はじめに
先日、Rubyプログラマが本職である僕が、なぜか地元・兵庫県西脇市の中学校で情報モラル教育に関する講演をしてきました。
このエントリではなんでそんなことになったのか、そしてどんなことを話したのか、といった話を書いていきます。
【もくじ】
講演を依頼されたいきさつ
去年の情報モラル講演会は本当にひどかった
僕の地元の中学校では毎年、生徒向けの情報モラルの講演会を開催しています。
保護者も参加できるので去年は僕も出席したのですが、なかなかに ひどい内容 で、学校側に「あんな講演をする講師は来年から呼ばないでほしい」と申し入れをしました。
そのときのいきさつは以下のエントリにまとめてあります。
今年は誰かな〜? → えっ、僕!?
で、「今年はいったい誰が講演するのかな〜?」と思っていたところ、中学校から突然電話が入り「今年は伊藤さんにお願いできないでしょうか?」とお願いされました。(しかも講演会予定日のわずか1か月前に!)
「えーっ、そんなの無理むりムリ!」と言いたいところだったのですが、去年書いた前述のエントリでも「エンジニアが情報教育を提供する側に回る」という改善案を僕は提示していました。
5. エンジニアが情報教育を提供する側に回る
【問題提起】篠原嘉一氏に情報教育の講演を依頼する前に考えていただきたいこと ~ITエンジニアから見た、情報教育のあり方について~ - give IT a try
ここまでは「他の講師に頼む」という前提で議論してきましたが、我々エンジニアが講師になったり、教材を作ったりする側に回る、という案も考えられなくはありません。
「文句を言うなら、お前がやれ」を自ら買って出るということも、やろうと思えばできるはずです。
ですので、「えーい、有言実行だ!」と腹をくくって引き受けることにしたのでした(うひゃー😅)。

ちなみに僕はいちおう「e-ネットキャラバン認定講師」の資格は持っているので、「完全なド素人」というわけではありません。
