はじめに
昨日公開した「第一回 プログラマ向けデザイン勉強会の内容を参考にして妻のパン屋のWebサイトをリニューアルしてみた」の続編を書きます。
今回は僕が苦労したIE6〜8対応のお話です。
実はIE8ユーザーの割合はIE9に次いで第2位!
Mac万歳!Chrome万歳!な僕にとって、IEは「どうせ使うことないし、どうでもいいよね〜」という「心の中でサポート対象外なブラウザ」でした。
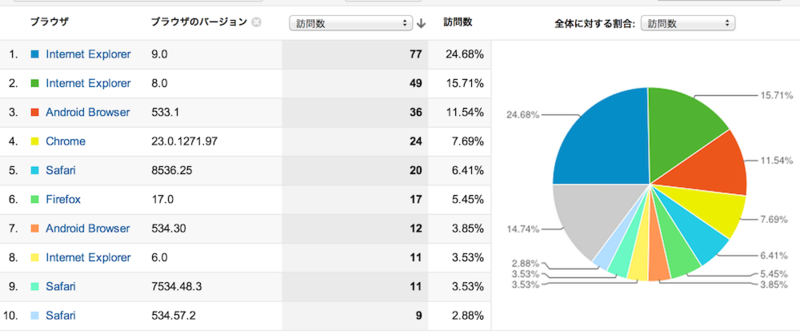
しかし、店のWebサイトのアクセス解析を見てみると、実はIE9とIE8が1位、2位を占めていることがわかりました。

よく見ると8位にはIE6がまだしぶとく生き残っています。
この結果を見ると、「うーん、こりゃ完全に無視するわけにはいかんな・・・」と考えざるを得ませんでした。
IE対応を全く考慮していないとこうなる
まず最初に、IE対応を全く考慮していないと、いったいどんな表示になるか見てみましょう。
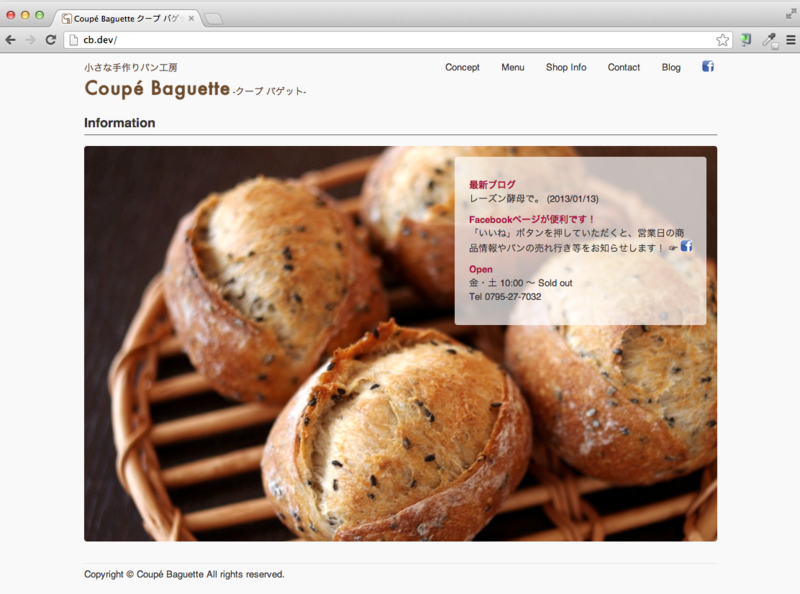
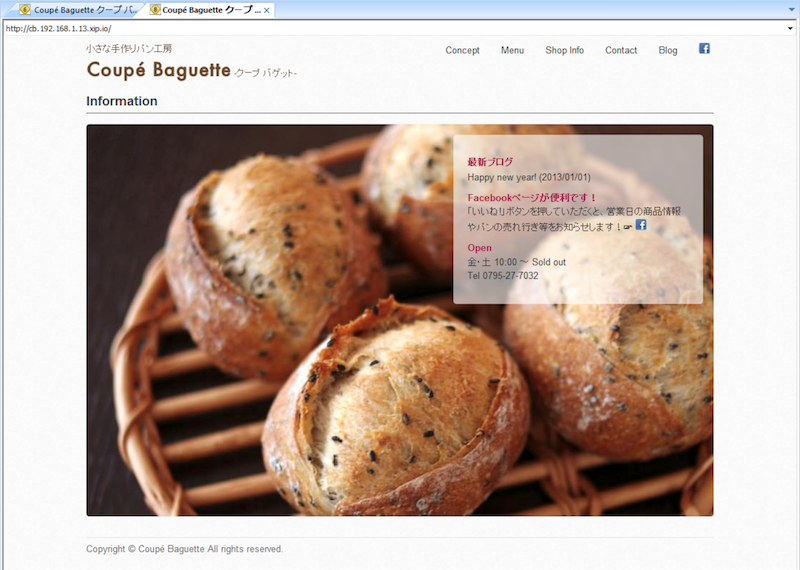
トップページはChromeで表示するとこんな感じになりますが、

