 最高のフォームを作る方法 ー よくあるフォームデザインの問題に対処するためのクイックガイド
私はひどいフォームを日常的にあちこちで目にします。何か入力を要求する際、ユーザーフレンドリーなインターフェイスをちゃんと考えて作る人はあまりいないようです。そういう人たちはフォームが新しい顧客と自分たちの製品やブランドの最初の接点になることを忘れがちです。ブランド全体のルックアンドフィールが重要なのであれば、登録や購入のプロセスも同じく重要です。優れたフォームはコンバージョンレートを増やしたり、収益を増大させたりするからです。ゆえにフォームのデザインはみなさんのメインプロダクトやWebサイト、サービスの広告と同じレベルでディティールにこだわらなければいけません。この記事ではきれいにデザインされたフォームを作るために必要となる、重要な要素をいくつか説明します。ここで紹介するルールに従えば、きれいでユーザーフレンドリーなフォームが作れます。みなさんの顧客も絶対に気に入ってくれるはずです。
## 1. 自分にとってのゴールを考える
フォームを作る際に一番重要になるルールは、 **何が自分たちのゴールで、何がそのゴールを達成するために一番効果的なのか、きちんと考えておくことです。** (これはフォームだけでなく、複雑なコンテンツやレイアウトを考える際も同じです)
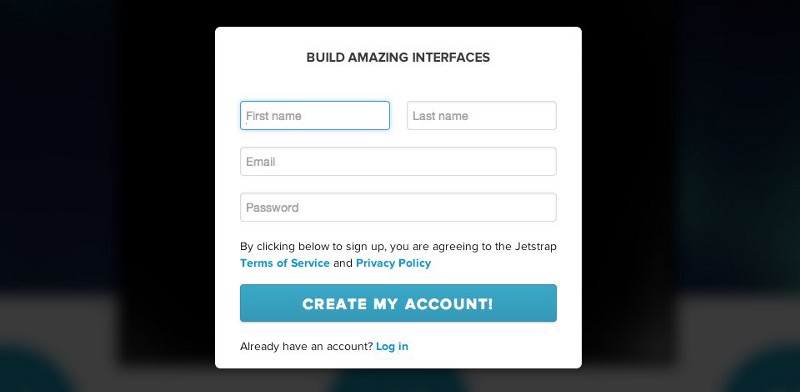
たとえば、登録フォームを作るとします。その際のゴールはユーザーを適切な登録プロセスに導くことです。プロセスが複雑すぎてユーザーをうんざりさせたり、目立つ項目をたくさん作ってユーザーを混乱させたりしてはいけません。つまり、必要となるのは **シンプルなレイアウトです。できるだけ短く、ユーザーに実行してほしいアクション(ここでは新しい顧客の登録)が明確にわかる大きなボタンを配置したフォームが必要になります。** たとえばこんな感じです。

わかりやすいアクションボタンを持った、短い登録フォーム
オンライン販売サービスを作るのであれば、ユーザーを購入完了まで進ませるレイアウトにしなければなりません。 **長いフォームを好む人はいないので、短いフォームにしてコンバージョンレートを増やし、よりユーザーフレンドリーなフォームを目指してください。** 単品のサービスを販売しているのであれば、購入プロセスに直結するようにユーザーを誘導しましょう。また、必要な情報はわかりやすく明確に提供してください。
