はじめに
さる2016年1月9日、西脇.rb&神戸.rbの合同勉強会として「RubyistのためのCSS勉強会」を開催しました。
主催者の僕自身が「参加して良かった!」と思えるぐらい有益な情報がたくさん詰まった勉強会になったので、今回のエントリではこの勉強会の内容を紹介します。
もくじ
ちょっと長いので、先に目次を載せておきます。
それでは以下が本編です。
講師は合同会社フィヨルドの町田さん!
RubyやRailsのことなら自分たちでカバーできるのですが、今回はCSSがテーマなので「RubyやRailsがわかるWebデザイナさん」に参加してもらう必要がありました。
そこで僕の勤務先のソニックガーデンでしばしばお世話になっている、合同会社フィヨルドの町田さん(@machida)に講師をお願いしました。

出典:http://www.remotework-labo.jp/2015/10/interview_09/
町田さんは快く講師役を引き受けてくれただけでなく、この勉強会のためにわざわざ豪華な資料(教材)まで作ってくれました!
ここから先は町田さんによる講義の内容を書いていきます。
この勉強会で講義してもらったテーマ
町田さんには以下のようなテーマについて講義してもらいました。
- 特にすごいテクではない、地味で泥臭いけどすぐに使えるCSS。
- Railsでsassを書くためにどんな準備をしておくといいか。
- どんなマークアップを書けば、変更に強いものになるか。
- よくエンジニアの方に聞かれるCSSについての質問の答えになるようなハンズオン。
座学編
最初の1時間は座学として以下のような内容を話してもらいました。
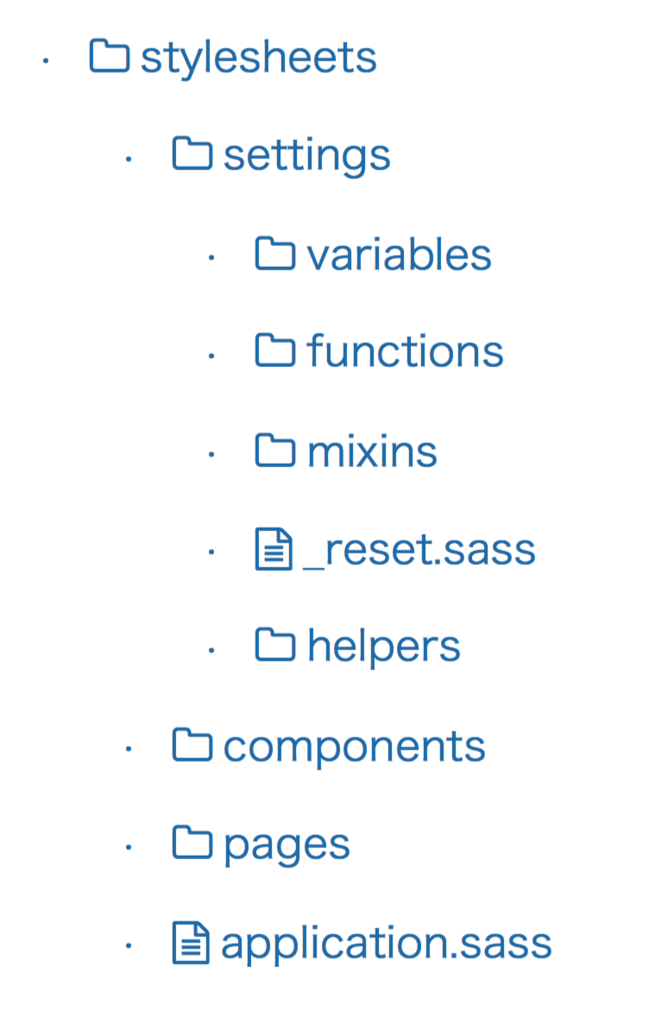
Railsの app/assets/stylesheets 内のディレクトリ構成例
- 「これで完璧!」というような万能ルールはない、とのこと。
- 町田さんは、変数、function、mixin、リセット、ヘルパー、コンポーネント、ページというカテゴリにディレクトリを分けることが多い。

