はじめに
このブログ(give IT a try)をHTTPSで配信できるようにしました。
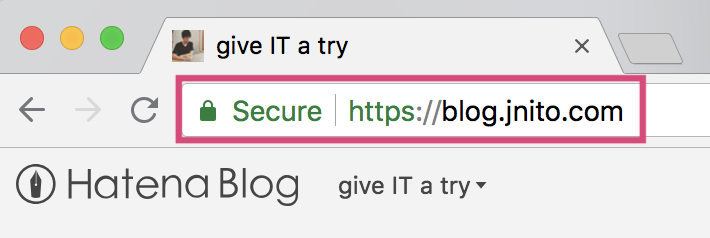
ブラウザのアドレスバーを見ると、鍵マーク🔒が見えているはずです。


2018年6月13日に、はてなブログが独自ドメインのHTTPS配信に対応したので(参考)、「そろそろこのブログもHTTPS化したいな〜」と思っていたのですが、ようやく対応できました。
今回のエントリでは僕がやったHTTPS化の手順をまとめてみます。
大まかな流れ
HTTPS配信するまでの大まかな流れはこんな感じです。
- 過去のエントリに含まれる混在コンテンツ(mixed content)を洗い出す
- タイトルや内容は変えずに、各エントリの「更新」だけを実行する
- まだ残っている混在コンテンツを洗い出す
- 手作業で残った混在コンテンツ問題を解消する
- ヘッダやサイドバーなど、本文以外の混在コンテンツをなくす
- テスト用のブログを作って、問題なくHTTPS配信できることを確認する
- HTTPS配信に切り替える
- 動作確認と見つかった問題の修正
ちなみに、僕のブログは独自ドメインで運用していますが、hateblo.jpやhatenablog.comなど、はてなのドメインを使っている場合もステップ6以外は同じになるはずです。
各手順についてはそれぞれ以下で詳しく説明していきます。
1. 過去のエントリに含まれる混在コンテンツ(mixed content)を洗い出す
はてなブログをHTTPS配信する手順や注意点は以下のページにまとめられています。
この手順の中で一番面倒なのが、混在コンテンツの確認と解消です。
混在コンテンツとは簡単にいうと、HTTPS配信してるページ内で、HTTPで読み込もうとしている画像やiframeといったコンテンツのことです。
混在コンテンツが含まれると、ブラウザがそのコンテンツの読み込みを拒否したり、警告を出したりします。
なので、何らかの方法で混在コンテンツをHTTPSで読み込むように過去の記事を修正する必要があります。
・・・と、理屈と解決策はわかるのですが、問題はそれをどうやって見つけ、どうやって修正するか、です。
これまでに書いてきたブログエントリを数えたところ、僕は733件のブログを書いてきました。
これをいちいち手作業と目視で確認&修正していくのは、あまりにも非現実的です。
とりあえず、修正をどうするかはおいといて、いったい自分のブログにどれくらい混在コンテンツが含まれるのかを把握しようと考えました。
混在コンテンツを洗い出すスクリプトを作った
僕はプログラマなので、手作業でやるよりも何でも自動化する方が好きです。
というわけでまず、世の中に混在コンテンツを洗い出してくれるプログラムがないか調査してみました。
調べてみるといくつかそれっぽいツールは見つけたのですが、どうも自分のニーズと微妙に合致しません。
なので、自分でスクリプトを書くことにしました。
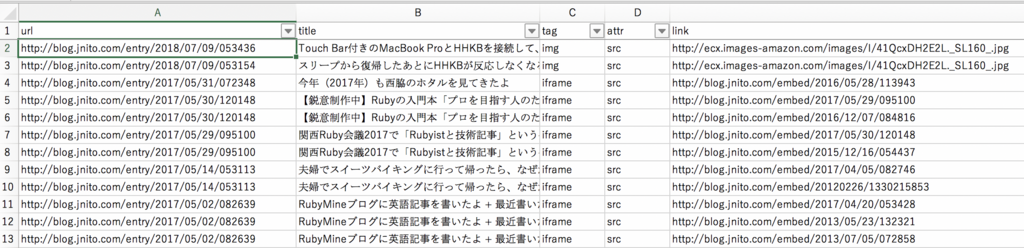
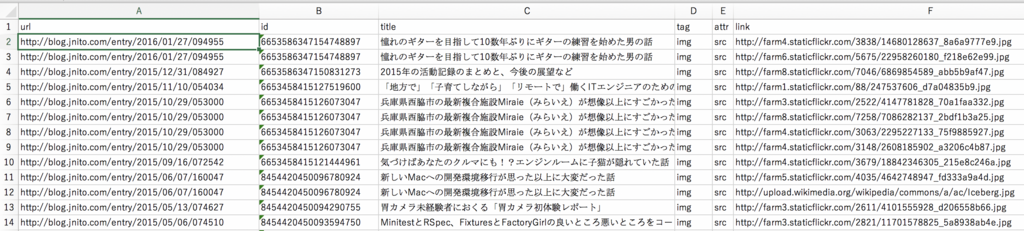
それがこちらです。
といっても、これはあくまで自分用に作った、使い捨ての雑なRubyスクリプトです。
いちおう使い方はREADMEファイルに書いていますが、問題が起きても責任は取れません。
もし利用する場合は自己責任でお願いします。
混在コンテンツが含まれるエントリは733件中、約400件!
さて、このスクリプトを使って混在コンテンツを洗い出したところ、全733件中、約400件のエントリで混在コンテンツが見つかりました。ひえ〜、半分以上・・・😂