(ですが去年資格を取ったばかりなので、まだ実際に講演したことはありません)
参考 ↓
blog.jnito.com
当日使用したスライド
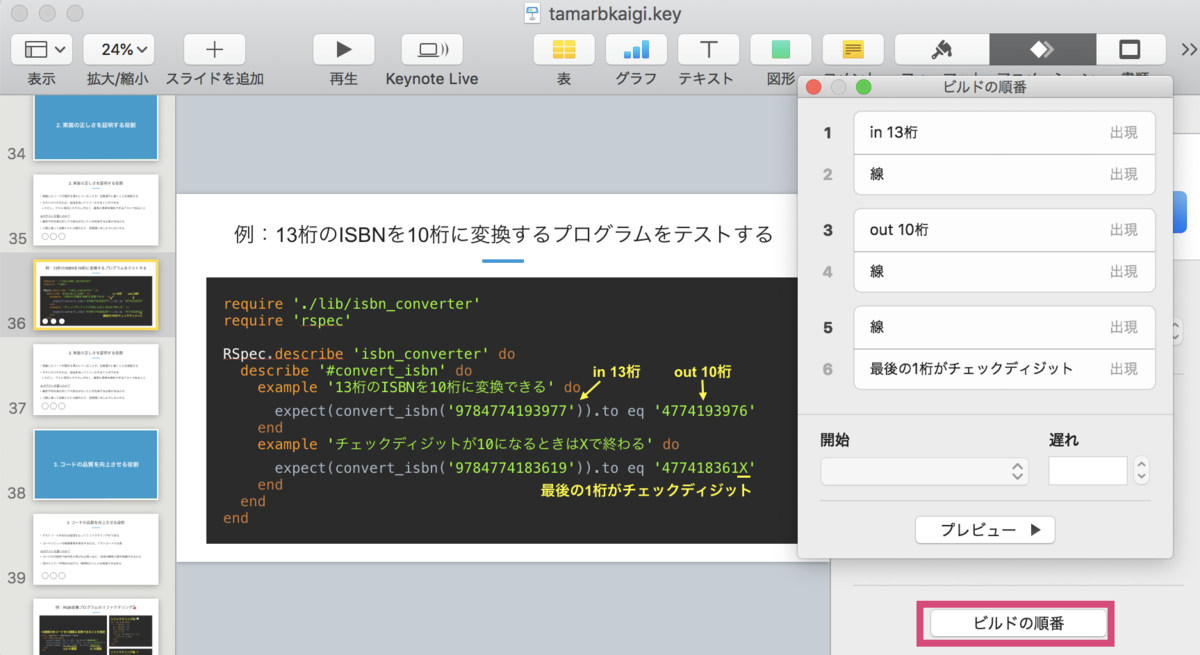
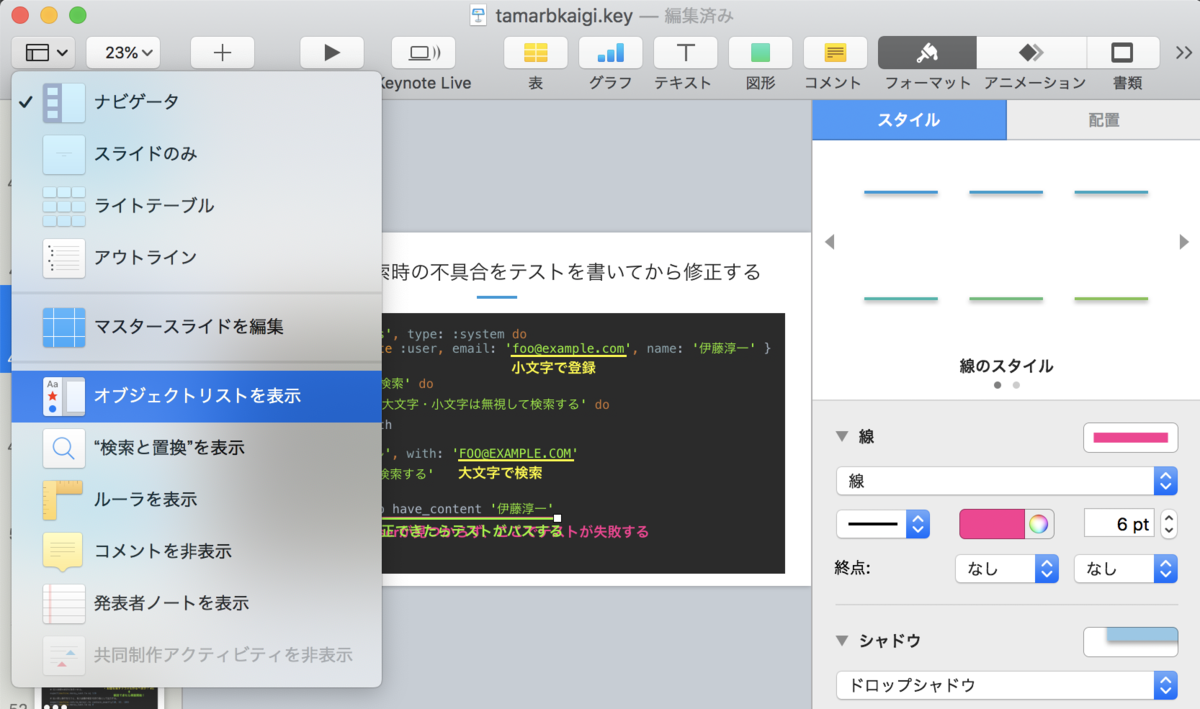
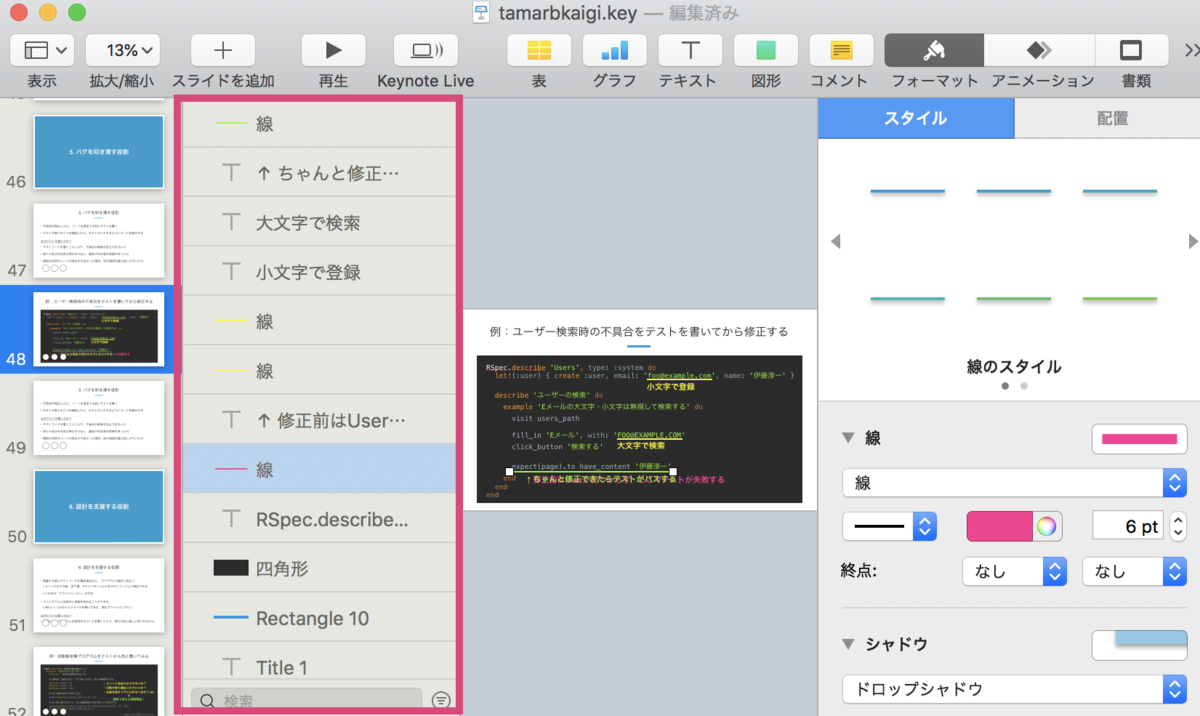
というわけで、当日の講演会で使ったスライドがこちらです。
タイトルは『「怖い!危ない!」で終わらせない、 スマホ・インターネットとの付き合い方 』です。
スライドはこんな構成になっています。
- 序論として「リスクとは何か」について語る
- だまされるリスクを語る(偽のウイルス警告など)
- SNSや動画投稿サイトのリスクを語る(炎上やSNSいじめなど)
- スマホゲームのリスクを語る(高額課金など)
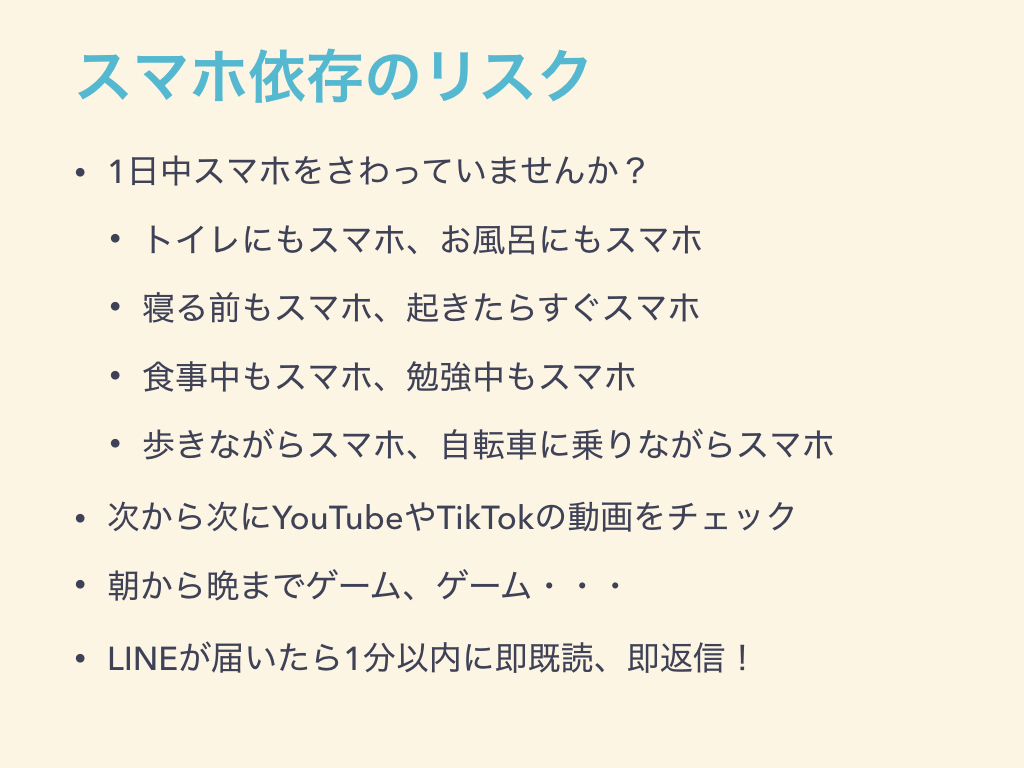
- スマホ依存のリスクを語る
- その他のリスクを語る(パスワード管理、有害サイト、利用規約等に関する話)
- まとめ
ここから下では、この講演で僕が伝えたかった主なポイントを説明していきます。
この講演で伝えたかったこと
「スマホやSNSは怖い」だけでは終わらせない
去年の講演会がまさにそうだったのですが、世間ではむやみやたらに「スマホやSNSの怖さやリスク」を強調する講師がいます。
しかし、それでは根本的な解決にはならないと僕は考えています。
そもそも「リスク」とは何なのでしょうか?
「リスクがある = 危ない、怖い = 使うのをやめよう」と考えるのは必ずしも得策ではありません。
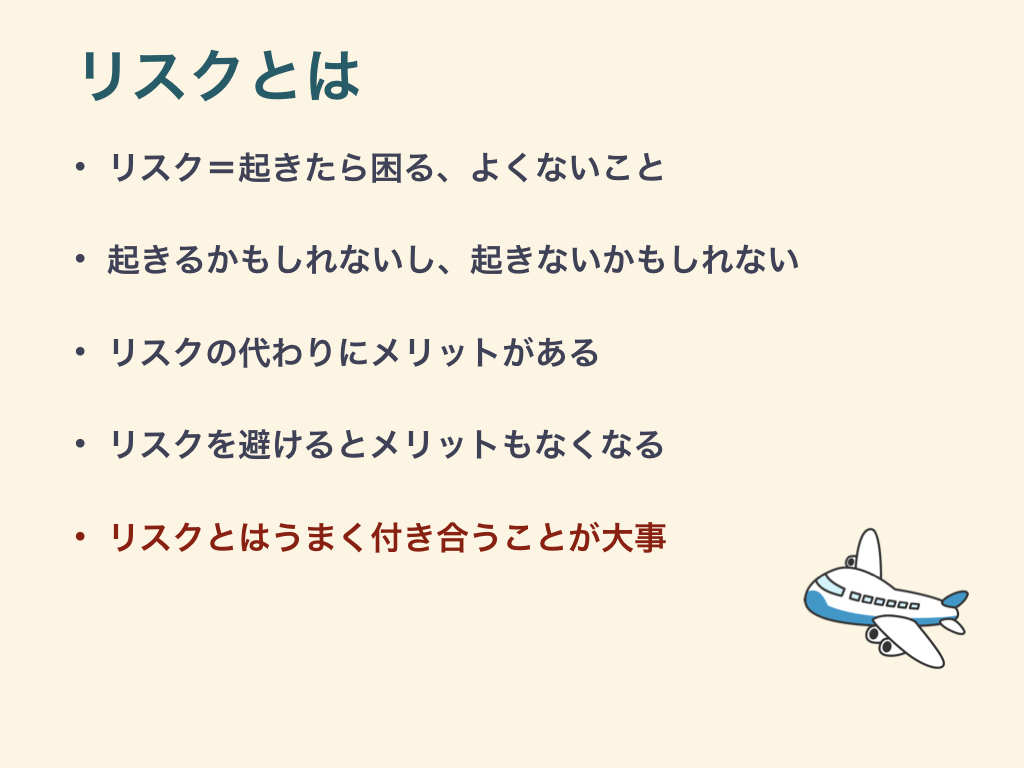
そこで僕は最初に「リスクとは何か」について語ることにしました。