最近注目を集めているAtomic Designについて
- Atomic DesignはUIコンポーネントを、Atoms(原子)、Molecules(分子)、Organisms(有機体)、Templates(テンプレート)、Pages(ページ)という5つのカテゴリに分ける手法。
- 町田さんもこのAtomic Designを取り入れようかと検討中とのこと。
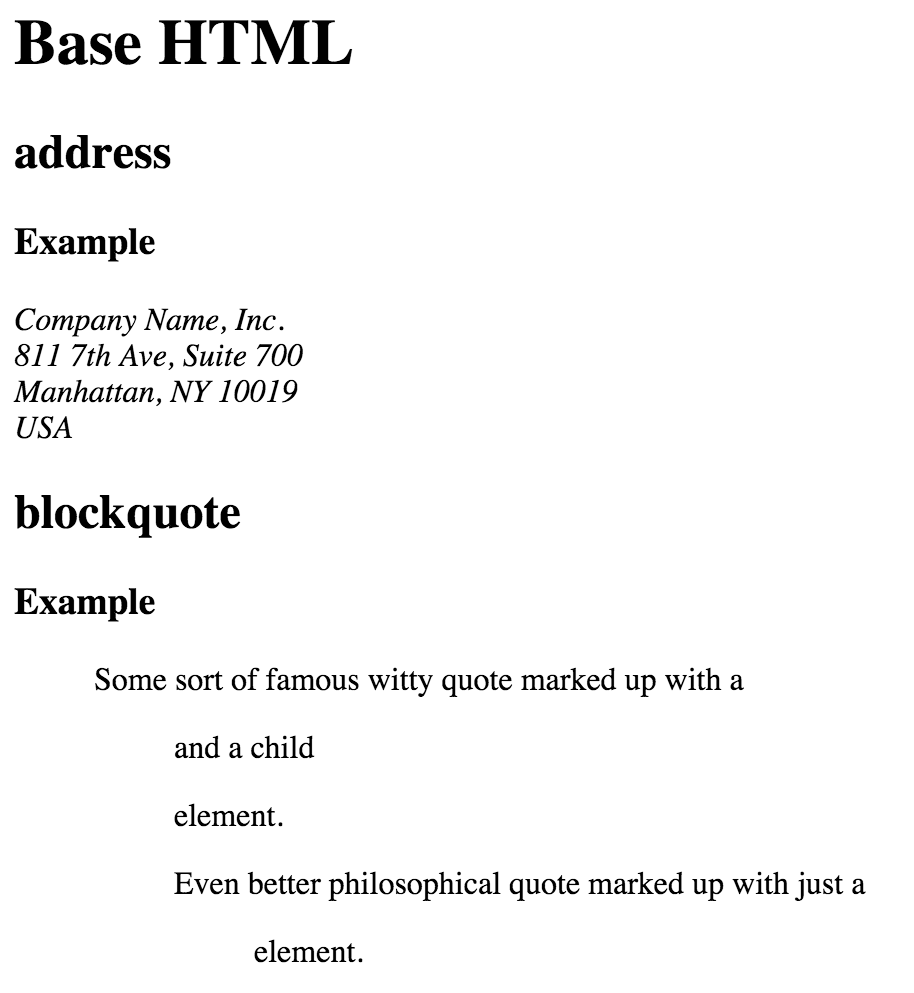
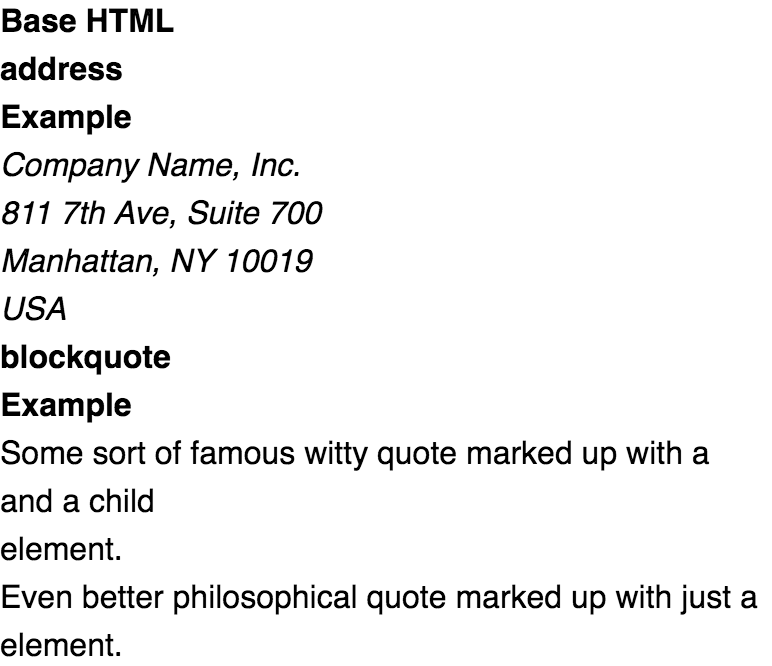
3種類のリセット系CSSの特徴について
- リセット系CSSは、ブラウザ間の表示差異をなくしてデザインを入れる前のベースを作るファイルのこと。
- reset.css、normalize.css、sanitize.cssの3種類が主流。
以下はブラウザのデフォルトスタイルと、sanitize.cssでリセットしたスタイルの表示例。