販売するアイテムが複数あるなら、全部横に並べてください。そうすれば顧客はサービス内容を比較でき、自分に一番合ったアイテムを選びやすくなります。ただし、 **あなたがベストだと思う選択肢を必ずハイライトさせ、それが一番のオススメであることを強調してください。**

UX Pin(海外のWebサービス)の料金ページ
新しいフォームを作成するときは、最初に全体像を整理してください。あなたのゴールは何ですか?最も重要で最も望ましいユーザーのアクションは何ですか?登録や購入のプロセスを完了させるために必要となる、最も重要な情報は何ですか?すべてのニーズを必ず満たせるおきまりのフォームはないことを覚えておいてください。フォームが正しく機能し、成果を上げるためには、毎回ユーザーのニーズに合わせてフォームをカスタマイズする必要があるのです。
## 2. フォームを作成する
これからどうすべきかはっきりしたら、フォームの構成をしっかり検討するフェーズに移ります。フォームは可能な限り短くするのが理想的です。なので、ユーザーがプロセスを完了させるために必要となる、最も重要な情報について考えてください。あなたの登録処理はメールアドレスとパスワード以外の情報が必ず必要ですか?誕生日や住所の項目を増やしてフォームを複雑にすることは、絶対に必要なことですか?長いフォームを入力するのが好きな人はいません。なので、必須項目をたくさん作ってしまうと、ユーザーは途中で離脱しやすくなり、プロセスの完了まで進む人がどんどん少なくなっていきます。詳細な情報が本当に必要だったとしても、それをあとで尋ねることもできます。ユーザーがあなたのサービスに登録し、利用し始めたあとに尋ねても構わないのです。
とはいえ、長いフォームが必要になる分野はどうしても存在します。たとえば銀行や金融関係、オンラインギャンブル等のサービスです。サービスに登録してきたユーザーを検証するために、マイナンバーやクレジットカード番号といった、よりセンシティブでプライベートな情報を取得してから登録処理を進めなければいけない、ということもあるでしょう。こういったケースでは **コンテンツをセクションとして分割するのがベストです。そうすればユーザーは入力項目をぱっと目で見て理解しやすくなります。**
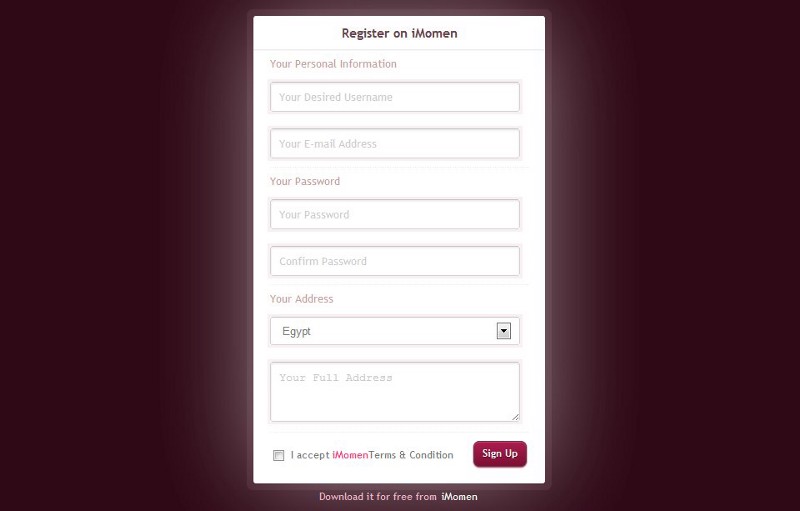
フォームをセクションごとに分割する場合、人間は一度にたくさんの情報を処理できないことを理解しておいてください。なので、 **各セクションには4つから5つぐらいの項目を配置し、バランスの取れたフローを構築するようにしましょう。そうすればユーザーはそれぞれのタスクに集中しやすくなります。** また、セクションはカテゴリ分けしておく必要もあります。異なる種類の情報をごちゃ混ぜにすることは避け、個人情報や住所、ログインパスワード、クレジットカード情報といったブロックに同じカテゴリの入力項目を集めてください。