僕が講演の中でしゃべった内容は以下のとおりです。
- 「リスク = 必ず起きる = 怖い!」ではない
- リスクは起きるかもしれないし、起きないかもしれない(世間では後者の性質が無視されがち)
- リスクにはそれと引き換えに得られるメリットが必ずある
- リスクを避けることは、メリットも一緒に捨てることになる
- だから、リスクは避けるのではなく、うまく付き合うことが大事


トラブルに遭遇したら大人に頼る(一人で解決しようとしない)
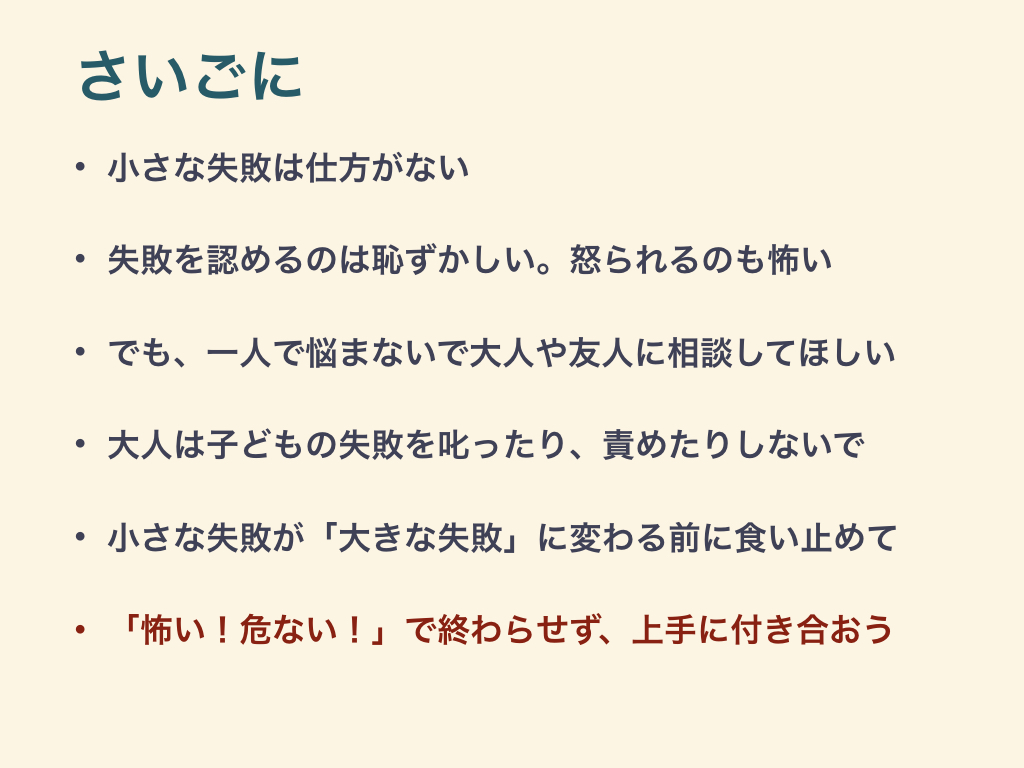
「リスクを避けるのではなく、リスクとうまく付き合え」と語ることはすなわち、「トラブルの発生をゼロにすることを諦める」と語ることに等しいです。
そこで、僕の講演では「小さな失敗は仕方がない。でも大きな失敗に発展する前に解決しよう」というスタンスを取っています。
小さな失敗を一人で解決しようとすると、傷口がどんどん広がって大きな失敗に発展しかねません。
ですので、生徒たちに対しては「何かトラブルに遭遇したら、一人で悩まずに保護者や先生に相談してほしい」と語りました。
また、子どもたちが安心して相談できるように、会場にいた保護者の方や先生方には「子どもの失敗を叱ったり、責めたりしないでほしい」と語りました。


そうは言っても、「保護者や先生に相談するのは怖い、恥ずかしい」というケースもあると思います。
そういうときのために、公的な相談窓口があることも伝えました。

リスクを語るときは、必ず予防策と対処法をセットで伝える
この講演ではさまざまなリスクを紹介しましたが、そのときに心がけたのは予防策と対処法をセットで伝えることです。
リスクは確率の問題です。
完全にゼロにすることはできなくても、事前に何かしらの対策をしておくことでその確率を下げることができます。