変更に強いマークアップのルールについて
- 町田さんはBEMとSMACCSをミックスした、自分流の「変則BEM」を使っているとのこと。
- BEMとは、Block(ブロック)、Element(要素)、Modifier(修飾)の略で、CSS設計手法の一つ。
- SMACCSとは、Scalable and Modular Architecture for CSSの略で、こちらもCSS設計手法の一つ。
- "[Block]__[Element]--[Modifier]"のようにクラス名を書くのがオリジナルのBEMだが、町田さんはModifierだけを別クラスにしている。(下図参照)

プログラマとデザイナの協業について
- プログラマとデザイナが協業する場合は、デザイナに「コンポーネントを意識したデザイン」を作ってもらうと開発者が開発しやすくなる。
- ジェネレータを使って、スタイルガイドを作ってもらうとさらに良い。
ハンズオン編
後半は実際に自分の頭と手を動かしてCSSを書く、ハンズオン講座を実施してもらいました。
このハンズオン講座は1問ごとに次のような進め方で講義をします。
- 町田さんから「この画像のような画面を作って下さい」というお題が出される
- 加えて、半分完成した状態のCSSとHTML(Railsアプリケーション)が渡される
- 参加者はHTMLはさわらずに、CSSだけをいじって画像で指定されている通りの画面を作る(10~15分)
- 時間が来たら町田さんが解答例を解説する
進め方の具体例
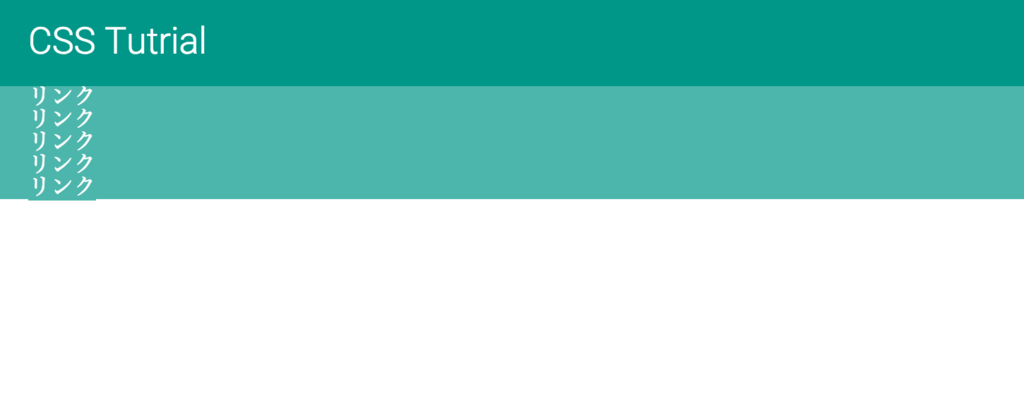
課題の1問目(グローバルナビゲーションの作成)を例として挙げてみましょう。
町田さんからは以下のような画像が提供されます。

さらに、事前に用意されたRailsアプリケーションを実行すると、以下のように「半分完成した画面」が表示されます。

この画面の初期状態は次のようなHTMLとCSSになっています。
<nav class='global-nav'> <div class='container'> <ul class='global-nav__items'> <li class='global-nav__item'> <a class="global-nav__item-link" href="#">リンク</a> </li> <li class='global-nav__item'> <a class="global-nav__item-link" href="#">リンク</a> </li> <li class='global-nav__item'> <a class="global-nav__item-link" href="#">リンク</a> </li> <li class='global-nav__item'> <a class="global-nav__item-link" href="#">リンク</a> </li> <li class='global-nav__item'> <a class="global-nav__item-link" href="#">リンク</a> </li> </ul> </div> </nav>
.global-nav { background-color: #4DB6AC; } .global-nav__items { } .global-nav__item { } .global-nav__item-link { background-color: #4DB6AC; color: white; text-decoration: none; font-size: 16px; } .global-nav__item-link:hover { background-color: #80CBC4; } .global-nav__item-link:active { background-color: #B2DFDB; }
参加者はCSSだけを編集して、画像と全く同じ画面を作る、というのがこのハンズオンのゴールです。
なお、この勉強会はRails開発者向けなので、実際にはHTMLではなくHamlで、CSSではなくSassでファイルが渡されます。
さて、この勉強会では全部で4つの課題をやりました。
ここからは各課題の概要を紹介します。
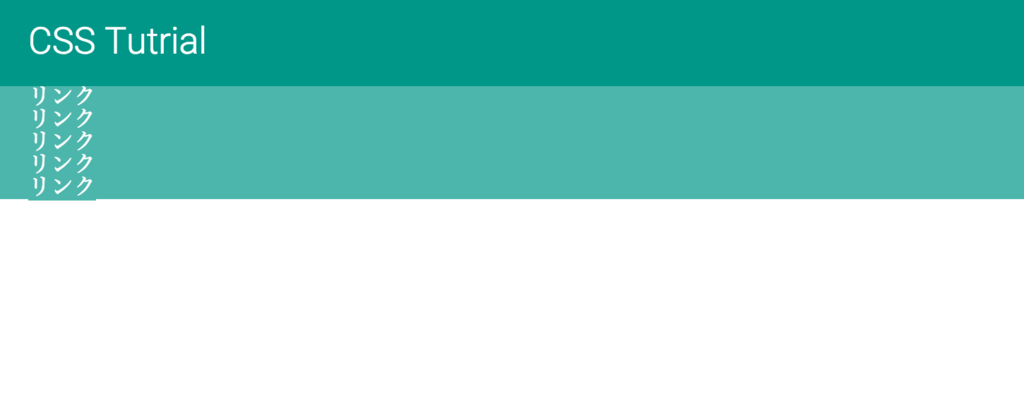
1問目:グローバルナビゲーションの作成
ブロックを横並びにする、文字を上下左右の中央寄せにする、といったテクニックを教えてもらいました。
初期状態