入力項目はグルーピングし、論理的なカテゴリとしてまとめる
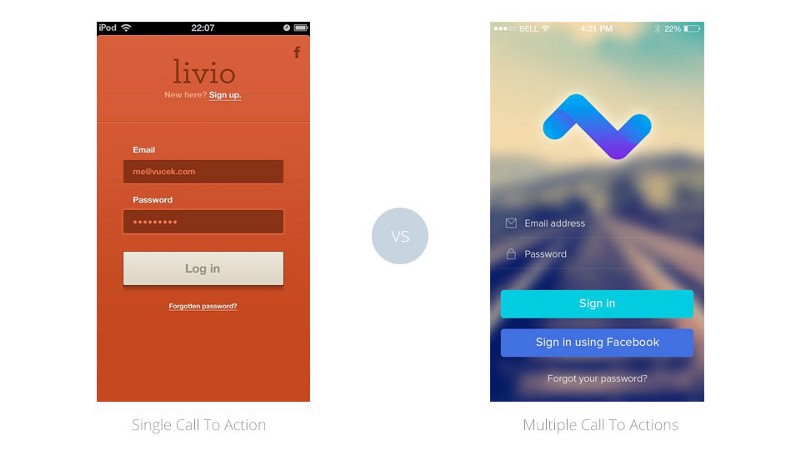
次のステップは適切なコールトゥアクション(CTA、ユーザーへの行動喚起)の設計です。構成や要件によって異なりますが、重要な要素が複数フォームに配置される場合もあります。しかし、一つのレイアウトにたくさんのトリガーを詰め込めば詰め込むほど、ユーザーはより混乱しやすくなることを覚えておいてください。ユーザーはどのCTAが一番重要なのか理解できず、プロセスを完了させないまま、重要ではない別のページに移動してしまうかもしれません。そしてこれはオンサイト体験(on-site experience)において一番やってはいけないことです。なので、できる限りフォームをシンプルに保つことを心がけましょう。

単一のCTAと複数のCTA
## 3. ユーザーインターフェイス
ユーザーインターフェイスを検討するときはできる限り控えめな色遣いを心がけてください。フォームは背景にほとんど溶け込むようにすべきです。そうした方がユーザーにとってより易しく、ユーザーフレンドリーなフォームに見えます。目立つ色はバリデーションメッセージやユーザーに行動を促す要素にだけ使用すべきです。デジタルデバイスの画面では明るい背景色に暗い色のテキストを載せた方が読みやすくなります。逆にしてはいけません。
フォームをゼロから構築する場合は、モジュール化した要素を使うことも重要です。モジュール化した要素を使うと、同じ形状、幅、高さ、隙間をフォーム全体に適用でき、一貫性のある美しいフォームが作れます。5, 10, 15, 20ピクセルといったように、できるだけわかりやすい単位で数値を増やしていくのもよい考えです。こうしておくと、入力項目やボタンを素早く簡単にリサイズできます。さらに、大きくてどっしりしたデザインの入力項目や、角を丸くしたデザインも気にせず使ってください。テクニカルな印象を減らせば減らすほど、よりユーザーフレンドリーな入力フォームができあがります。

一定の様式に従って要素を配置した入力フォーム。間隔の増やし方を一定にする(10, 20, 25, 30px等)と、フォーム全体の構成がより整って見える
フォームの構成を適切に分割することは、視認性を向上させるために大変重要です。セクションやグループ、サブグループをたくさん分けすぎると、焦点が不明瞭になり、永遠に終わらない入力項目やドロップダウンが並んだ、ごちゃごちゃのフォームができあがります。とはいえ、この問題はいくつかの簡単なテクニックで解決できます。
