はじめに
前回のブログでもお伝えしたとおり、2015年7月29日に電子書籍「RSpecユーザのためのMinitestチュートリアル」の正式版を公開しました。
僕は以前から技術ブログを書いたりしていたので文章を書くのは得意ですが、デザインはあまり得意ではありません。
しかし、本を作る以上、表紙は商品の「顔」としてかなり重要です。
でも、デザインはやっぱり得意ではない・・・。
最初は誰か他の人にお願いすることも考えたのですが、自分でできるところまでやってみようと思い、結局自分で作った表紙をそのまま採用することにしました。
まあ本職のデザイナーさんから見たらダメなところがあったり、人によってはイケてないと思う人もいるかもしれませんが、自分では自作にしてはまずまずかなと思っています。
Everyday Railsの原著者であるAaronさんからも「いい感じの表紙だね」とコメントをもらいました。
というわけで、今回は僕が「RSpecユーザのためのMinitestチュートリアル」の表紙を作るときに意識したポイントを5つ紹介してみます。
Everyday Rails - RSpecによるRailsテスト入門 / RSpecユーザのためのMinitestチュートリアル

これから説明する内容
ちょっと長いので先に見出しだけをピックアップしておきます。
- 整列・反復・近接の原則を適用する
- HUE / 360を使って配色を決める
- 文字にメリハリを付ける
- 背景にテクスチャを使う
- 文字を真っ黒にしない
それでは以下が本文です。
1. 整列・反復・近接の原則を適用する
「デザイナーじゃないならまずこれを読んでおけ」とあちこちで薦められるのが「ノンデザイナーズ・デザインブック」です。
もちろん僕も持っています。
Minitestチュートリアルの表紙でもこの本に書かれている原則をいくつか意識しています。
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](https://images-fe.ssl-images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 1,019回
- この商品を含むブログ (106件) を見る
整列
表紙の文字は透明な線によって左側に揃えられています。

最初のバージョンでは一番下の「The Minitest tutorial for RSpec users」の文字がなかったんですが、これだと「透明な線」が少し弱くなる気がします。

ちなみに表紙の下の方に書いてある「The Minitest tutorial for RSpec users」の文言はもし外国の人の目に止まったときに何の本か理解してもらうため、という目的もあります。(中身は結局日本語ですが)
反復・近接
「RSpecユーザのための」と「Minitestチュートリアル」はそれぞれデザインを反復させています。

ここでいう反復は「太いフォント + 改行して小さめのフォント」を2回繰り返している点です。
また、そこまで強く意識しているわけではありませんが、「RSpecユーザのための」と「Minitestチュートリアル」の各2行はグループとして近接させ、お互いのグループ同士は少し距離を空けて配置してあります。
ノンデザイナーズ・デザインブックを読むと「デザインはセンスだけじゃなくてちゃんとした理屈がある」ということがよくわかります。
デザインに自信が無い人は一読することをオススメします。
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](https://images-fe.ssl-images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 1,019回
- この商品を含むブログ (106件) を見る
2. HUE / 360を使って配色を決める
Minitestチュートリアルの表紙は「薄い緑、赤、青」の3色で成り立っています。
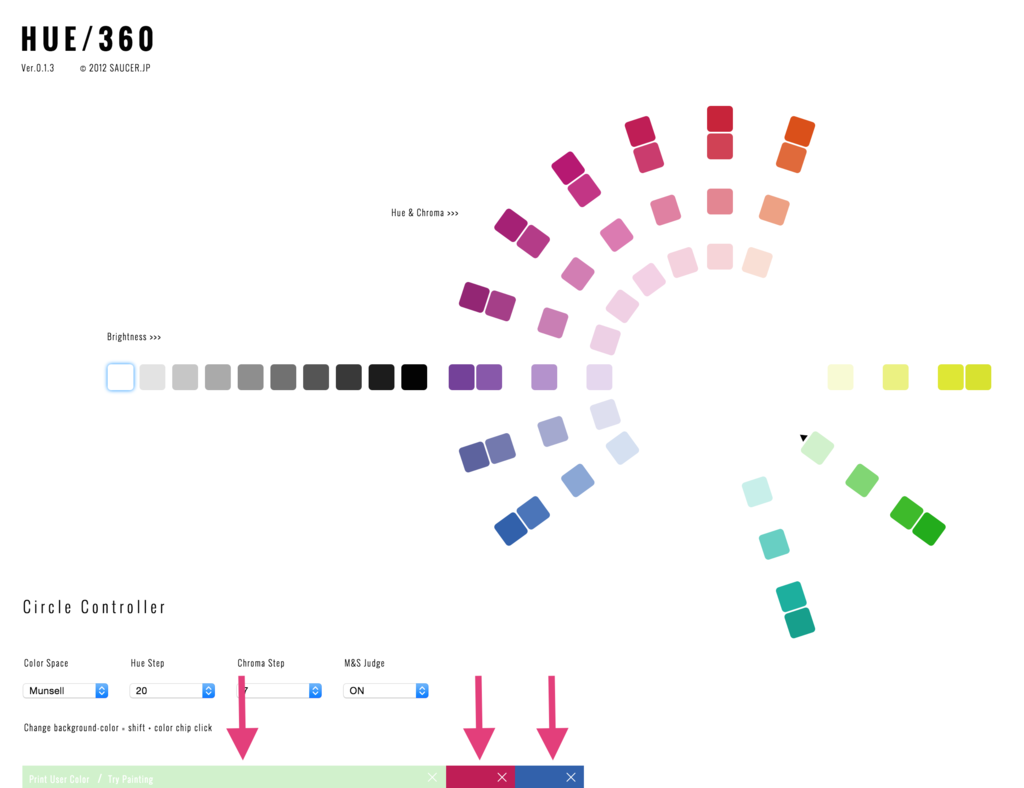
この配色を決めるのに利用させてもらったのがHUE / 360です。
(ちなみに HUE は「ヒュー」と読みます)
[ HUE / 360 ] The Color Scheme Application