完成形

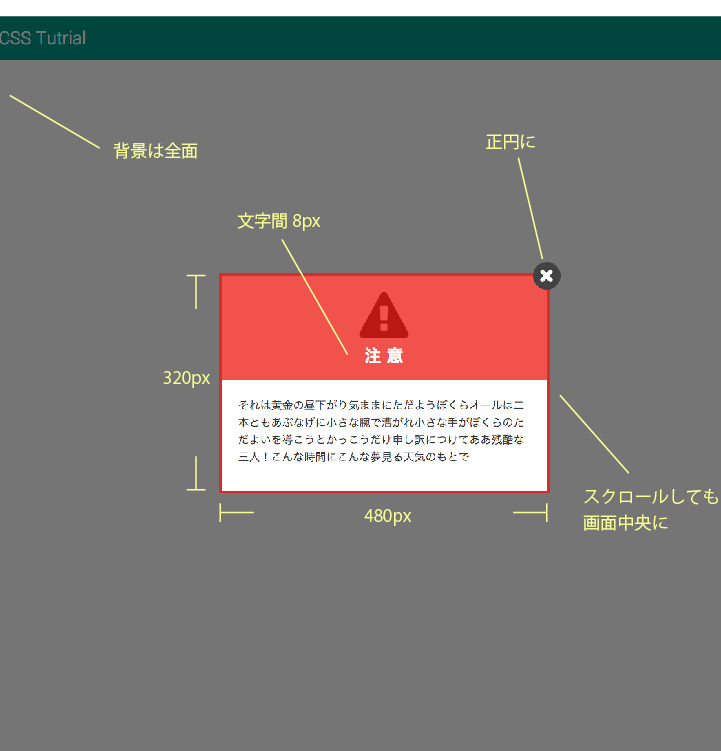
2問目:アラート画面の作成
半透明のスクリーンを背景に配置する、ブロックを画面の中央に表示する、アイコンフォントを正円で囲む、といったテクニックを教えてもらいました。
初期状態