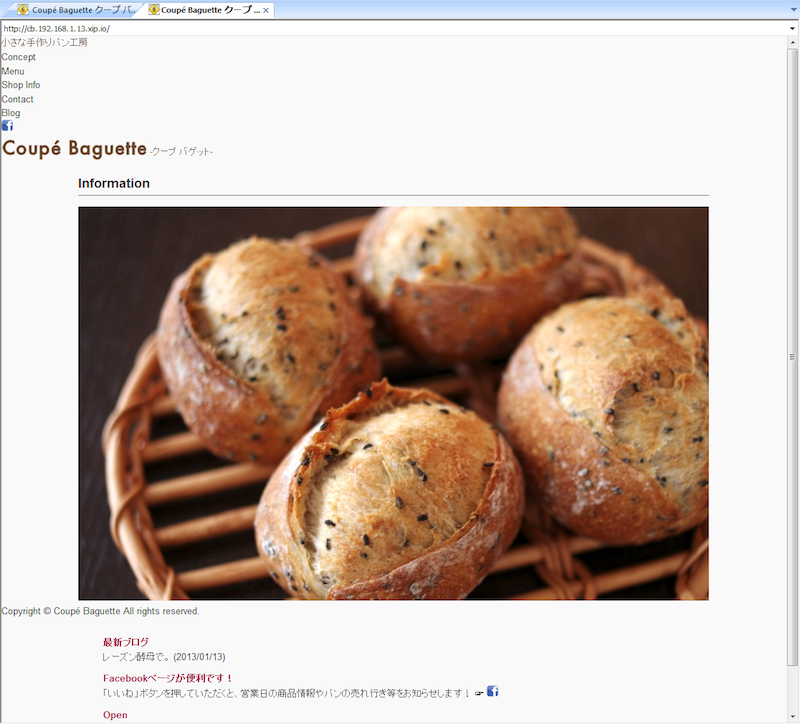
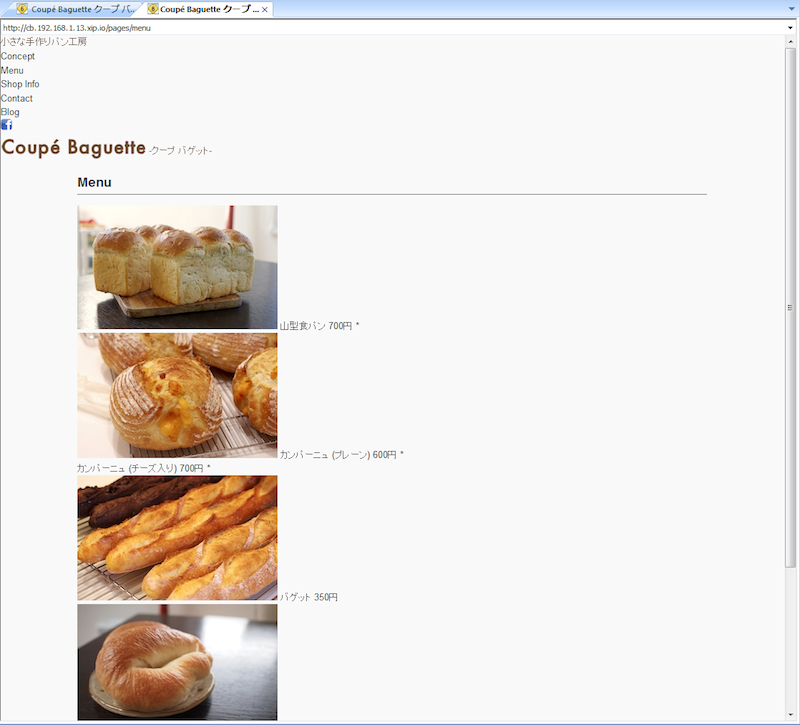
IE8で見ると、こうなります。