最初にベースとなる「薄い緑」を選択すると、相性の良い色をピックアップしてくれます。
というわけでここからアクセントカラーになる赤と青を選択しました。

最終的な色味は自分で調整しましたが、ざっくりといい感じに配色を決めるのには非常に便利なサービスです!
3. 文字にメリハリを付ける
以前僕は「エンジニア病」を抱えたあなたに効く「デザインの考え方」というブログエントリを書きました。
この中でデザイナーのお二人がメリハリを付けることの重要性を強調されていました。
「エンジニア病」を抱えたあなたに効く「デザインの考え方」 ~ソニックガーデン・デザインメンター対談のまとめ~ - give IT a tryデザインの原則
- 目立たせるべき場所を目立たせる
- 目立たせたい情報は目立つ場所に置く
- メリハリを付ける
- 例:大事な数字はフォントを変える
- 例:大事な数字は大きくする
また、前述の「ノンデザイナーズ・デザインブック」でも「コントラスト」の章で「臆病にならないこと」を強調していました。
というわけで「RSpec」と「Minitest」は本書にとって「目立ってほしい情報」に該当するので、思い切ってフォントの種類とフォントサイズを変えてみました。

それが功を奏した、というわけでもないですが、はてなブックマークのサムネイルとして表示されたときも「RSpec」と「Minitest」の文字がよく目立っていますw
最初から狙っていたかのように本のタイトルが画像内に表示されているw pic.twitter.com/f5lZo1UyN0
— Junichi Ito (伊藤淳一) (@jnchito) 2015年6月30日
4. 背景にテクスチャを使う
こちらも以前書いたブログの引用になりますが、その昔 「第一回 プログラマ向けデザイン勉強会」の内容を参考にして妻のパン屋のWebサイトをリニューアルしてみた というエントリを書きました。
このエントリの中で「背景にはテクスチャを使う」というテクニックを紹介しています。
テクスチャというのは背景に使われるような淡いパターン画像のことです。
最初はテクスチャを使わずに「ただの薄緑」を使っていましたが、これだとすごくのっぺりして垢抜けない感じがします。

テクスチャを使うことで視覚的な奥行きが生まれました。いかがでしょうか?

ちなみにテクスチャ画像はこちらのサイトからダウンロードさせてもらいました。
subtlepatterns.com
今回使ったのはこの画像です。
GPlay - Subtle Patterns | Free textures for your next web project.

5. 文字を真っ黒にしない
地味なポイントですが、細い文字は黒ではなく濃いグレーにしています。
どこのサイトかは忘れましたが、「Bootstrapでは黒(真っ黒)は使っていない。黒に見える色も若干グレーになっている」という記事を読んだことがあります。
実際、Bootstrapの「黒」を調べてみると「#1b1b1b」になっていました。(Bootstrap 2ですが)
Getting · Bootstrap 2.3.2 Documentation - BootstrapDocs

