はじめに
先日、僕が勤務しているソニックガーデンのブログ記事で、弊社プログラマとデザイナーさんの対談記事が公開されました。
- 【前編】エンジニアの会社でデザインがうまくいくワケ〜「エンジニア病」にはダメ出しされよう
- 【中編】プログラミングとデザイン、やっていることはわりと同じ〜「デザインは感覚じゃない」
- 【後編】デザインできるプログラマの育てかた〜「デザインメンター制度」のキモは理由で納得!

インタビューに登場する町田さん(@machida)と赤塚さん(@ken_c_lo)は僕もよく知っているとても素晴らしいデザイナーさんです。
素敵なデザインができるのはもちろん、HamlやSassなどプログラマ寄りの技術知識も豊富に持ち合わせていますし、物腰も柔らかくてとても相談しやすい方たちです。
業界の各方面から引っ張りだこなのも十分頷けます。
ところで、上の記事の中に出てくる「デザインメンター制度」という用語についてここでも軽く説明しておきます。
「デザインメンター制度」はプログラマのデザイン力を育てるために、デザイナーさんがデザインのレビューをしたり、デザインの原理原則を伝えたりする社内向けのトレーニング制度です。
この制度があることはもちろん知っていたのですが、僕自身はまだお二人から直接デザインメンターとしての指導を受けたことがありません。
なので、この対談記事は大変興味深い内容でした。
僕自身もこの記事の中で言われている「エンジニア病(機能の実装だけで満足し、デザインをおろそかにしてしまうエンジニア特有の恐ろしい病気)」によくかかるタイプの人間です(苦笑)。
きれいなデザインは大好物なのですが、いざ自分が作れと言われると何をどうすればいいのかわからなくなっちゃうんですよね~。
この対談記事の中には「エンジニア病」を治すための町田さんや赤塚さんの「名言」が満載なのですが、対談形式ですし、分量が結構あるのでポイントが少しつかみづらいところがあります。
そこで自分の勉強を兼ねて、この対談記事からプログラマやエンジニアに役立つデザインの考え方をピックアップして整理してみました。
備考
- 記事の中では様々なテーマについて語られていますが、ここでは「デザイン一般」で広く役立ちそうな情報だけに限定しています。
- 発言内容はそのままコピーするのではなく、僕なりの言葉で要約しています。なので「あれ?こんな発言あったっけ?」と思うような箇所がいくつかあるかもしれません。
それでは対談記事の内容を箇条書きにしてまとめていきます。
まず最初に考えること
- そのサービスでどう儲けたいのか?
- どういう問題を解決するのか?
- ターゲットは誰なのか?
- そのサービスで何をするのか?目的は何か?
- そのサービスを一言で表すなら何か?
- キャッチコピーを考えよう
- やりたいことをきれいな言葉に変換しよう
デザイン設計の考え方
- 捨てられる情報は何か?
- 消去法で考えよう
- 「どう儲けたいか」が明らかであれば、捨てる情報と残す情報を区別しやすい
- そのデザインを選択する理由や目的は何か?
- デザインの理由や目的を明らかにしよう
- きまぐれでデザインを決めないようにしよう
トップページのデザインで考えること
- 使う前の人にとって必要な情報は何か?
- 使う前の人は何を考えて訪れるのか?
デザインの原則
- 目立たせるべき場所を目立たせる
- 目立たせたい情報は目立つ場所に置く
- メリハリを付ける
- 例:大事な数字はフォントを変える
- 例:大事な数字は大きくする
- 例:一覧表示は塊を作って認識しやすくする(たとえば余白の大小を意識する。テーブルで並べるだけ、はNG)
- 目的に応じて使う色を決めておく
- 主要機能の色
- 警告の色
- エラーの色
- 自分の気まぐれやお客さんの言いなりで色を選ばない。理由を考える
実装時に気をつけること
- パーツを使い回す
- 用途が同じならパーツ化できる
- 例:見た目は異なるが並び方には統一性がある => パーツ化して見た目は差分で変える
- メリハリを付けるためにspanを活用する
- 例:xx円の「円」を小さくするときは、「円」をspanタグで囲む
プログラマ、エンジニアがデザインを学ぶ方法
- 自分で手を動かして、デザイナーからダメ出しを受ける
- 何度か指摘を受けるとコツがつかめる
- 「ノンデザイナーズ・デザインブック」を読む
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](https://images-fe.ssl-images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 1,019回
- この商品を含むブログ (106件) を見る
「エンジニア病」を発病しないよう常に意識すべきこと
- エンドユーザーはその画面を見たときにどんな気持ちになるか?
- がっかりさせたくないなら、デザインにはタッチせざるを得ないはず
- 見た目がきれいになるとみんな嬉しい
- 機能を実装する時間だけなく、見た目をきれいにする時間をちょっとだけでも用意する
いかがだったでしょうか?
デザインメンター対談のまとめは以上になります。
このまとめを読んでから元記事を読んでみると、発言の文脈がよくわかってさらに頭に入りやすくなるかもしれません。
「具体例を見たい!」と思っている方へ
さて、ここまではやれデザインだ、やれ見た目だ、と書いている割には全部文字だけの情報でした。
「デザイン、デザインって言うなら具体例と一緒に教えんかーい!」と思っているみなさんのために、ちょうどよい資料を見つけてきました。
完全に他人の資料を僕がずけずけと紹介するのはちょっと申し訳ないのですが、ズバリ赤塚さん本人が公開されている発表資料をいくつか紹介します。
↑ Denkinovelという小説投稿サイトの改善事例が紹介されています。
↑ こちらの資料ではwe love herokuの改善事例が紹介されています。
↑ 上のまとめに出てきた「パーツを使い回す」という具体例がこの資料を見るとわかります。
↑「数字を大きくしてメリハリを付ける」というテクニックもバッチリ紹介されています!
上の対談記事のまとめを頭に入れてからスライドを読んでみると、「あ~、なるほどそういうことだったのね」というのがよくわかると思います。
また、さすがデザイナーさんが作るだけあって、スライドはきれいだし、とてもわかりやすいです。
ぜひチェックしてみてください。
まとめ
ところで、突然話は変わりますが、僕は先週ソニックガーデンの合宿に参加するために東京へ行ってました。
そしてひょんなきっかけで赤塚さんと一緒にお食事をする機会がありました。

