はじめに
このブログを以前から読んでいる方はご存知かもしれませんが、僕の妻は兵庫県西脇市で「Coupé Baguette(クープ バゲット)」という小さなパン屋をやっています。
この店のWebサイトは僕が作っているのですが、作ったのが4年前(2013年)なので、だんだんデザインが古くなってきてしまいました。
「そろそろリニューアルしないといけないよな~」とは思っていたものの、なかなか時間が取れずしばらく放置状態だったのですが、この年末年始は少し長めの休みが取れたので、この機会に全面リニューアルを敢行しました。
明けましておめでとうございます。... - Coupe Baguette -クープバゲット- | Facebook

というわけで、このエントリでは今回のデザインリニューアルについてあれこれ書いてみようと思います。
4年前との違い:7割以上がスマホからのアクセスになった
冒頭で「デザインが古くなってきた」と書きましたが、何が一番古くなったのかというと「スマホ対応できていないこと」です。
というか、この問題がなければ今回のデザインリニューアルはしなかったと思います。
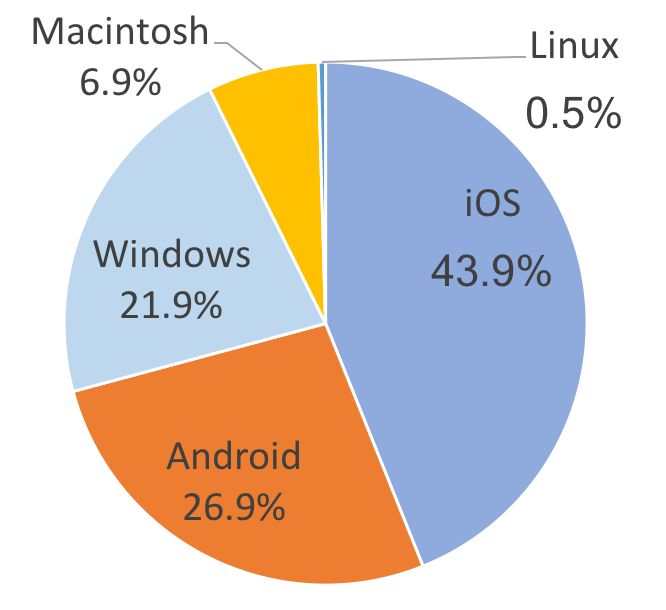
以下はクープバゲットのWebサイトを訪問するユーザーのOS比率です。
ご覧のとおり、iOSとAndroidで7割を超えています。

もちろん、4年前もスマホからのアクセスはありましたし、Webデザインのセオリー的にも「モバイルを意識しろ」という話はありましたが、ここまで「スマホ一辺倒」な感じではなかったように思います。
最近はGoogle先生も「あなたのサイトはモバイルフレンドリーではありません」みたいな警告を送ってくるので、もはや「スマホ対応できていないWebサイトはWebサイトではない」と言っても過言ではない状況になってきています。
新デザインではレスポンシブデザインを採用
というわけで、新デザインではレスポンシブデザインを採用し、スマホでも見やすくしてみました。
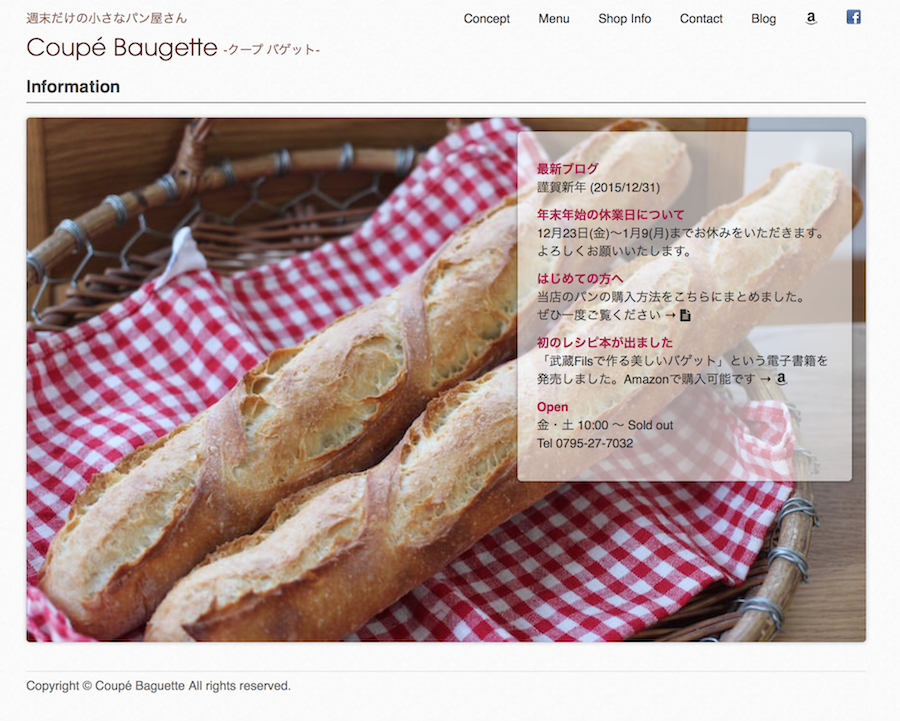
PCで見るとこんな感じですが、