また、運悪くトラブルに遭遇してしまったときに「大変だ〜!どうしたらいいの??」と右往左往するのではなく、「次に取るべき行動」を予め知っておくことも重要です。
世間の情報モラル講演では「ほらほら、怖いよ、危ないよ!」と、生徒たちを脅すことに終始するものもあります。
しかし、子どもたちのことを本当に考えるのであれば、「その問題が発生する確率を下げるにはどうしたらいいか」「問題が起きたらどうしたらいいか」といったことも必ず伝える必要があると僕は考えます。


2019.7.29 18:30追記
上記スライドの「対面で話合う」は、「テキストのみのやりとりで発生した友人とのいざこざや勘違いは、対面で話合えば解決するかもしれませんよ」という文脈で説明したものです。
見知らぬ人に会いに行って対面で話合いましょう、という説明ではないので念のため。
テクニカルな解決策(設定の変更等)は重視しない
情報モラル講演によっては「このアプリのここの設定を変えておけば、もう安心です!」と、「設定万能論」もしくは「設定免罪符説」のような話をする講師もいます。
もちろん、設定変更によってある程度リスクを避けられることもあります。
ですが、その方法も決して万能とは言えません。それは以下のような理由からです。
- アプリの画面デザインは頻繁に変わるので、知識が陳腐化しやすい
- 設定項目が追加されたり、新しいアプリが流行りだしたりしたら、その都度「その設定は有効にすべきかどうか」を指示する必要が出てくる。しかし、項目やアプリが増えるたびに同じ講師が指示を出しに来ることはまず不可能
- 設定を変更すると、(避けられるリスクだけでなく)失われるメリットも絶対にあるはずだが、その点について語られることはほとんどない。講師の言うとおりに設定を変更した人は、本来得られるはずだったメリットを知らず知らずのうちに捨てていることになる