完成形

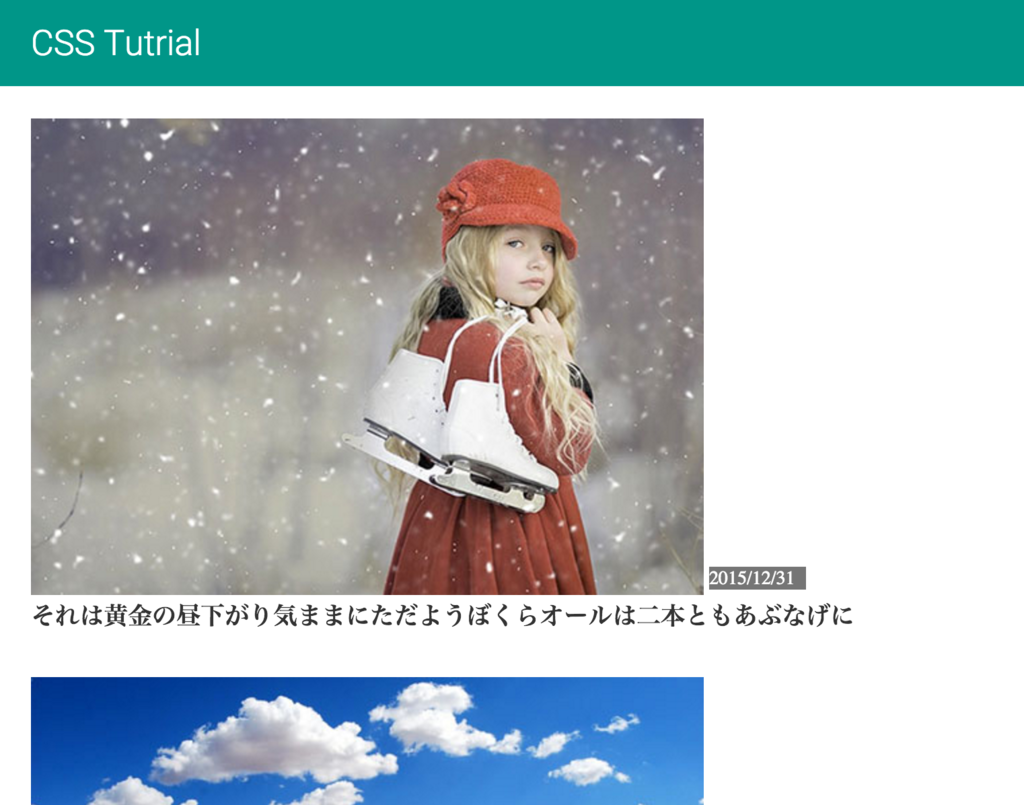
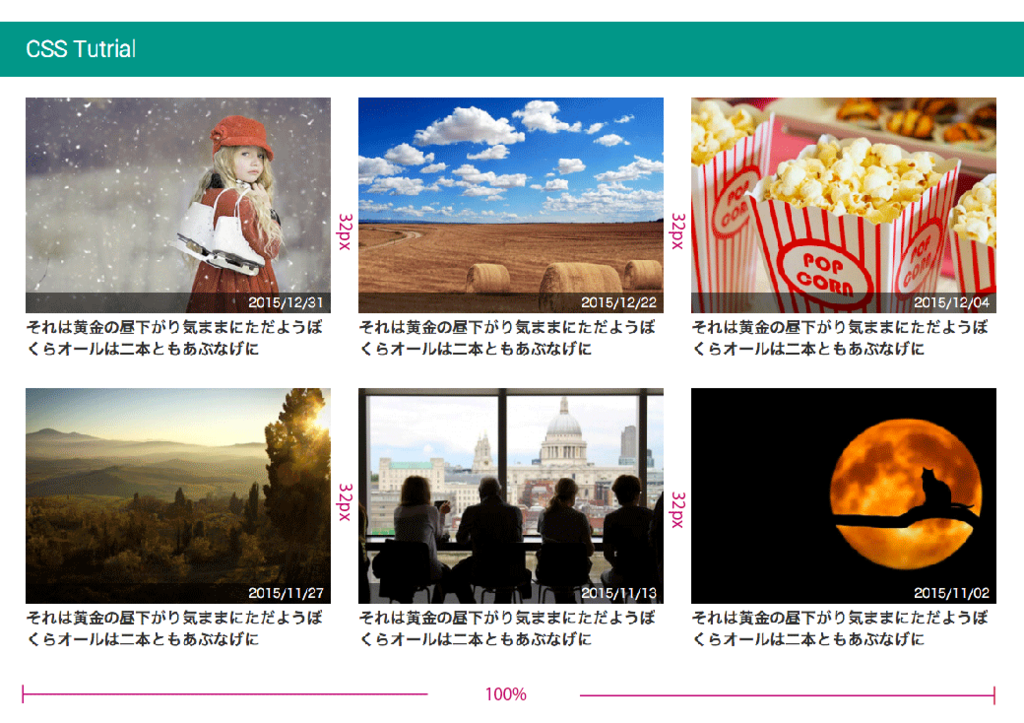
3問目:記事一覧画面の作成
グリッドシステムの作成や、画像の上に文字を重ねるテクニックを教えてもらいました。
初期状態

完成形

4問目:コメント表示画面
最後に、画面の幅を狭くしても片方のカラムのサイズは変わらないレイアウトや、CSSだけで吹き出しを作るテクニックを教えてもらいました。
初期状態