まず最初にしなければならないことは、フォームの構造を決めることです。すべての見出し、セクション、サブセクション、入力項目をリストアップしてください。キーポイントはとても単純です。メインの見出しはフォーム内で一番大きいフォントサイズにしてください。それからグループ、サブグループと進むごとにフォントを小さくしてください。一番最後にやってくるのは入力項目の説明とバリデーションメッセージです。これらは一番小さいフォントサイズになります。こうすると明確で読みやすい階層構造がページ内に生まれます。
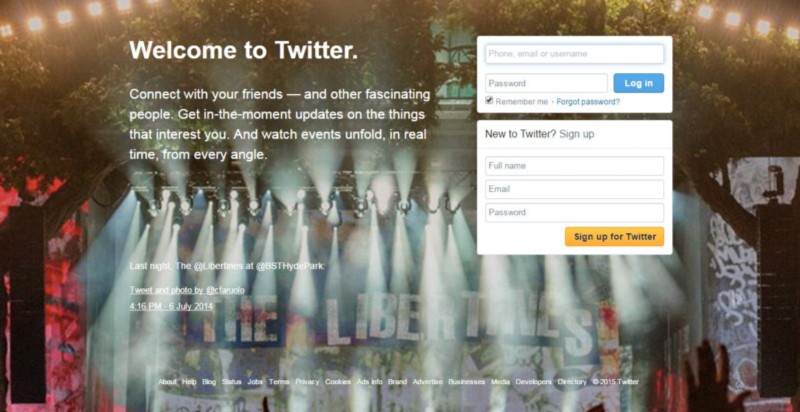
前述の通り、適切な色遣いは視認性の良いデザインと、フォームの焦点を明確にする上で非常に重要です。コンテンツの色遣いは控えめに、そしてCTA要素は明らかに目立つ色遣いにしてください。そうすればコンテンツと顧客が注目すべきトリガーに明確なコントラストを与えることができます。加えて、"サインアップ"ボタンや"今すぐ購入"ボタンは画面上で最も重要な要素です。そういったボタンを画面デザインの上部に配置することができれば、マーケティング的に非常に良い効果をもたらします。なぜなら、明らかに短くて入力しやすいフォームになっていれば、新しい顧客はそのサービスに登録してくれる可能性が非常に高まるからです。

Twitter - 画面の上部に登録セクションがある
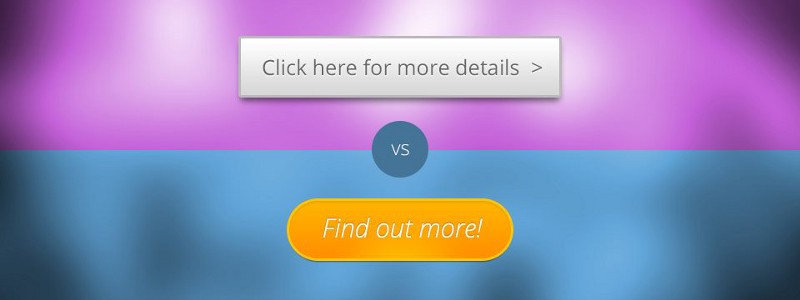
CTAの文言は直接的でわかりやすく、くだけた言い回しで、できるだけ短くしてください。かしこまった言葉ではなく、直接的なメッセージにした方がコンバージョンレートが上がります。なぜならその方がユーザーフレンドリーで、なおかつ顧客とビジネスオーナーとの距離を縮められるからです。「これはあなたのWebサイトです。あなたのために特別に作りました。どうぞ気軽に立ち寄っていってください」という雰囲気で始めることが大切です。なので、「ここをクリックしてこの製品の詳細をご覧ください」よりも、シンプルに「もっと知りたい!」と書いた方がベターです。フォーマルなプロジェクトであれば(たとえば、銀行向けのアカウント登録フォームなど)、少しトーンを落として、「さらに」のような短くて簡潔なメッセージを用いた方が良いかもしれません。

ビジネス的なフォーマルなCTA("ここをクリックして詳細を見る")と、よりくだけた直接的なアプローチ("もっと詳しく!")