僕の講演ではトラブルの原因はテクノロジー(ネット関連の技術やアプリの設定等)にあるのではなく、それを使う人間によるものが大きいというスタンスを取っています。
なので、「SNSは鍵アカウントで使いましょう(いじめ写真を載せたりすると炎上するので)」と語るのではなく、「そもそも、いじめ自体がNGです」と語るようにしました。

大人だって失敗したり、ちゃんとできてなかったりすることを伝える
こういう講演をすると、もしかすると中学生のみなさんにとっては変に「上から目線」に聞こえてしまう話も出てくるかもしれません。
しかし、「上から目線でむかつく」とか「大人だから、専門家だからできるんでしょ」とか思われるのは、教育上あまり効果的ではありません。
そこで僕はときどき、「いや、大人だってできないんですよ。僕も完璧じゃないんです」という話をいくつか盛り込むようにしました。

また、スライドには書いていませんが、僕が数年前に詐欺サイトに引っかかりそうになったエピソードも、口頭で話したりしています。
生徒さんたちの感想
講演後に中学校の生徒さんたち(対象者は中1〜中3の全校生徒)から感想文が届いたので、いくつかピックアップして紹介します。
今日講演会を聞いてインターネットのサイトを見たりするのはメリットやデメリットどちらもあることを知れました。私はデメリットだけを考えてとても気を付けて使っていました。でも、デメリットだけではなく、メリットがあることにも気づきました。なので、そのメリットを有効活用できるようにしたいです。(中1女子)
今日自分にとって、とても勉強になった講演会だった。実は最近ワンクリック詐欺にはまってしまったのだ。急に「会員登録できました」と変な画面になり、パニックになったけど、やっぱり一人でかかえこまず、相談できる人(家族など)に言うと助けてもらえた。そういうのは無視するのがいいと教えてもらったのが、この講演会と親の言葉が一緒だったので安心した。(中3男子)