完成形

flexboxやdisplay: tableなど、これまで知らなかった知識がたくさん!
上の課題はどれも町田さんいわく「僕なら5分でできますね」だそうです。
普段CSSをがっつり触らない僕たちからすると、「え~、そんなバカな!!」という感じだったのですが、解説を聞くと一撃必殺の便利テクニックが次々に飛び出してきて、「あ~、確かにそれなら5分で作れるよね・・・」と心底感心してしまいました。
CSSに詳しい人なら常識なのかもしれませんが、flexboxやdisplay: tableといったこれまで使ったことがない「目からウロコ」のテクニックをたくさん学ぶことができました。
また、解説する際は町田さんが実際にCSSを編集しながら、画面がどんどん変わっていく様子を見せてくれたので、「なるほど、そのプロパティをいじると画面がそう変わるのか」ということもよく理解できました。
もちろん僕だけでなく、参加者全員が「へ~、すごい!!」「とても勉強になった」と喜んでいました。
 参加者の方からの喜びの声ですw
参加者の方からの喜びの声ですw
公開されている資料を使えば、あなたもこの勉強会が体験できます!
このエントリをここまで読んで「いいな~、面白そうだな~」と思ったあなたに朗報が!
今回使った資料はすべて町田さんがネットに公開してくれています。
ハンズオン課題の解説と解答例も載っているので、この資料を使って自習すればあなたもこの勉強会が体験できます!
お金もらっても良いのでは?と思うぐらい良い資料なので、これで勉強した人はぜひ町田さん(@machida)に感謝のメッセージを送ってあげてください!
ハンズオンで使用したRailsアプリケーション
勉強会の実況ツイート
勉強会の実況ツイートがTogetterにまとめられています。
これを読むと当日の雰囲気がなんとなくわかるはずです。
この勉強会のヒミツ:実はリモート勉強会でした
ところで、ここまで普通に「町田さんに講師を担当してもらいました」という話をしてきましたが、実はなんと、町田さんは東京にある会社のオフィスからリモートで講義をしてくれました!
リモート勉強会のシステム構成をざっくり説明するとこんな感じです。
- Appear.inで僕と町田さんのPCをつなぐ
- 町田さんの音声は僕のPCのスピーカーから出力する
- 町田さんの画面は僕のPC経由で会場のプロジェクタに映す

下の写真はリモートで町田さんの解説を聞く会場の様子です。

わずか40秒ほどですが、動画もアップしてみました。
動画に出ている画面と声は東京にいる町田さんのものです。
雑談や独り言ができるチャットツールとしてRemottyも活躍!
さらに、ソニックガーデンで開発しているリモートワーク向けのバーチャルオフィスツール「Remotty」も活用しました。
この勉強会におけるRemottyの基本的な役割はチャットツールです。
質問やURLの共有など、町田さんや参加者同士でテキストベースのやりとりをする際にRemottyを使いました。
Remottyはユーザーのタイムラインが「個室」として独立しているため、独り言を書き込んでも迷惑にならないですし、AさんとBさんがチャット上で雑談していても他のユーザーにはいちいち通知が飛んだりしません。
また、PCのカメラが1分おきにユーザーの顔写真を撮るので、東京にいる町田さんも参加者の顔を見ることができます。
タイムライン上に画像をアップロードする機能もあるので、参加者のみなさんには制限時間が来た時点で画面キャプチャをアップしてもらい、町田さんに進捗を確認してもらうこともできました。
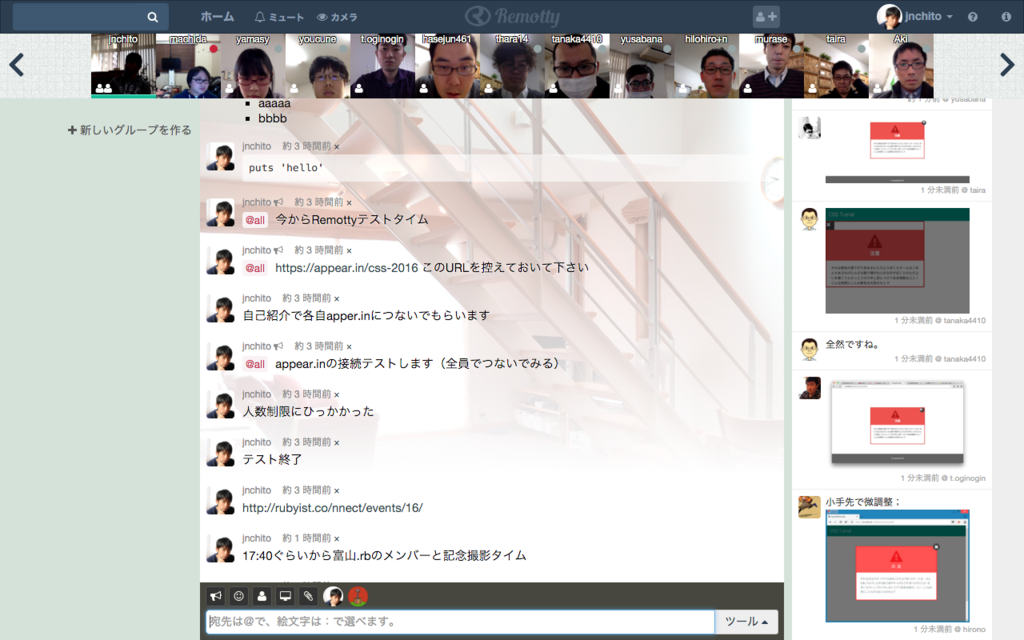
以下は勉強会の最中に撮ったRemottyのスクリーンショットです。
画面の右側に参加者のみなさんがアップロードした画面キャプチャが表示されたりしています。

