はじめに
みなさん、明けましておめでとうございます!・・・と言うにはあまりにも遅すぎる時期になって2013年最初のブログ更新となりました。
「そろそろブログ書かなきゃ書かなきゃ〜!」と思っていたのですが、年末から妻のパン屋のWebサイトのリニューアルに没頭してしまい、間が空いてしまいました。
せっかくなので、2013年最初のエントリではそのお話をしたいと思います。
「第一回 プログラマ向けデザイン勉強会」の発表資料が素晴らしい!
前々から妻からは「Webサイトのデザインをリニューアルしてほしい」と言われていたのですが、僕自身はあまりデザイン方面には強くないプログラマなので、どうしようかと困っていました。
そんなとき、ネットで見つけたのが「第一回 プログラマ向けデザイン勉強会」でした。
東京の勉強会なので、僕は参加できませんでしたが、発表者の方々のわかりやすいスライドが公開されていたので、だいたいの内容は理解できました。
「たしかにこれなら比較的簡単で僕でも取り入れられそうだ」と思ったので、Webサイトのリニューアルにあたって大いに参考にさせてもらいました。
以下は僕がデザインを変更するにあたって、資料を参考にしたりしながら工夫してみた点です。
参考になるサイトを見つけて全体的なデザインを考える
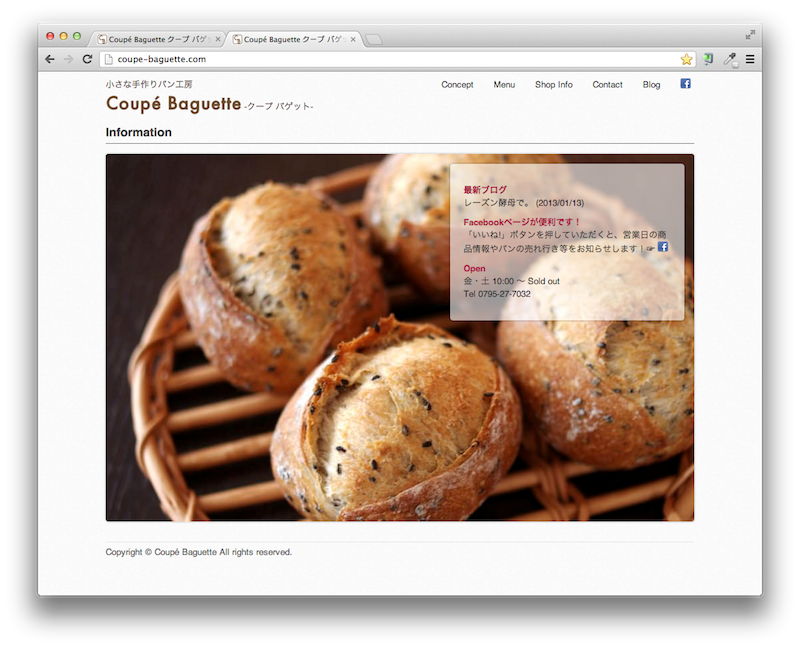
新しいサイトはこんなデザインになっています。

妻からは「もっと白を基調にしたデザインにしてほしい」と漠然と言われていました。
しかし、それだけでは何をどうすればいいかよくわかりません。
そこでリニューアルするにあたって「どうしたらいいでしょう?」と、「第一回 プログラマ向けデザイン勉強会」の発表者の@machidaさんに相談してみました。
実は@machidaさんは、ソニックガーデンつながりで面識がある方なんです。
で、その@machidaさんに相談してみたところ、「まずは参考するサイトを見つけた方がいいですよ」とアドバイスをもらいました。
また、参考になりそうなサイトも具体的にいくつか教えてもらいました。
というわけで、今回のリニューアルではそうした外部のサイトを参考にしながら、全体的なデザインを考えていきました。
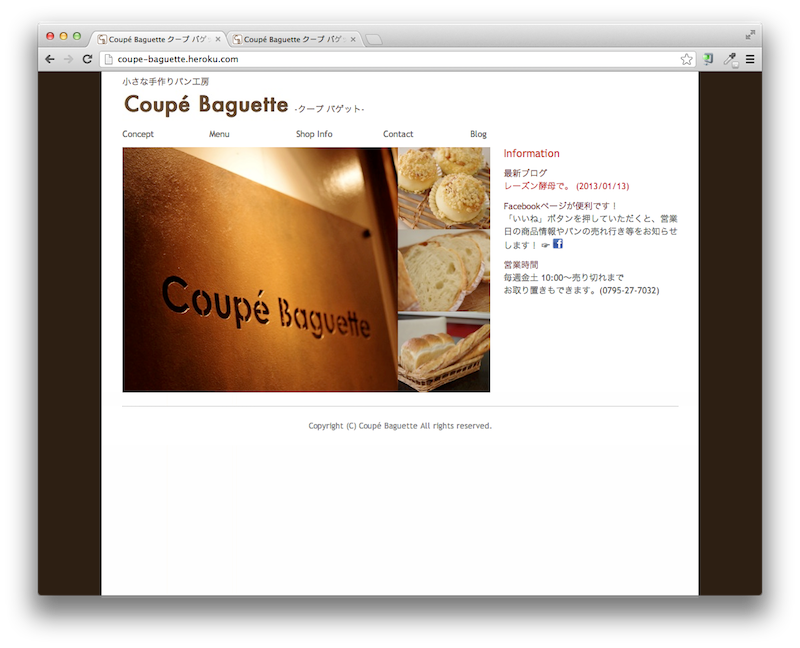
ちなみに旧サイトはこんなデザインでした。