今日はお忙しい中、情報教育講演会を行ってくださり、ありがとうございました。難しい話ではありましたが、危ない、怖いで終わらせず、そのようなことにあわないのが一番ですが、もしあった場合、そこで終わらせず、誰かに相談していこうと思います。(中3女子)
多くの生徒さんたちが「僕の伝えたかったこと」を感想文に書いてくれましたし、講演中も最後まで僕の話を熱心に聞いてくれていたように思います。
ですので、今回の講演は成功だったんじゃないかなと思います。
その他の裏話等
「経験がない&時間がない」で、かなり準備が大変だった
冒頭の「いきさつ」でも書いたとおり、今回は講演を依頼されてから講演の当日まで1ヶ月ぐらいしかありませんでした。
また、プログラミング系の登壇であれば数をこなしているのでそれなりに経験がありますが、こういった中学生向けの情報モラル講演は初めてでした。
そのため、講演内容を考えるのに非常に苦労しました。
最初はCSR(Corporate Social Responsibility = 企業の社会的責任)活動の一環として、有志の企業がネットで公開している資料を利用させてもらうことも検討しました。
ですが、やはり自分の頭で考えた内容でないと、説明に熱が入らないし、説得力も弱くなるなと思い、今回は自分でゼロからスライドを作成することにしました。
ただし、そのぶん急ピッチでスライドを作成することになり、「もしかして、これは自分の登壇経験上、過去最大のピンチでは?」と思うぐらいスケジュールに余裕がない登壇となりました。
いやー、危なかった〜💦
信頼が置ける専門家の方たちにレビューしてもらった
今回の講演は子どもたちの「教育」の側面があるため、僕の独断で変な内容を教えてしまうと、かえって子どもたちに良くない知識を与えてしまうことになりかねません。
そこで、スライドが8割方できた段階で、以前からお付き合いがあって信頼の置ける専門家の方々に内容をレビューしてもらいました。