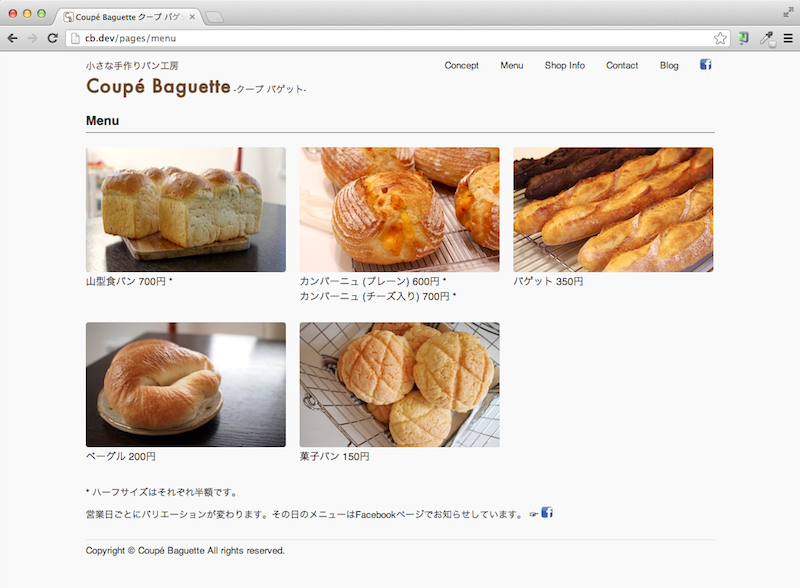
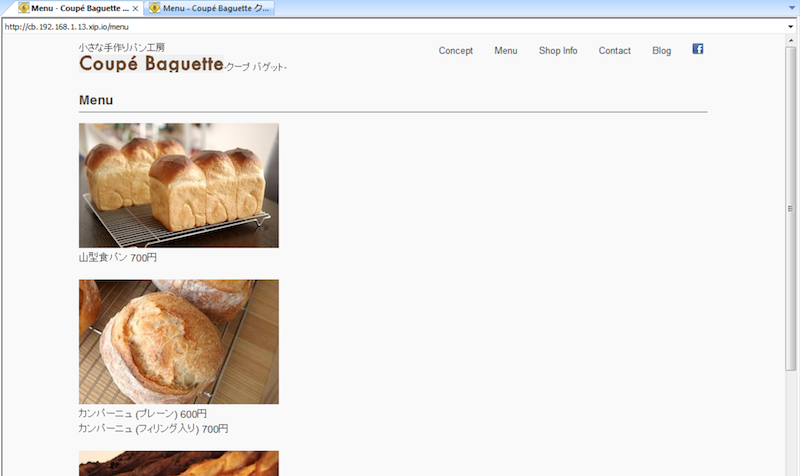
メニューにページもこの有様です。