今から1年ぐらい前、それこそWebデザインの知識がほとんどない状態から作ったにしてはまずまずの出来だとは思ってるのですが、ちょっと重たいですし、どこか垢抜けないデザインです。。。
写真重要!
妻の店のように食べ物を扱う店のサイトでは、写真の重要性が高いということも@machidaさんから教えてもらいました。
幸いなことに写真については妻がカメラ好きだったので、キレイな写真のストックがありました。

ちなみに、新しいWebサイトは大きな写真を使っていることもあって、画面の読み込みがちょっと重たくなる場合があります。
その問題を少しでも解消するために、画像の軽量化を行っています。
軽量化ではjpegminiというWebサービスを利用しました。
例えば、トップページの画像は138KBから53KBになったので、60%ぐらいのダイエットに成功しています。
気になる画質の劣化ですが、交互に見比べてやっと違いが分かる程度なので、普通に使うぶんには全く問題ないレベルだと思います。
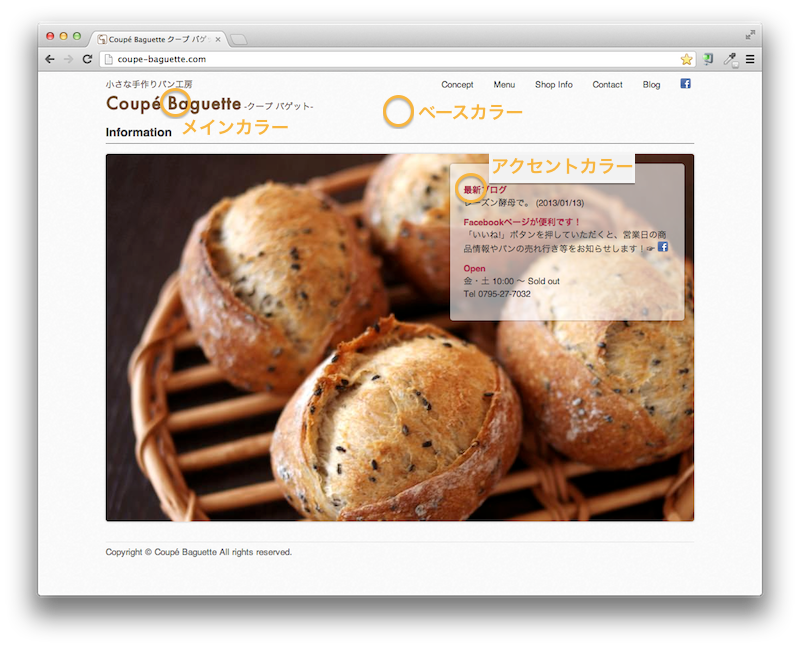
配色を決める
@machidaさんの発表資料では、ベースカラー(70%)、メインカラー(20%)、アクセントカラー(5%)の3色を決めるべし、ということが書かれています。(スライド42枚目)
というわけで、僕もその3色を定義してみました。

ベースカラーは限りになく白に近いグレーです。
そう、これは@ken_c_loさんの発表資料にあった「ズルいグレー」です。(スライド24枚目)
メインカラーは茶色です。
以前から店のイメージカラーは白と茶色だったのでこれはすんなり決まりました。
ただ新しいWebサイトでは20%も使っていなくて、ロゴで使っているぐらいです。
しかし、写真に写っているパンの色が茶色なので、それを含めると20%ぐらいになっているかもしれません(笑)。
アクセントカラーは赤紫っぽい赤です。
この色は@saucerjpさんの作成されたHUE360というWebアプリを使って選びました。(スライド84枚目)
確かに、カラーパレットから適当に選ぶよりも調和のとれた色を選ぶことができました。
ちなみに色番号を確認するツールとして、@machidaさんが紹介していたColorZillaというChrome Extensionを使いました。(スライド102枚目)
背景にはテクスチャを使う
実際の背景では塗りつぶしの「限りなく白に近いグレー」ではなく、テクスチャ(背景画像)を使っています。(@machidaさんのスライド84枚目)
テクスチャは@machidaさんや@ken_c_loさんが紹介されていたsubtlepatterns.comから拝借させてもらいました。
今回使ったのは、よ〜く見ないとわからないぐらいの淡いテクスチャです。