とりあえず、この一覧を見ながら「傾向と対策」を考えました。
2. タイトルや内容は変えずに、各エントリの「更新」だけを実行する
混在コンテンツの一覧を見ていると、大半が以下のようなコンテンツでした。
- ブログに貼り付けたオリジナルの画像
- Amazonの商品リンクに含まれる画像
- 下の画像のような埋め込み(embed)タイプの過去記事のリンク(iframeが使われている)

ですが、こうしたコンテンツは最近のエントリでは混在コンテンツになっていません。
どうも2017年6月頃からはてなブログの仕様が変わったらしく、最近投稿したエントリでは全部自動的にHTTPS扱いになるみたいです。
過去記事の混在コンテンツも更新を実行すればHTTPSに切り替わる
この問題については以下のページで解決策が載っています。
編集画面を「はてな記法モード」や「Markdownモード」でご利用で、
【よくある質問】HTTPS配信時の混在コンテンツ(Mixed Content)対応について - はてなブログ ヘルプ[f:id:sample:20180308000000j:plain]というような記載で画像を貼り付けている方は、記事を再度「更新する」ことで解消します。
実際に手元で試したところ、画像だけでなく、Amazonの商品リンクや過去記事のリンクも「更新する」を実行すれば、HTTPSに切り替わることを確認しました。
過去記事に対して無変更で「更新」だけを実行するスクリプトを作った
さて、「更新する」を実行すれば修正可能であることがわかったものの、問題はそれを400件の過去記事にどうやって適用するかです。
400件をプチプチと手作業で更新していく?
いや、無理でしょう!!
というわけで、今回も自分でスクリプトを作ることにしました。
前述のGitHubページの中にあるupdate_allというタスクがそれです。
このタスクは、指定されたページのタイトルや本文を変更することなく、純粋に「記事の更新」だけを実行してくれます。
念のため、過去記事のバックアップを取ってから、このスクリプトを使って混在コンテンツが含まれる400件のエントリを更新していきました。
3. まだ残っている混在コンテンツを洗い出す
さあ、これで大半の混在コンテンツ問題が解消されたはず!!・・・と思ったのですが、前述のスクリプトを使って再度確認したところ、まだ69件のエントリで混在コンテンツが残っていることがわかりました💧