ちょっとこのままじゃ崩れ過ぎですよね〜。
もう少しまともな表示に直してやりましょう。
IE6〜8をHTML5に対応させるJavaScript
一番の原因はIE6〜8がHTML5に対応していないせいです。
navタグやsectionタグなど、HTML5で登場したタグを結構使っていたので、デザインが大きく崩れてしまいました。
実はこの問題はhtml5.jsというJavaScriptを導入すると簡単に直すことができます。
<head> <!--[if lt IE 9]> <script src="https://html5shim.googlecode.com/svn/trunk/html5.js" type="text/javascript"></script> <![endif]--> </head>
注) [if lt IE 9]〜[endif]というのはIE9未満の環境でのみ実行させるための特殊な条件指定です。
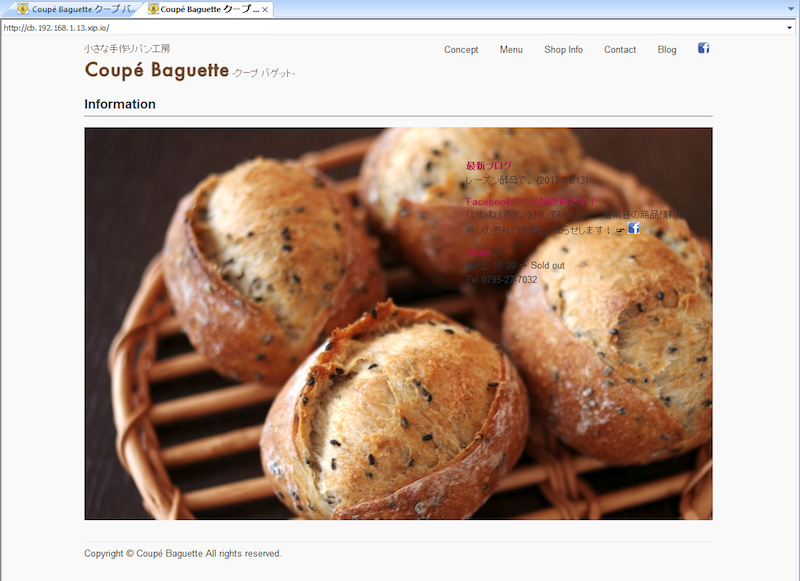
ほうら、この通り!!


・・・と思いきや、よく見るとトップページのInformationが完全に透明になってしまって、中の文字が読めません。

半透明の背景色や角丸をIEで実現するPIE
今度はCSS3の問題です。
トップページなどで使っている半透明の背景色はRGBaという形式で指定してあるのですが、IE6〜8はこの形式を理解できないため背景色が無視されているのです。
div { /* rgbaはIE6〜8では使えない */ background: rgba(255, 255, 255, 0.5); }
しかし、世の中には偉い人がいるもので、この問題もPIEというライブラリを導入することで、比較的簡単に直すことができます。
div { background: rgba(255, 255, 255, 0.5); /* この使い方はイメージです。詳しくはネットの情報を確認してください。 */ -pie-background: rgba(255, 255, 255, 0.5); behavior: url("/PIE.htc"); }
また、写真やボックス要素のボーダーを角丸にすることもできます。
div { /* 角丸のCSSはIE6〜8では使えない */ border-radius: 4px; /* PIEを導入するとIE6〜8でも角丸が実現できる */ behavior: url("/PIE.htc"); }
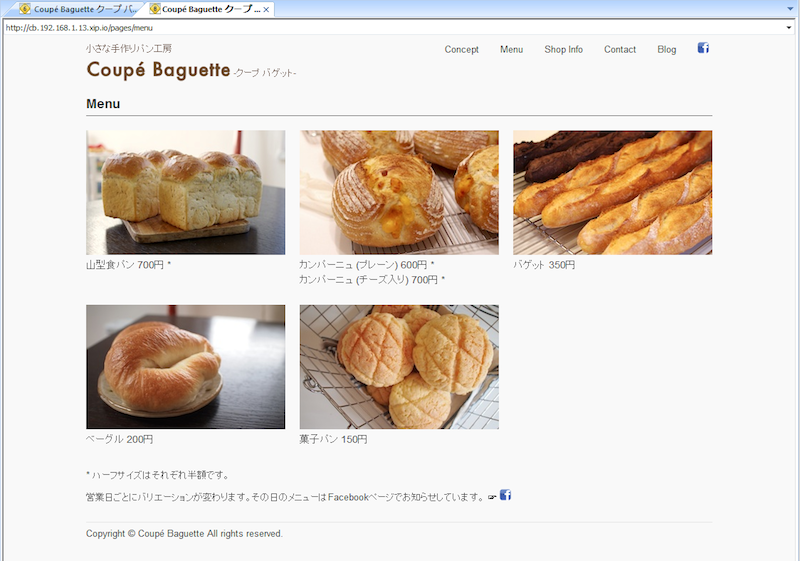
するとこんな感じでIE6〜8でも半透明の背景と角丸が使えるようになります。