ボックスは「ズルい角丸 + ズルい box-shadow」にする
写真や情報を表示するボックスはすべて角丸かつ影付きにしています。

これは@ken_c_loさんが紹介されていた、ズルい角丸 + ズルい box-shadowです。(スライド34枚目&41枚目)
昔はかなり面倒なことをやらないと実現できないイメージだったんですが、今はCSSの指定だけでカンタンに実現できるんですね。
あまりにも時代に取り残されていました。
また、@ken_c_loさんのTipsに従って、角丸もbox-shadowもさりげないレベルに抑えています。
送信ボタンを「ズルいボタン」にする
Contactというページにお問い合わせフォームを置いているのですが、このフォームの送信ボタンを@ken_c_loさんが紹介されていた「ズルいボタン」にしてみました。(スライド49枚目)

でもあとで気付いたんですが、sassy-buttonsっていう便利なGem(Rubyライブラリ)もあるんですね。
もしかすると、そのうちこれに差し替えるかもしれません。
Retina用に倍のサイズの画像を使う
Apple製品のいわゆる「Retinaディスプレイ」を使っている人ならわかるかもしれませんが、RetinaディスプレイでWebサイトを見ると、文字がきれいに見えるかわりに画像が荒くなってボンヤリした表示になることがあります。
この問題を防止するために、店のロゴやFacebookアイコンは倍のサイズの画像を使って、縮小表示しています。
このテクニックは@machidaさんに直接聞いて教えてもらいました。
リニューアルにかけた時間
基本形は年末年始に丸4日ぐらいかけて作りました。
そのうち半日ぐらいはRails/Heroku関連の技術的な問題でハマってました(苦笑)。
サイト自体は基本形ができた時点で公開したのですが、それからも見直すたびに「ここが気になる」とか「あそこをあーしたい」とか「IEで見るとなんか変だ」とか、ちびちびと小変更を加え続けてきました。
まあ、そういった小変更はほとんど自己満足の世界です、はい。。。
まとめ
こんな感じで「第一回 プログラマ向けデザイン勉強会」の内容をふんだんに利用させてもらいながら、妻のパン屋のWebサイトをリニューアルさせました。
これまでデザインが苦手だったプログラマが作ったサイトとしては、まずまずの出来なんじゃないかな〜と自分では思っています。
ちなみに@machidaさんからも「エンジニアさんが作るサイトとしては十分合格点」と言われました〜!
他にもIE6〜8との死闘や、Rails関連のテクニカルな話題もあるのですが、それを語りだすとさらにエントリが長くなってしまうので、今回はここまでです。
機会があれば続編を書くかもしれません。
続編を書きました。このエントリの最後にある「あわせて読みたい」をチェックしてください。
こうやって自分でいろいろとデザインをいじってみると、業務でWeb画面のデザインを変更する時も「ここをこうすれば直せそうだな」という見当がつきやすくなりました。
やっぱり実際に自分で手を動かしてみることって大事ですね。
「第一回 プログラマ向けデザイン勉強会」の発表者のみなさん、どうもありがとうございました。
「第二回 プログラマ向けデザイン勉強会」も期待しています!
参考資料
Twitter Bootstrap のカスタマイズ例 - @machida さん
少ない手間と知識で”それなり”に見せる、ズルいデザインテクニック - @ken_c_lo さん
ノンデザイナーのための配色理論 - @saucerjp さん
あわせて見たい・読みたい
Coupé Baguette クープ バゲット
というわけでこちらが新しくなった妻のパン屋のWebサイトです。
兵庫近辺の方は機会があればご来店くださいませ!
妻のパン屋の悩み事をFacebookページで解消したお話 - give IT a try
Webサイトには静的な情報を、Facebookページにはリアルタイムな情報を載せています。
妻のパン屋のWebサイトを四苦HackしてIE対応した話 - give IT a try
このエントリの続編です。IE対応の話を書いてみました。
妻のパン屋のWebサイトのソースコードと、サイトで活用したRails/Heroku関連の技術的なトピック - give IT a try
続編その2です。Rails/Herokuデベロッパ向けの技術情報をまとめました。
妻のパン屋のWebサイトで対応した問題や開発上のTips等々 - give IT a try
続編その3(最終回)です。開発時に遭遇した問題や、開発上のTips等を書いてます。
「Coupe Baguette」のWebサイトができあがるまで - give IT a try
旧デザインのサイトを作った時の裏話です。