4. 手作業で残った混在コンテンツ問題を解消する
記事の更新だけでは解消されなかった混在コンテンツは、だいたい以下のようなケースです。
- HTMLタグを使って埋め込んだSlideShareのスライドやFlickrの画像
- はてなダイアリー時代に、はてな記法で埋め込んだYouTubeの動画やTwitterのツイート
これらはどうしようもないので、手作業で修正していきます。
僕の場合は69件のエントリを修正するのに、約2時間かかりました。
もっと大量に残っている人は、これまた専用の自動修正スクリプトを作った方がいいかもしれません。
5. ヘッダやサイドバーなど、本文以外の混在コンテンツをなくす
ここまで修正してきたのは記事本文の混在コンテンツです。
ヘッダやサイドバーなど、ブログのデザインに関連する部分にも混在コンテンツが残っているかもしれないので、それも確認します。
これはサイト共通の設定なので手作業や目視で確認してもそこまで手間ではないと思います。
ですが、せっかくなので僕は本文用に作った確認スクリプトを拡張して、機械的にチェックできるようにしました。
すると、サイドバーで使用している一部のJavaScriptやロゴ画像に混在コンテンツが見つかりました。
見つかった混在コンテンツについては、手作業で修正していきました。
修正が終わったら再度確認スクリプトを流して、全ページにおいて混在コンテンツがなくなったことを確認します。
6. テスト用のブログを作って、問題なくHTTPS配信できることを確認する
さて、これでほぼ準備は整ったのですが、万一予期しない問題(自分のブログに誰もアクセスできなくなる等)が起きると怖いので、テスト用のはてなブログを独自ドメインで立ち上げ、問題なくHTTPS配信できることを確認しました。
テスト用ブログで確認する限り、独自ドメインを使っても特に問題なくHTTPS配信できました。
ちなみに、新しくはてなブログを立ち上げると最初からHTTPS配信になるため、テスト用ブログではHTTPとHTTPSの比較はできません。
7. HTTPS配信に切り替える
さあ、準備が整いました。いよいよHTTPS配信に切り替えます!
HTTPS配信の切り替えは、「設定画面 > 詳細設定 > HTTPS配信」で設定を切り替えるだけです(参考)。
一度HTTPS配信に変更するとHTTPには戻せないため、ちょっとドキドキしながら切り替えを実行しました!!
さあ、どうかな?ちゃんとHTTPSでアクセスできるかな??
・・・あれ、エラーが出てる(ガーン😱)。
と思ったのですが、実はヘルプページに「切り替え直後には一時的なエラーが起きる場合がある」と書いてあります。
独自ドメインで運用しているブログをHTTPS配信に変更した後、ごく一部のブログで「この接続ではプライバシーが保護されません」といったエラーが表示され、アクセスできないことがあります。
その場合は、設定画面から、HTTPS配信の状況をご確認ください。無効(移行中)と表示されている場合は、数分程度でエラーが解消されます。
HTTPSで配信する - はてなブログ ヘルプ
このヘルプに書いてあるとおり、数十秒待ってから再読み込みすると、無事にHTTPSでアクセスできるようになりました。
ちょっとビックリしましたが、これでいったんめでたしめでたしです。
8. 動作確認と見つかった問題の修正
さて、混在コンテンツ問題が解消し、全く何も問題がない状態になっていれば、Chromeのアドレスバーにグリーンの鍵マークが出ているはずです。
ですが、最初に開いたときはグリーンになっていませんでした(あれあれ?)。
原因を調べてみると、サイドバーで読み込んでいた一部のJavaScriptが内部でHTTPの画像やCSSを読み込むようになっており、混在コンテンツ問題が完全に解決していませんでした。
そこでHTTPではなく、HTTPSで画像やCSSを読み込むようにJavaScriptを修正したところ、混在コンテンツ問題が解消し、めでたくグリーンの鍵マークが表示されました💚

また、ヘルプページにも書いてあるとおり、過去のエントリに付いていた、はてなブックマークやはてなスターもちゃんと移行されていました。
ヘルプには「移行に時間がかかる場合がある」と書いてありましたが、上の混在コンテンツ問題を解決した頃にははてなブックマークやはてなスターの移行は全部完了していました。
これで移行作業は一通り完了です。
最後にTwitterでHTTPSに移行したことを完了しておきました。
勢いでブログをHTTPS化してみました。mixed content問題もたぶん解決してるはず!何かおかしな部分に気づいたら、教えてください〜。https://t.co/irheMGOJiM pic.twitter.com/Uorvu0aruA
— Junichi Ito (伊藤淳一) (@jnchito) 2018年7月15日
トータルの作業時間
移行にかかった作業時間は正確に記録したわけではありませんが、たぶん全部で10時間ぐらいだと思います。
そのうちの半分以上はスクリプトを作っていた時間です。
10時間というとかなりの重労働っぽく見えるかもしれませんが、混在コンテンツの対応はもっと大変なのかと思っていたので、予想よりも早く終わりました。
(でもスクリプトなしで全部手作業でやってたら、本当に大変だったでしょうね・・・)
まとめ
というわけで、このエントリでは自分のブログをHTTPS配信する一連の作業を紹介してみました。
今回は自分でスクリプトを作成しましたが、混在コンテンツの洗い出しや、混在コンテンツ問題を解消するための機械的な更新作業は多くの人が必要とする機能だと思います。
なので、こうした機能はできればはてなブログの公式ツールとして事前に用意してもらえると嬉しいなあと思います。
とはいえ、技術的には独自ドメインのHTTPS配信に対応するだけでも大変だったと思います。
はてなブログの中のみなさんはどうもお疲れ様でした。
まだご自分のはてなブログをHTTPS配信していない人はこのエントリを参考にして、HTTPS配信にチャレンジしてみてください!
謝辞
このツール自体は利用していませんが、「混在コンテンツ洗い出しスクリプト」を作成する際に、「--fix-mixed-contentの動作」の項で説明されている内容を参考にさせてもらいました。
smdn.jp
「無変更で過去記事の更新だけを実行するスクリプト」では、こちらのhatenablog gemを利用させてもらいました。
Rubyから手軽にはてなブログAPIを操作できたので非常に助かりました。
github.com