## 4. UX(ユーザーエクスペリエンス)
さて、これでフォームの全体的な構造とルックアンドフィールが決まりました。ここからはUXをレビューしていきましょう。セクションや入力項目、CTAをきれいにデザインするだけでなく、フォームは読みやすくて使いやすいものにしなくてはいけません。また、ユーザーに実行してもらいたい操作は明確かつ直感的な方法で表現すべきです。
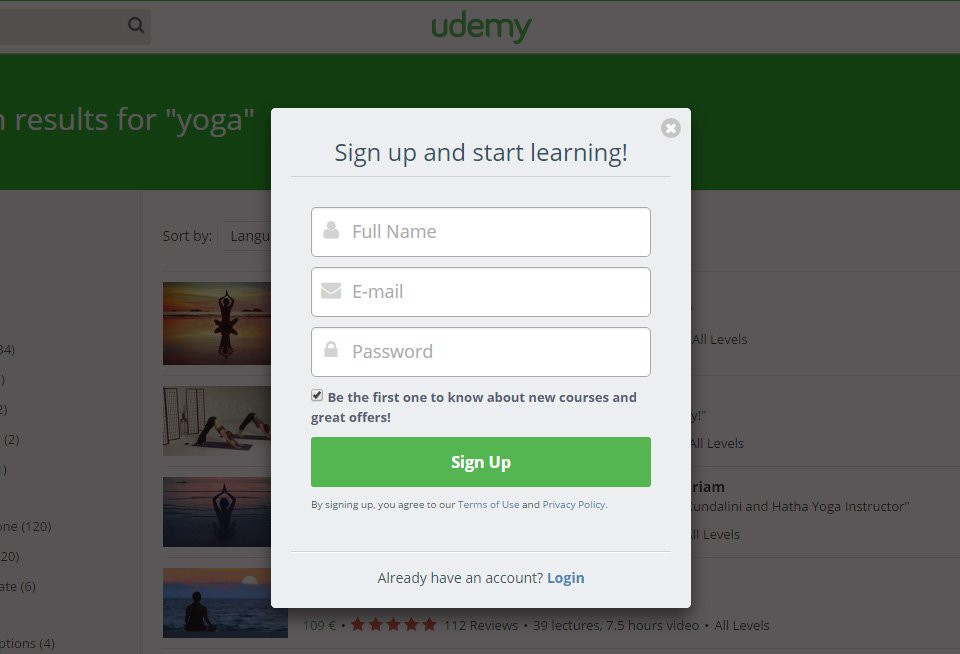
もう何度も言ってきましたが、真っ先にしなければいけないことはフォームを短くすることです。入力項目やドロップダウンをもう一度全部見直してください。必要なユーザーの情報はそれで全部取得できますか?メールアドレスとパスワードだけで十分な場合もありますし、もっと詳細な情報が必要になる場合もあります。また、登録済みのユーザーに対して後から詳細な個人情報や支払い情報を要求することもできます。ユーザーがあなたのWebサイトやサービスを利用し始めてから、詳しい情報を取得してもいいのです。

Udemy.com - 短くてシンプルな登録フォーム
加えて、入力項目はできるだけ一つにまとめましょう。年月日を独立した3つのドロップダウンにするかわりに、カレンダー機能付きのひとつの入力フィールドにまとめてください。町名と番地を別々に入力させる必要は本当にありますか?そういう場合は入力フィールドをひとつにして、本物のハガキや封筒に住所を記入するようなUXにした方が良いかもしれません。
見出しや説明がシンプルなフォームであれば、そうした情報を入力フィールド内に入れてしまいましょう。そうすれば貴重なページの余白を節約できますし、見た目にもきちっとまとまった感じがします。さらに、異なる2列(項目名と入力欄)に視線を移動させる必要もなくなります。視線の移動は長くて細かいフォームでは大きな問題になる場合があります。 **項目名やヒントを入力フィールド内に書くと、ユーザーが値を入力する際も便利です。なぜなら、そうした情報は自分が要求されているアクションと直結しているからです。** フィールド内に情報を埋め込んだ場合、どれくらいの空きスペースが生まれるか、以下の画像を見て確認してください。