というわけで、この表紙の文字色も「真っ黒」ではなく意識的に「濃いグレー」を使っています。
もし、「真っ黒」にするとこんな感じになります。

・・・なんか黒い文字だけ他の色に馴染まないというか、必要以上にどぎつい印象を受けますね。
で、こっちが実際の表紙です。

僕はこっちの方が落ち着きます。みなさんはどう感じますか?
ツールの話:表紙はPagesで作りました
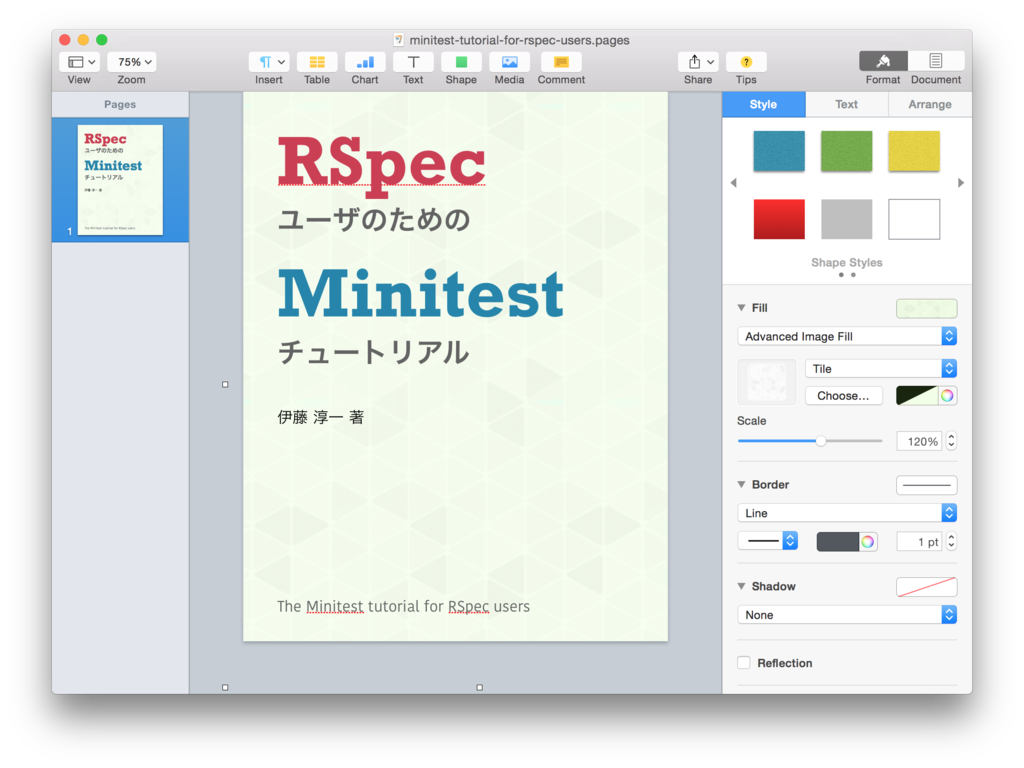
ところで、今回のこの表紙はMac用のワープロソフト Pages で作成しました。
本業のデザイナーさんだときっとAdobe Illustratorなんかを使うんだろうと思いますが、そんな高価なソフトは持ってないですし、使いこなすスキルもありません><
あと、Everyday Railsの表紙もPagesで作成されていたので、「じゃあMinitestチュートリアルもPagesで作るか」と思ってPagesを選んだ次第です。
Everyday Rails - RSpecによるRailsテスト入門

ちなみに、最初はEveryday Railsみたいにきれいな写真でも入れようかと思ったのですが、特にこれといってイメージもわかないし、表紙に合う写真素材を探してくるのも面倒だったので、結局「文字だけでなんとかしよう」ということになりました。(手抜き)
GitHubでPagesのファイルを公開しています
ところで、もしかすると「自分もPagesで同じようなことしてみたい」と思っている方もいるかもしれないので、GitHubで Pages のファイルを公開しています。
よかったら参考にしてみてください。
GitHub - JunichiIto/minitest-tutorial-cover: Cover image for The Minitest tutorial for RSpec users

あ、もし「こうした方がもっとカッコいいよ!」というアイデアを持っている方がいたら、プルリクエストをお願いします m(_ _)m
まとめ
というわけで、今回は僕が執筆した電子書籍「RSpecユーザのためのMinitestチュートリアル」の表紙デザインについてあれこれ書いてみました。
みなさんがデザインを考えるときに参考になるアイデアが何かあれば幸いです ^^
PR:「RSpecユーザのためのMinitestチュートリアル」について
「RSpecユーザのためのMinitestチュートリアル」はその名のとおり、Minitestを使ったテストの書き方を解説した技術書です。
対象となる読者は「RSpecならある程度わかっている人でMinitestに興味を持っている人」です。
また、本書は単品販売ではなく、電子書籍「Everyday Rails - RSpecによるRailsテスト入門」の追加コンテンツ(別冊付録)として発売しています。
詳しくはこちらのエントリをご覧ください。
ご購入は以下のページからどうぞ。
Everyday Rails - RSpecによるRailsテスト入門 / RSpecユーザのためのMinitestチュートリアル

あわせて読みたい
Minitestチュートリアルの表紙と同じデザインを使ってスライドも作ってみました。
(「関西Ruby会議06」というイベントで講演したときのスライドです)
全ページに適用するのではなく、スライドの表紙と話題を切り替える際のアクセントとして使用しています。