すると、「伊藤さん、ここはちょっと・・・」という指摘事項がたくさん上がり、講演の数日前に大急ぎでまたスライドを修正しなければなりませんでした😅
いや、でもどれも的確かつ有益なフィードバックだったので大変ありがたかったです。
スライドをレビューしてくださった、@hanazukinさんと@ohesotoriさん、どうもありがとうございました!
生まれて初めて「いらすとや」さんを利用させてもらった
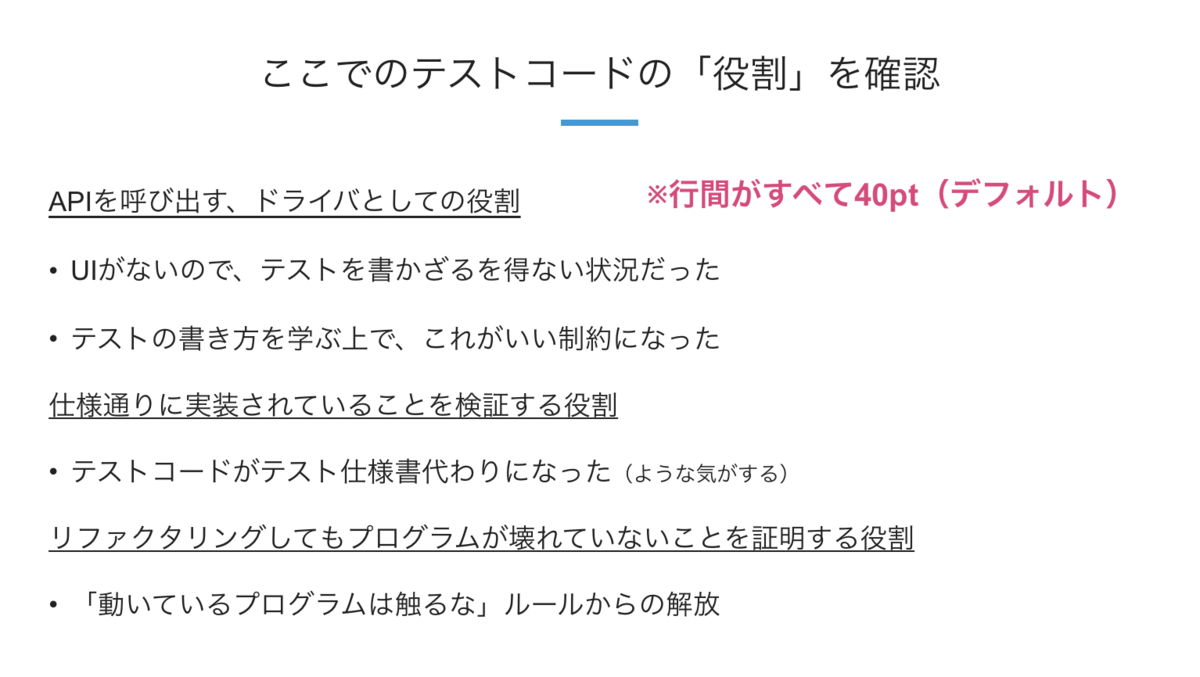
上記のレビューで一番インパクトが大きかったのが、「中学生は文字が多いと話が頭に入りにくいので、イラストを利用して情報を可視化した方がいいですよ」というフィードバックです。
このフィードバックを受けて、僕はたとえばこんなふうにスライドを修正しました。
修正前

修正後

そこで活躍したのが「いらすとや」さんのイラストです。
僕は今まで「みんな使ってて似たようなスライドになるからイヤ!」という理由で、「いらすとや」さんを避けてきました。
ですが、さすがに今回は登壇まで時間がなく、「いらすとや」さん以外で無料で利用できるイラスト素材を探してくるのは無理そうだったので、生まれて初めて「いらすとや」さんを解禁しました。
いやあ、「いらすとや」さんのサイトでキーワード検索したら、求めていたイラストがすぐ出てきますね。すごい!すばらしい!
「いらすとや」さん、このたびはどうもお世話になりました🙏
参考文献
この講演ではスライドや講演内容の作成にあたり、以下の書籍や資料を参考にさせていただきました。
書籍

11歳からの正しく怖がるインターネット: 大人もネットで失敗しなくなる本
- 作者: 小木曽健
- 出版社/メーカー: 晶文社
- 発売日: 2017/02/18
- メディア: 単行本