一番左に写っているのは先日「コントリパイセン*1」で有名になったspicelifeのYuki Minamiyaさん (@yuki3738)です。
3人でいろいろとプログラミングやデザインに関するお話をしたんですが、中でも印象的だったのは赤塚さんが運営しているWebサービス「esa」への熱意です。
「自分でサービスを作っていきたい」「ズルいデザインの人と呼ばれるよりも、esaを作っている人と呼ばれたい」とおっしゃっていたのがとても印象的でした。
(その節は「ズルいデザインの人」って何度も呼んですいませんでした・・・)
そこでふと思ったのが、「esaの中には赤塚さんのデザインへのこだわりが全部注ぎ込まれているのではないか?」「実際にesaを使ってサービスのデザインを研究してみたら、効果的なUXやUIが学べるんじゃないか?」ということです。
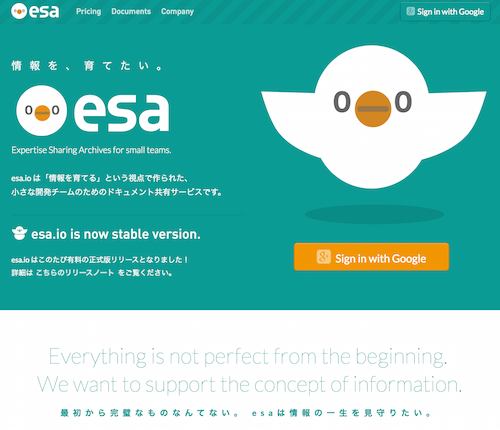
esaを知らない人、まだ使ったことがない人こそ、トップページにアクセスして「自分がエンドユーザーとしてどう感じるか」を体験してみるのがよいと思います。
というわけで、ここでは「esaとは何か」を説明しないので、ぜひサイトを訪れて自分の目で確かめてみてください。
esa - 自律的なチームのための情報共有サービス

(上の写真で赤塚さんとMinamiyaさんが着てるのは実はesa Tシャツです)
ところで、僕自身も今年はちょっとデザイン方面をがんばっていきたいなと思っています。
ここ2~3年RubyやRailsをやってきて、最近ようやくRuby/Railsに関しては「人並みかそれ以上に詳しくなってきた」という実感が持てるようになりました。
なので、次のステップとして「デザイン方面」をもっと開拓していこうと考えています。
幸いなことに僕の場合、町田さんや赤塚さんには「デザインメンター」をお願いしやすい環境にあるので、ソニックガーデンのデザインメンター制度も積極的に活用していこうと思います。
とりあえず「対談記事のまとめ」に挙げたようなポイントを意識しなくても自然におさえられるようなプログラマになりたいなあ。
がんばって勉強していきます!
あわせて読みたい(ブログ)
お食事会では「僕もデザインができるようになりたいんです」と言ったら、「伊藤さんは以前奥さんのサイトをきれいにデザインしたじゃないですか~」と赤塚さんにツッコまれました。
はい、僕も数年前にがんばってサイトのデザインをキレイにしていたことがあります。。。
ただ、このときは土台のデザインができあがるまでに丸3日ぐらいかけたんですよね~。
(そしてやっぱり町田さんと赤塚さんの資料にお世話になってるという)
普通に仕事をするときに丸3日もかけると時間のかけすぎなので、もっとさらっとできるようになりたいですし、いろんなタイプのサイトがデザインできるように引き出しの数を増やしたいです。
そのためには自分の手を動かして、デザイナーからダメ出しをもらわないとダメなんですよね。
むむむ、技芸の道は楽ではない。。。
あわせて読みたい(書籍)
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](https://images-fe.ssl-images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 1,019回
- この商品を含むブログ (106件) を見る
たしかに、この本を読んでいなかったら安易にセンタリングを使い続けていたかもしれません・・・。

Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法
- 作者: 谷拓樹
- 出版社/メーカー: インプレス
- 発売日: 2014/07/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
*1:「コントリパイセンって何やねん!?」と思った方はこちらのブログ記事をどうぞ => 新米エンジニアがRailsにコントリビュートした話