ちなみに、PIEを使うと本当はbox-shadowもIEで実現できます。
しかし、半透明の背景色と相性が悪いのか、うまく表示されない(完全にグレーの背景になってしまう)ので、今回はオフにしました。
IE6、7で縦並びになったメニューを修正する
これでほとんどOKでしょう、と思ったら、まだ落とし穴がありました。
IE6、7でメニューのページを見ると、まだメニューが縦並びになっているのです。

IE6や7の面倒なんて見てられねーよ!!・・・と言いたいのはやまやまなんですが、解決策がないか調査してみましょう。
うん、やはりありました。
このメニューは各項目をliタグで囲い、display: inline-blockを指定して横並びにしていました。
これをIE6、7で意図した通りに表示させるには、以下のような「おまじない」を入れる必要があるそうです。
li { display: inline-block; /* For IE6,7 */ *display: inline; *zoom: 1; }

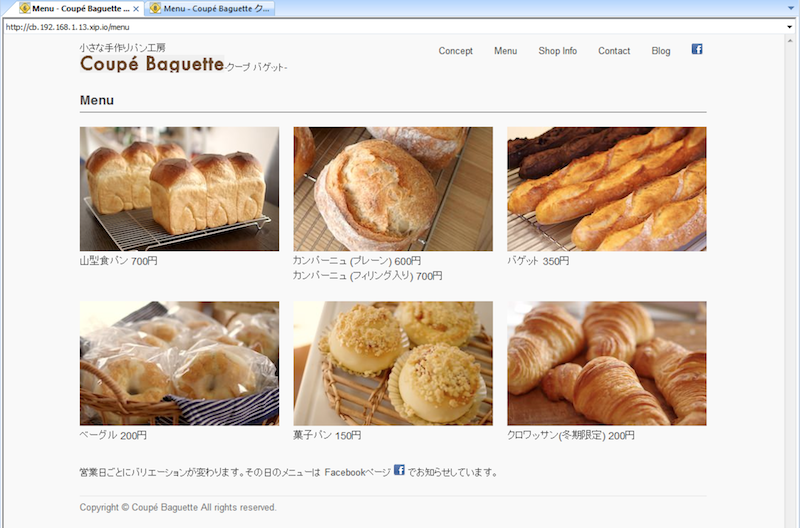
良かった、これでメニューもちゃんと表示されるようになりました。
(補足)「*display」の「*」はIE向けCSSハック
ちなみに世の中にはIE向けのCSSハックというものがあるそうです。
h1 { color: red; /* 値の末尾に\9を入れるとIE6〜8でのみ有効 */ color: black\9; /* セレクタの先頭に*を入れるとIE6、7でのみ有効 */ *color: blue; /* セレクタの先頭に*を入れるとIE6でのみ有効 */ _color: yellow; /* 注: 上のハックはIE5以下でどうなるかは未確認です */ }
うーん、CSS違反の変な記号を入れてIE対応させるなんて非常に醜いやり方ですが、他に方法がないなら仕方ありません。。。
IE6でのロゴ画像をキレイに表示させる
さあ、これでぱっと見はIE6〜8のどれで見てもキレイに表示されているのですが、ん?IE6で見るとロゴがなんか変だ・・・。

