致命的な問題では無いけど、以前からなんとなく「直したいなー」と思っていたブログデザインを少し修正してみました。
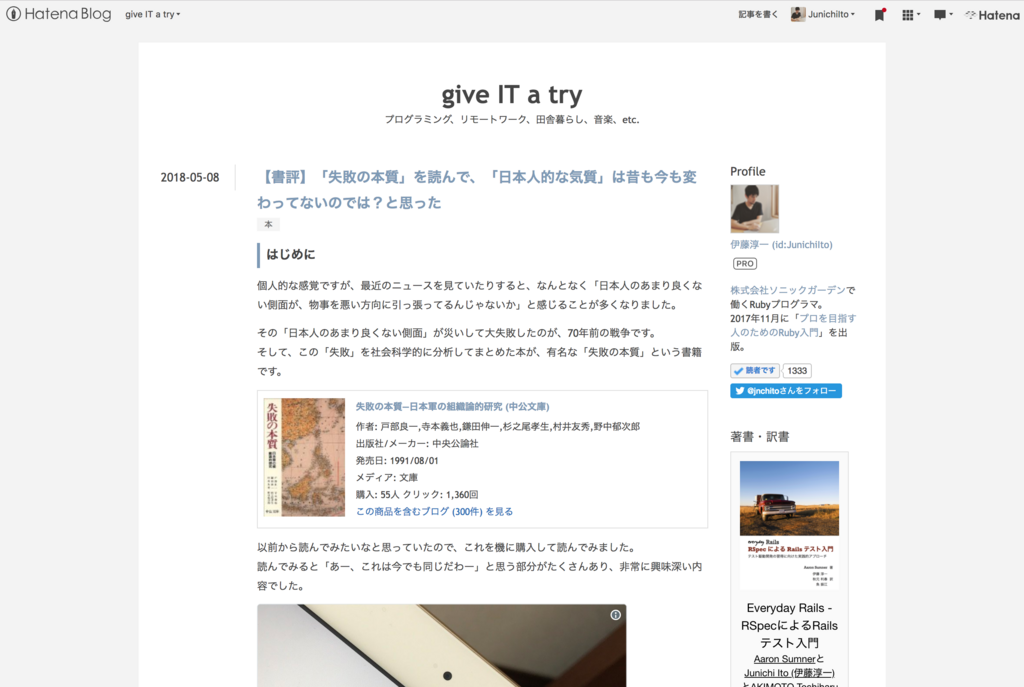
PC向け画面
画面幅の拡大
ベースにしているテーマはEpicです。
デフォルトのままだと本文の横幅が少し狭い気がしたので、50pxほど広くしました。
BEFORE

AFTER

画像で見比べてもあまりわからないレベルですね。
最初は200pxにしたり、100pxにしたりしてみたのですが、あまり横に長すぎても読みづらいなと思い、結局+50pxに落ち着きました。
以前に比べると、若干ゆったりしたはずです。
見出しスタイルの設定
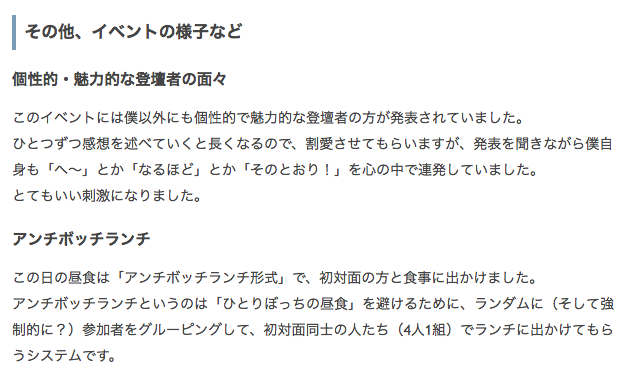
あと、大見出しと小見出しの区別をつきやすくするように、大見出しの左側に色付きの縦棒を表示するようにしました。
BEFORE

AFTER

これで、大見出しと小見出しの違いがハッキリするようになったはずです。いかがでしょう?