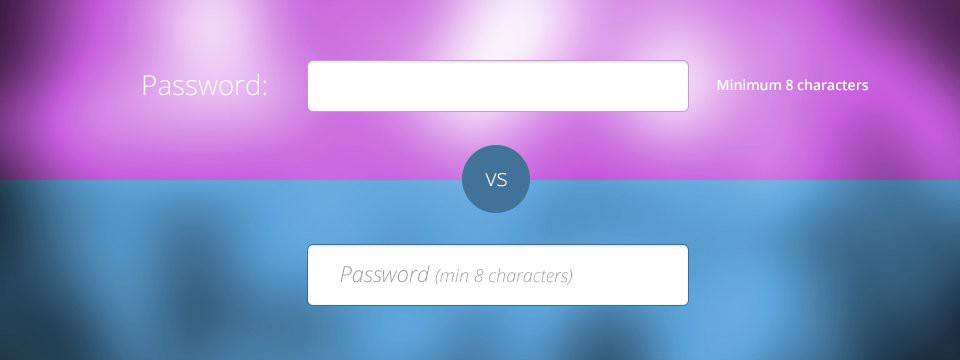
項目名とヒントを別々にした入力フィールドと、内部に埋め込んだフィールド
>(訳注)
元記事のコメント欄では「このテクニックを使うと、値の入力後にどれが何の情報を表しているのかわかりづらくなるので望ましくない」という意見が複数挙がっていました。
それに対して筆者は「たしかにログイン画面のような短いフォームに使うのがベストで、長くて複雑なフォームであればラベルは独立して表示させた方が良い」と返信しています。
フォームのバリデーション(検証)** も注意すべき重要な機能のひとつです。フォームに値を入力する際は、自分がミスしたことを入力中に気づく方がよいです。修正すべき項目に気づくのが早ければ早いほど、ユーザーは最後まできちんと入力してくれる可能性が大きくなります。フォームの検証方法は二通りあります。ひとつは **サーバーサイドバリデーション** (フォームはユーザーがフォームを送信し、フォームがサーバーに到達した時点で検証される)で、もう一つはクライアントサイドバリデーション(フォームはユーザーが項目を入力するたびに、リアルタイムで検証される)です。クライアントサイドバリデーションは **インラインバリデーション** とも呼ばれます。
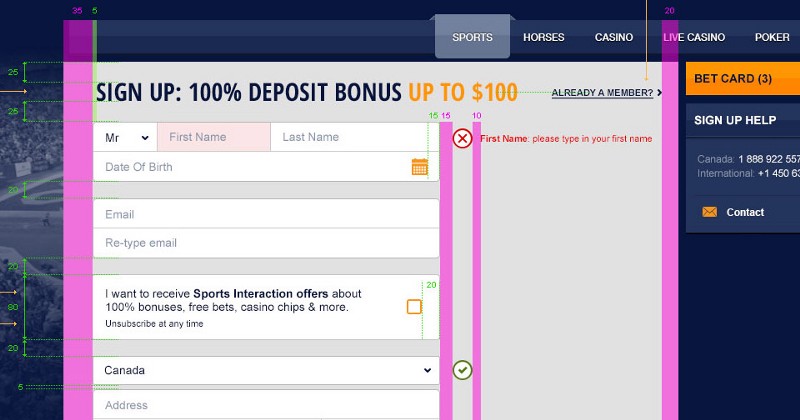
ひとつ目の方法はちょっと古めのフォームでよく使われます。そうしたフォームには機密情報や個人情報など、サーバー内で検証すべき情報が含まれていることも多いです。サーバーはレスポンスを返す際に、どの項目を修正すべきかという情報を付与して検証済みのフォームを返します。典型的なパターンでは不正な項目が赤くなり、その項目の近く(よくあるのは入力フィールドの下部)に赤字で修正方法が表示されます。フォームの上部または下部に入力ミスの一覧を表示するケースもよくあります。しかし、長くて複雑なレイアウトだと、この方法はあまりうまく機能しないかもしれません。