- この商品を含むブログ (1件) を見る

- 作者: トム・デマルコ,ティモシー・リスター,伊豆原弓
- 出版社/メーカー: 日経BP
- 発売日: 2003/12/23
- メディア: 単行本
- 購入: 7人 クリック: 110回
- この商品を含むブログ (149件) を見る
スライド等
まとめ:ITエンジニアのみなさんに考えていただきたいこと
というわけで、今回は先日僕が地元の中学校で実施した情報モラル講演会の話を書いてみました。
情報モラル講演の講師もピンキリで、僕らのようなIT技術者から見て「うんうん、そのとおり」と思う話をする人と、「おいおい、ちょっと待て!!」と思うような話をする人がいます。
去年のブログにも書きましたが、「専門家って名乗ってるぐらいだから、きっと大丈夫だろう」と高をくくっていると、自分の子どもがトンデモな内容を教えられているかもしれません。
ITエンジニアのみなさんは、情報モラル講演を学校任せにせず、機会があればぜひご自身も講演会に足を運んで講演内容をチェックしてみてください。
そして可能であれば、ぜひみなさん自身も子どもたちの前で講演する側に回ってみてください。
あわせて読んで考えていただきたい
このブログの冒頭でも書いたとおり、去年、息子の中学校にやってきたNIT情報技術推進ネットワーク株式会社の篠原嘉一(しのはらかいち)氏の講演は、僕のようなITエンジニアから見ると、とてもひどい内容になっていました。
具体的な内容は以下のエントリに詳しく書いています。
長文ですが、まだ読まれていない方は一度ご覧になってみてください。





























![ノンデザイナーズ・デザインブック [第4版] ノンデザイナーズ・デザインブック [第4版]](https://m.media-amazon.com/images/I/51HKaOqL-RL._SL160_.jpg)