スマホで見るとこんな感じになります。

お店のコンセプトページだと、こんな感じです。


実際のWebサイトへはこちらからアクセスできます。
旧デザインはこんな感じ
ちなみにスマホ対応できていなかった旧デザインはこんな感じでした。


PCで見ればまずまずなのですが、スマホで見るとPCの画面がそのまま縮小されてしまい、「モバイルフレンドリー」ではないのは見て明らかです。


デザインテンプレートを購入して、時間を節約
ところで、Webサイトをレスポンシブデザインにしたい!と思っても、僕の本職はWebデザイナーではなくプログラマなので、フルスクラッチでゼロからデザインするのは大変です。(それにぶっちゃけ、そこまでのスキルは僕には無いです)
そこで今回はデザインテンプレートを使って時間を節約することにしました。
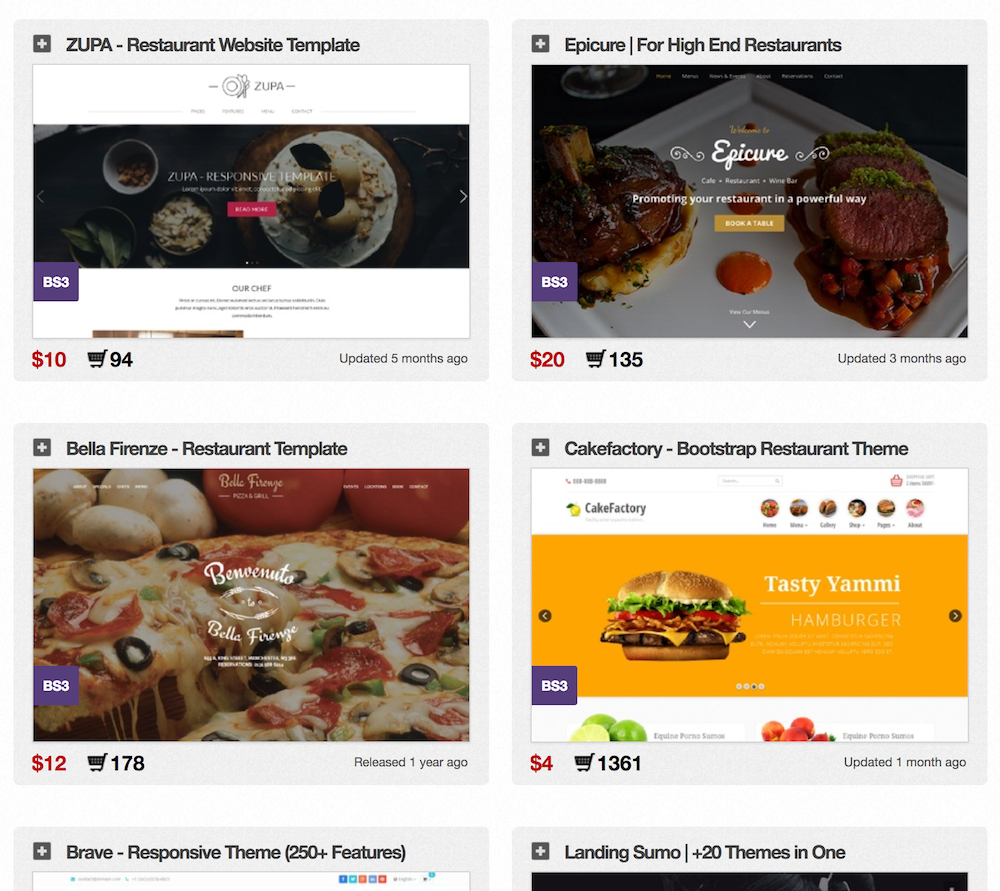
今回購入したのはZUPAというデザインテンプレートです。
ZUPA - Restaurant Website Template