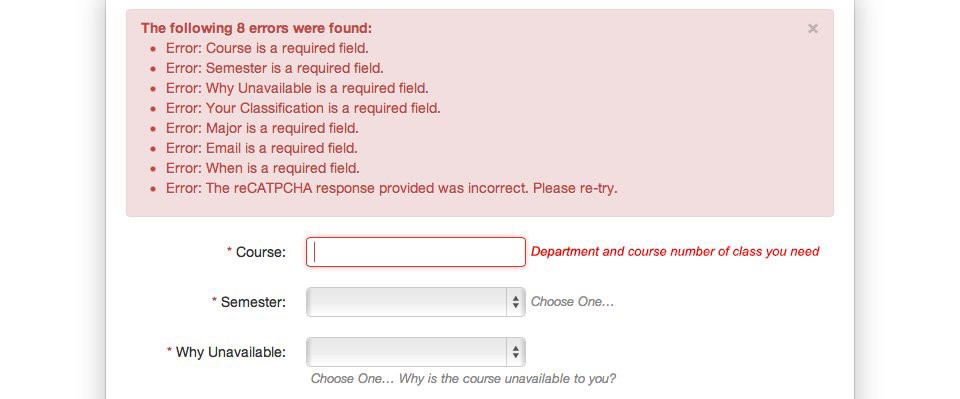
サーバーサイドバリデーションの例
ふたつ目の方法はオンライン登録のフォームでよく使われます。登録プロセスを短くし、UXを高めるのが目的です(入力値が正しいかどうか分かるのが早くなるほど、ユーザーは最後まで入力してくれる可能性が高くなります)。インラインバリデーションのメッセージは通常、入力項目の下部または横に表示されます。メッセージには修正が必要であること、もしくは正常に入力できていることが表示されます。インラインバリデーションを使うと、必須項目であることを示す赤いアスタリスク(これはちょっと技術者向けで、一般ユーザーにはあまり易しくないマークです)をなくすこともできます。入力している最中に入力ミスを表示するのは、非常に効率的でユーザーフレンドリーな方法です。

インラインバリデーションの例
## 5. よくある間違い
### 間違いその1:混乱しやすいレイアウト
フォームをきっちりとまとまった構造にすることは、視認性を高めるために大変重要です。デザイナー(開発者の方が多いかも)は最初に作ったフォームのレイアウトルールを守らないことがよくあります。入力項目がページのあちこちに点在し、表示位置も揃わず、とても小さくて、わかりづらい・・・といったフォームをよく見かけます。こういたデザインでは、ページ全体がいかにもITっぽいインターフェイスになってしまい、ユーザーをしかるべきプロセスに誘導するわかりやすいページにはとても見えなくなります。なので、高いコンバージョンレートを維持したいのであれば、混乱しやすいレイアウトではなく、ひと目ですべてがはっきり理解できるレイアウトにしてください。

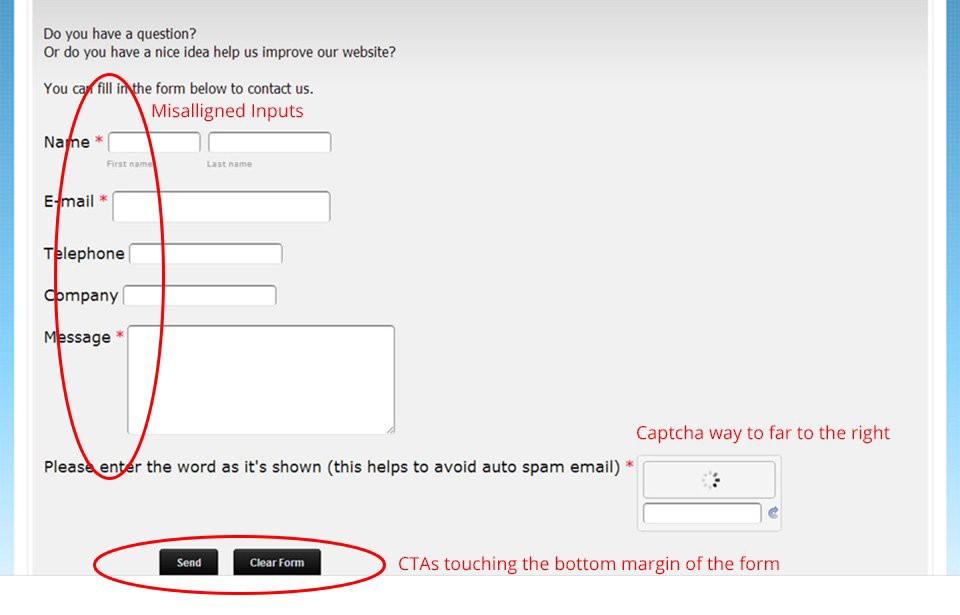
不揃いの入力項目、やたら右に寄ったCaptcha、フォームの下端ギリギリに置かれたCTAボタン