リモート勉強会は初の試みだったのでちょっと心配でしたが、今回の勉強会では大きな問題もなく、うまくいったと思います。
勉強会の可能性がさらに広がりました!
さらに:Toyama.rbとRubyクイズ大会も実施!
今回は特別イベントとして、Toyama.rbとコラボレーション企画も実施しました。
これは、
- たまたまToyama.rbが同じ日に勉強会を開催していて、
- たまたまToyama.rbも東京会場とリモート勉強会を開くことになっていて、
- たまたまToyama.rb主催者の麦島さん(@mugi_uno)と僕が知り合いだった(麦島さんが去年の開発合宿に参加してくれた)
ため、「せっかくだから一緒に何かやりましょう!」と意気投合したのが企画の背景です。
今回企画したのはRubyクイズ大会です。
このクイズ大会のルールは以下の通りです。
- 全10問のRubyクイズに解答する
- 設問・解答はGoogle Formを使用
- 制限時間は3分
- 神戸、Toyama.rb-富山会場、Toyama.rb-東京会場、フィヨルドの4チームで対決
- 得点が多いと優勝。同点なら早く終わった方が勝ち
- チームの助け合いはOK。ググる・REPLるのはNG
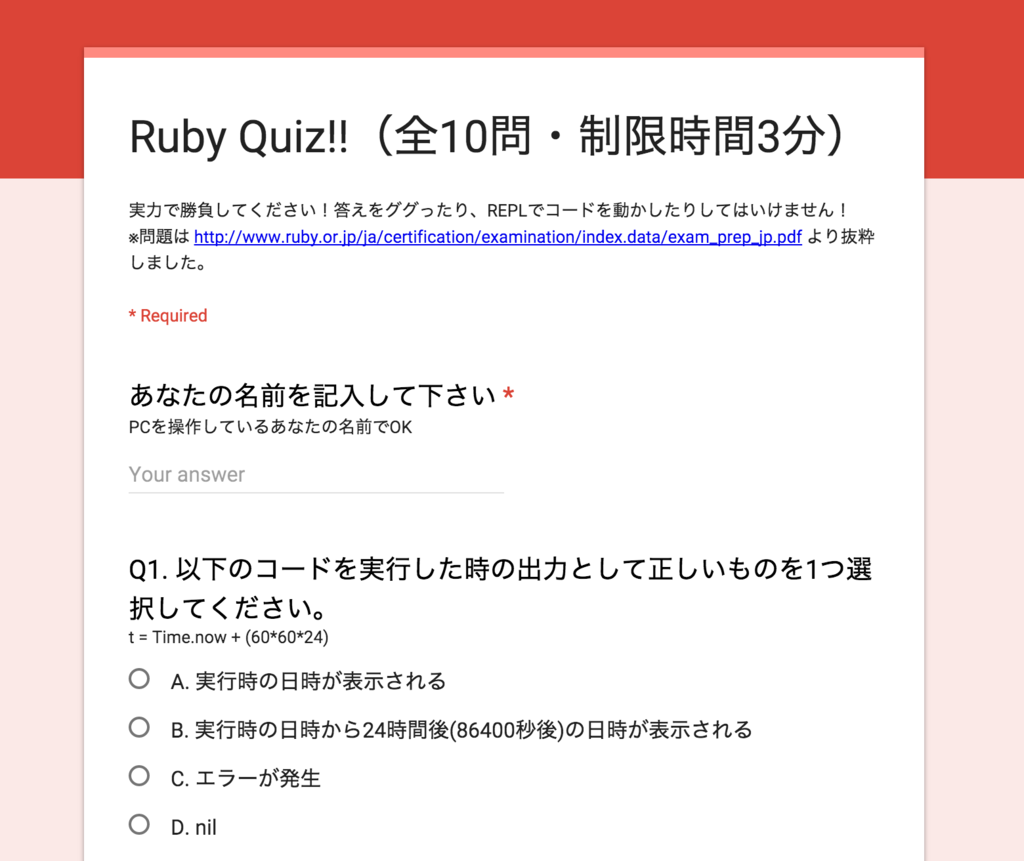
Rubyクイズの出題例
こんな感じのプログラミング問題が10問出ます。
以下のコードを実行した時の出力として正しいものを1つ選択してください。
t = Time.now + (60*60*24)
A. 実行時の日時が表示される
B. 実行時の日時から24時間後(86400秒後)の日時が表示される
C. エラーが発生
D. nil
Google Formで作った設問画面はこんな感じになっています。