サンプルコードの背景色
サンプルコードの背景色を薄いグレーから、黒に近いグレーに変更しました。
BEFORE

AFTER

おそらく以前よりもちょっとギークっぽくなったと思いますw
スマホ向け画面
こちらもPC向け画面と同様に、大見出しの左側に色付きの縦棒を表示するようにしています。

サンプルコードの背景色も同じようにしています。

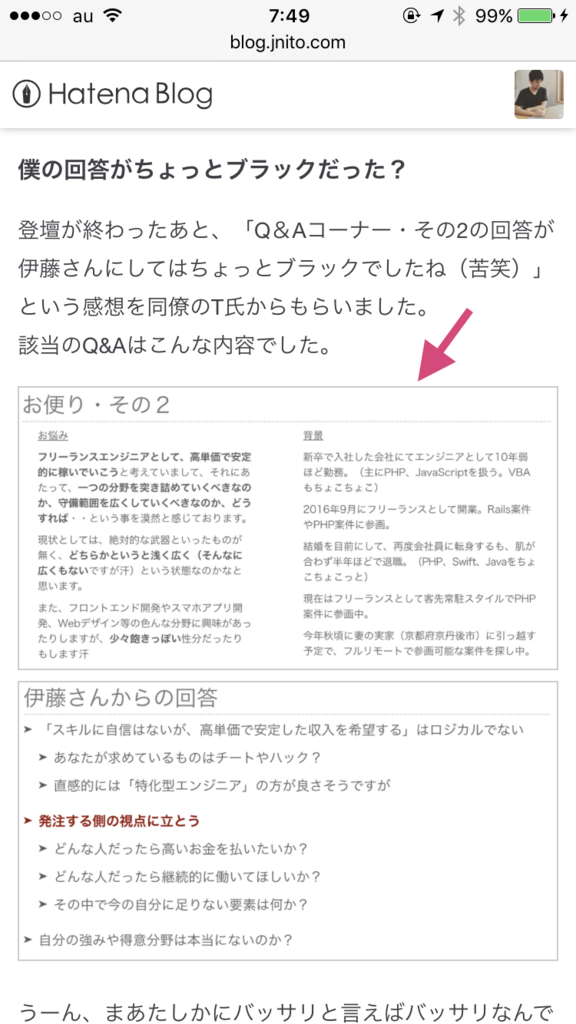
さらに、画像に枠線を表示するようにしました。
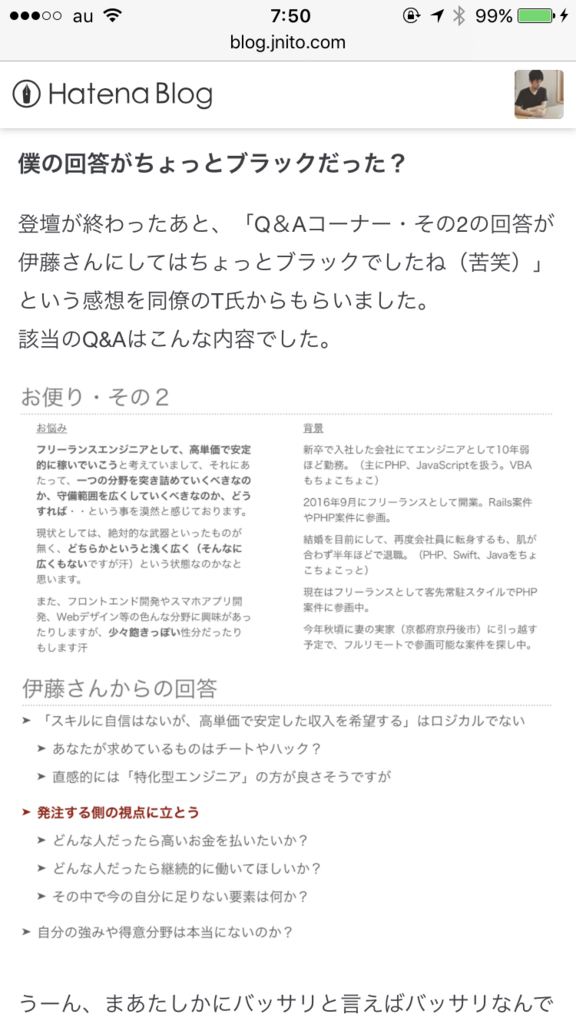
BEFORE