### 間違いその2:適切な階層構造の欠如
適切な階層構造の欠如は、長くて複雑なフォームをデザインする際によく発生する問題です。カテゴリ分けを無視し、フォーム全体をひとつのスタイルで構築してしまうと、見づらくて混乱しやすいフォームができあがります。セクションやサブセクションが明確に分かれていないと、ユーザーはフォームの目的や個人情報を入力する必要性を理解できない可能性があります。フォームが理解しやすいレイアウトになっているかどうか確認しましょう。長くてわかりにくいセクションを作るのは避けてください。必要であれば項目の説明や入力方法を追加してください。
### 間違いその3:多すぎるCTA
間違った色遣いとCTAの乱用は、混沌とした分かりづらいフォームの原因になります。販売サイトでよくありがちなのは、売り文句や購入のトリガー、CTAをやたらと押し出してコンバージョンを稼ぎ、強引にユーザーを購入へ導こうとすることです。しかしこれは新しい顧客や購入者を失う最短コースです。こういう場合はひとつのページにすべて押し込んでしまうのではなく、ユーザーが望む情報だけをひとつに絞り込むべきです。
ページ内で最も重要な情報だけにユーザーを注目させましょう。そして適切な色遣いのCTAや操作のトリガーを使ってユーザーを誘導してください。フォームは宣伝をする場所ではありません。製品を売り込むのであれば、メールやニュースレター、その他の適切な手段を使って、後から顧客に注目してもらうこともできます。

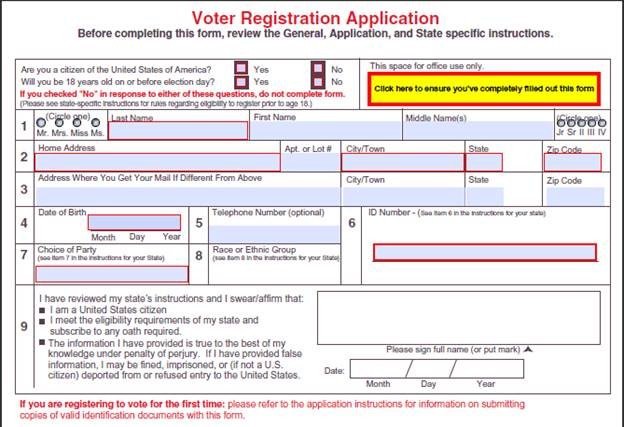
非常に複雑なフォームの例。多すぎるCTA、全く明確でない構造、ユーザーを正しいプロセスに誘導すべき適切な階層構造の欠如
Original: [How To Build An Awesome Form — Medium](https://medium.com/@kubachrzecijanek/how-to-build-an-awesome-form-1e9b2c1bd00d#.uvxpmn80u)