なお、問題はいずれもRuby技術者認定試験 version2.1 Silver模擬問題集から抜粋しました。
クイズ大会は神戸会場が優勝!最後に4会場をつないで記念撮影
クイズ大会は10問中9問に正解した僕たち神戸会場が優勝しました!
(言い出しっぺが優勝するのはちょっと申し訳ない気がしますが・・・)
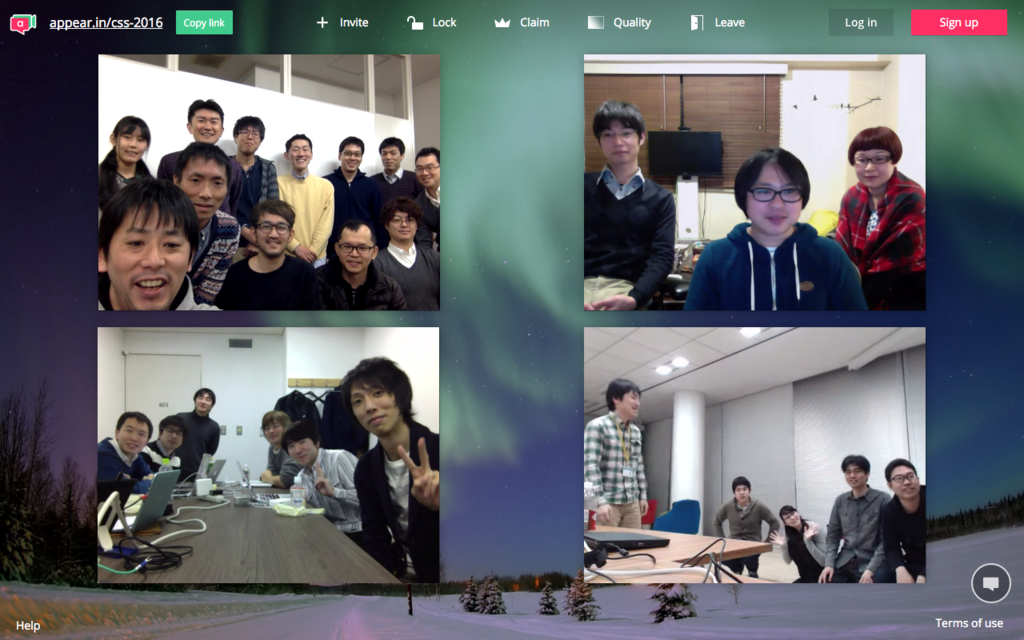
最後に、神戸、Toyama.rb-富山会場、Toyama.rb-東京会場、フィヨルドの4会場をつないで記念撮影をしました。
もちろん記念撮影もリモートです!
カメラを使ってみんなをパシャリ!・・・ではなく、Appear.inの中に映っている参加者全員の姿をMacのスクリーンショット機能でパシャリと撮りました。

いやあ、こうやってRubyコミュニティ同士がリモートでつながるのも面白いですね!
今回は小さなコラボレーション企画でしたが、やろうと思えばリモートで普通に勉強会を開いたりすることもできるかもしれません。
まとめ
というわけで今回は先日開催した「RubyistのためのCSS勉強会」の様子を紹介しました。
お忙しい中、素晴らしい講義をしてくれた町田さんをはじめ、この勉強会に参加してくださったみなさん、Toyama.rbのみなさん、それに会場を提供してくださったニルキューブさんに感謝します。
みなさんどうもありがとうございました!
あわせて読みたい
この記事を読んで実際に課題を解いてみた方のエントリです。
「CSS知ってる人からすると簡単なのかもしれませんが、1つも解けませんでした」というのは勉強会の参加者も大半がそうだったのでお気になさらずに。
自分の頭と手を使う、でもわからなくて壁にぶち当たる、というのが学習のプロセスでは重要だと考えているので、それでOKです!
町田さんは過去にも僕の書いたデザイン関連のエントリに何度か登場しています。
いつもお世話になってます!
CSSの勉強に役立つ書籍
講義の中にも出てきたBEMやSMACSSといったマークアップルールは以下の書籍に詳しく載っています。
僕もこの本を読んでその存在を知りました。

Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法
- 作者: 谷拓樹
- 出版社/メーカー: インプレス
- 発売日: 2014/07/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る