AFTER

CSS設定例
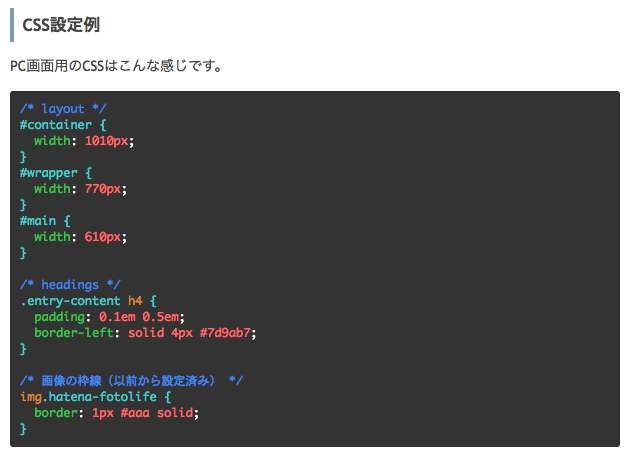
PC画面用のCSSはこんな感じです。
#container { width: 1010px; } #wrapper { width: 770px; } #main { width: 610px; } .entry-content img { max-width: 610px; } .entry-content h4 { padding: 0.1em 0.5em; border-left: solid 4px #7d9ab7; } pre.code { background: #333; color: white; line-height: 1.4em; font-size: 12px; } /* 画像の枠線(以前から設定済み) */ img.hatena-fotolife { border: 1px #ccc solid; }
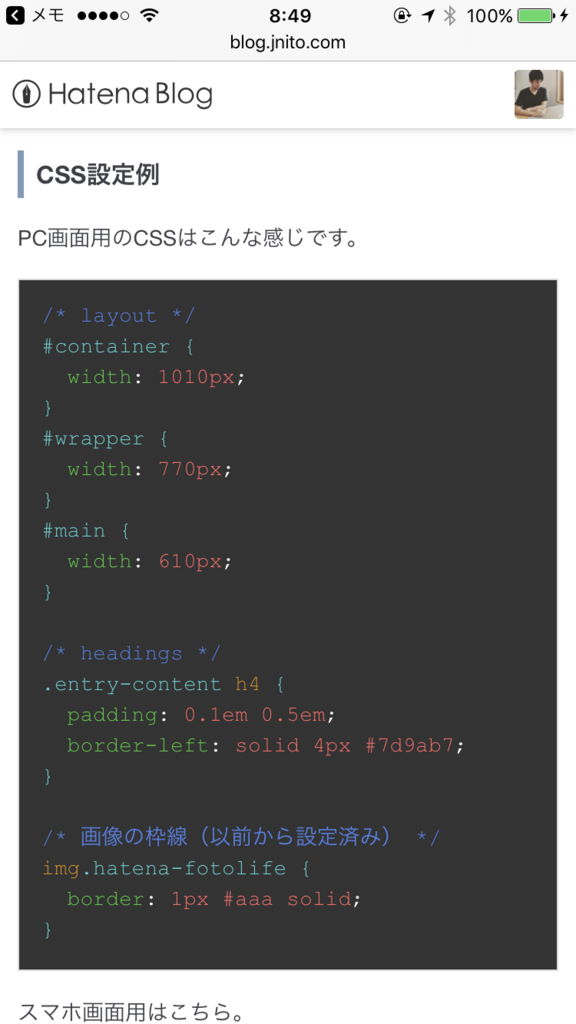
スマホ画面用はこちら。
<style type="text/css"> .entry-content h4 { padding: 0.1em 0.5em; border-left: solid 4px #7d9ab7; } pre.code { background: #333; color: white; line-height: 1.4em; font-size: 12px; } img.hatena-fotolife { border: 1px #ccc solid; } </style>
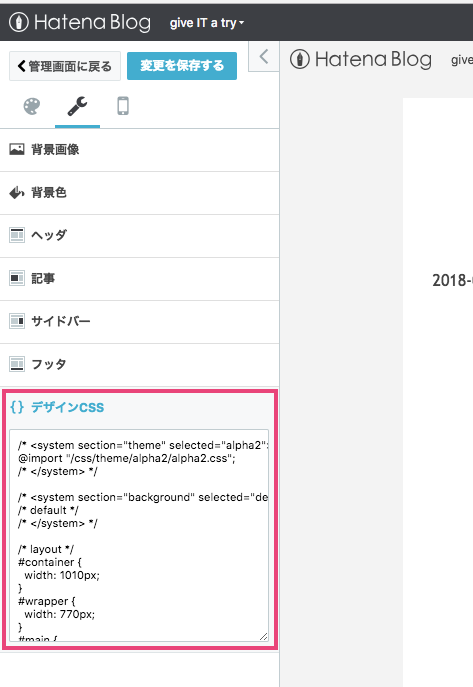
それぞれ、以下の場所に設定すればOKです。


まとめ
というわけで、このエントリでは今回適用したブログデザインのリニューアル点を紹介してみました。
あまりごちゃごちゃしたデザインは好きではないので、元のスッキリしたデザインを保ちつつ、少ない工数で見やすさを向上できたんじゃないかなーと思います。
はてなブログをお使いのブロガーのみなさん(特に技術系の方々)は参考にしてみてください!