「一人で全部作ったんとちゃうんかい!!」とツッコみたくなった方はごめんなさい(苦笑)。
とはいえ、わずか10ドル(=1000円ちょっと)でレスポンシブ対応済みの小洒落たデザインが手に入るというのは、非常に費用対効果が高いと思います。
WrapBootstrapというサイトにはZUPA以外にもBootstrapベースの有料テンプレートが数多く揃っています。
今回は「レストラン」というカテゴリから、イメージに一番近いテンプレートを妻に選んでもらいました。
その他の新機能:FacebookやTwitterでの見た目を改善した(OGP対応)
レスポンシブデザイン以外で旧デザインから新しくなった点は、FacebookやTwitterでの見た目を改善した点です。
いわゆるOGP(Open Graph Protocol)対応ってやつですね。
SNS(特にFacebook)の重要性も4年前に比べるとずっと増してきました。
FacebookやTwitterにリンクを貼り付けたときの見た目がショボいと、なんか非常に残念な感じになるので、この点についても今回のリニューアルで改善することにしました。
Facebookでリンクを貼り付けると以下のように表示されます。

Twitterの場合はこんな感じです。

OGP対応したおかげで、このブログ(はてなブログ)にリンクを貼り付けたときも、いい感じの見た目になりました。
ちなみにFacebookやTwitterでの見た目を確認する場合は以下のツールが使えます。
Webサイトの品質チェック
他にもこんなチェックをしたりしました。
表示スピードの確認
表示速度やWebサイトの基本的な品質チェックは以下のツールを使いました。
また、表示速度が低下しないように、Webサイトで使用している画像は解像度をある程度まで下げたり、画像圧縮ツールで圧縮したりしています。
各種ブラウザでの表示確認
手元にある以下のブラウザでは、実際に自分で動かしながらひと通り表示確認をしています。
- Mac
- Chrome
- Safari
- Firefox
- Windows(VirtualBox)
- IE11
- iOS(実機)
- iPhone 7
- iPhone SE
- iPad mini
ただ、Androidだけは実機が手元にないので、会社のメンバーに表示確認してもらいました。
制作期間は約5日
制作期間は5日(公開日を含めると6日)ですが、テンプレートを使ったおかげで基本的な枠組みは1日でほぼ完成しました。
- 12月30日 = ざっくりした画面設計&テンプレート選択
- 12月31日 = 基本的な枠組みを実装
- 1月1日~1月3日 = 細かい手直し
- 1月4日 = 公開
「細かい手直し」の期間は自分で表示確認して、「う~ん、ここのマージンをもう少し大きく」とか「ここの写真はこっちに入れ替えた方がいいんじゃないか?」とかブツブツ言いながら、変えては確認、変えては確認、を繰り返していました。
いやあ、この手直し作業は表示を確認するたびに「あ、ここも」「あ、こっちも」って思ってしまうのでキリがないですね(苦笑)。
まあ、それが面白いと言えば面白いんですが。(妻からは「そんなとこ変えても誰もわからへんって」とツッコまれていましたw)
サイトのソースコードとリニューアル時のdiff
このサイトはRuby on RailsとHerokuで構築しています。
RailsのコードはGitHubに置いてあるので、誰でも確認可能です。
(ただし、MITライセンスのようなオープンソースライセンスではないので、自習目的以外での使用はご遠慮ください)
GitHub - JunichiIto/cb: for cb site.
リニューアル時のdiffも以下のリンクから確認できます。
興味のある方は覗いてみてください。
Design update by JunichiIto · Pull Request #8 · JunichiIto/cb · GitHub
まとめ
というわけで、このエントリでは妻のパン屋のWebサイトをデザインリニューアルした話をあれこれ書いてみました。
遅ればせながらこれでそこそこモダンな作りにはなったはずなので、今後数年は大きく変更しなくても大丈夫なんじゃないかなーと思っています。
よかったらクープバゲットのWebサイトにアクセスしてみて、新しくなったデザインを確認してやってください😆
あわせて読みたい
4年前にデザインを変えたときにもブログを書いています。
いやあ、わずか4年の間にWebデザインのトレンドも大きく変わってきましたね~。
こちらは「なぜ妻がパン屋を始めたのか?」というエピソード等を書いたエントリです。
新しいお問い合わせフォームに関するちょっとした技術的な工夫について書いてみました。