画像の下側が切れてるのと、画像の透明部分の色がなんか変です。
これぐらい放っておけばいいのですが、ついつい解決策を探してしまいました(苦笑)。
画像の下側が切れるのはマイナスのマージンを指定してたせいでした。
これはposition: relative;を指定すると直るようです。
img { margin-bottom: -8px; /* For IE6 */ position: relative; }
次に、透明部分がおかしくなる問題ですが、これはIE6では透過PNGをうまく扱えないのが原因です。
しかし、ネットを調べてみると、この問題も修正方法がいくつか存在するようです。
今回はpngFixというjQuery向けのプラグインを利用しました。
こんな感じでJavaScriptを実行させると透過pngをうまく修正してくれます。
<!--[if lte IE 6]> <script src="/jquery.pngFix.js" type="text/javascript"></script> <script> //<![CDATA[ $(document).ready(function(){ $(document).pngFix(); }); //]]> </script> <![endif]-->
というわけでロゴの修正もうまくいきました。

注) 次の節で説明しますが、このロゴだけIETesterでは表示できなかったため、ブラウザキャプチャサービスの画像を使っています。
今回僕が対応したIE6〜8向けの主な変更点は以上です。
IEでの表示を確認するためのツール
さて話は前後しますが、そもそもIE6〜8での表示をどうやって確認すれば良いでしょうか?
僕の場合はこんなツールを使って確認しました。
VirtualBox + Windows 7 + IETester
僕はMacユーザーなのでWindowsマシンを持っていません。
しかし、VirtualBoxを使えば仮想環境でWindowsを実行することができます。
VirtualBoxはフリーですが、Windows 7だけは実費で買いました。
これでIE9での動作確認はできます。
IE6〜8で動作確認する場合は、Windows上で動くIETesterというフリーのツールが便利です。
ブラウザキャプチャサービス
通常の動作確認はIETesterで事足りるのですが、ごく稀にIETester特有の表示崩れが発生する場合があります。たとえば前述のpngFixを使った場合などです。

IETesterの表示結果に違和感を感じた場合は、オンラインのブラウザキャプチャサービスを利用すると、より実機に近い表示結果を見ることができます。
僕はこちらのブラウザキャプチャサービスを時々利用していました。
http://www.cman.jp/BrowserCapture/index.html
リモートのIEを操作できるアプリケーション/オンラインサービス
ブラウザキャプチャサービスの弱点はマウスクリック等の操作ができない点です。
しかし、最近ではリモートのIEを操作できるアプリケーションやオンラインサービスが登場してきています。
これは快適!Mac OS X上でWinのIE6/7/8/9/10など、さまざまなブラウザの確認ができるアプリ -Sauce | コリス
ブラウザ内で各種ブラウザをエミュレートしてくれる『BrowserStack』 | 100SHIKI
どちらも完全無料というわけではないですが、画面上のボタンをクリックするような場合は、こうしたツールも選択肢に入れておくと良いかもしれません。
まとめ
IE6〜8は非常に厄介者ですが、同じような悩みを抱えているデザイナー/エンジニアは非常に多いので、ネットを検索すると意外と解決策が見つかったりします。
とはいえ、僕の場合簡単に解決したものもあれば、かなりの試行錯誤を繰り返してようやく解決したものもあるので、費用対効果についてはなんとも言えません。。。
店のWebサイトは僕のプライベートな時間で対応したので、いくら時間をかけても問題ありませんでした。
というか、最後の方は「どこまでモダンブラウザに近づけられるか!?」と半分ゲーム感覚でやってました(苦笑)。
しかし、自分の業務としてIE対応を実施する場合は、本当にその対応が必要かどうかよく考えてから対応した方が良いのは言うまでもありませんね。
あわせて見たい・読みたい
Coupé Baguette クープ バゲット
というわけで、苦労してIE対応した店のWebサイトがこちらです。
IE6〜8でご覧下さいw
「第一回 プログラマ向けデザイン勉強会」の内容を参考にして妻のパン屋のWebサイトをリニューアルしてみた - give IT a try
IEうんぬんの話は抜きにして、デザイン面の話題に特化したのがこちらのエントリです。
妻のパン屋のWebサイトのソースコードと、サイトで活用したRails/Heroku関連の技術的なトピック - give IT a try
Rails/Herokuデベロッパ向けの技術情報をまとめました。
妻のパン屋のWebサイトで対応した問題や開発上のTips等々 - give IT a try
開発時に遭遇した問題や、開発上のTips等を書いてます。


