2014.03.07追記
この問題ははてな側ですでに修正されていたようなので、現在は考慮不要みたいです。
はじめに: 知らないうちに迷惑行為!?
今回ははてなBlogユーザー向けのエントリです。
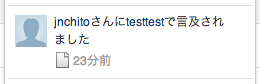
はてなBlogでは、本文に他のはてなBlog/はてなダイアリーのURLを載せるとその作者さんに言及通知が飛ぶようになっています。

これだけならまだ良いのですが、問題なのはこちらが本文をちょっと更新するたびに毎回その作者さんへ言及通知が飛んでしまうことです。
特に僕みたいにエントリを公開した後に頻繁に本文を更新する人だと、更新のたびに無意味な言及通知が飛んでしまい、ちょっとした迷惑行為になってしまいます。
短縮URLなら言及通知が飛んでいかない
なんとか言及通知をオフにする方法はないのかと探していたのですが、ネット上にそうした情報は見当たりませんでした。
「無理なのかな〜。どうしようもないのかな〜」と諦めかけていたところ、ふと思いつきました。
「代わりに短縮URLを使ってみたらどうだろう?」
で、検証用の別アカウントを作って試してみたところ、短縮URLを本文に載せた場合は言及通知が飛びませんでした!
はてな記法で短縮URLを活用する方法
はてな記法の場合、こんな感じで短縮URLを貼っておけばリンク先の記事のタイトルでリンクが作成されます。
[http://goo.gl/JJkwB:title]

元のURLをそのまま表示したい場合はtitleに元のURLを指定します。
[http://goo.gl/JJkwB:title=http://blog.jnito.com/entry/20120101/1325420213]

短縮URLを作成する方法
短縮URLを作成する方法はいろいろありますが、僕はChromeユーザーなのでgoo.gl URL ShortenerというChrome Extensionを使っています。
もちろんbitlyのようなWebサービスを使って短縮URLを作成してもOKです。
おわりに
本来は、はてなBlogに「言及通知を発生させないオプション」が付くのが理想的ですが、すぐに実現してもらうのはきっと難しいと思います。
なので、少々面倒ですがこういう方法で回避するしかないと思います。
いわゆる「運用でカバー」っていうやつですね。
そもそも本文にURL(はてな限定ですが)を載せただけで作者さんに通知が飛ぶ、という仕様自体を知らなかったはてなユーザーさんもいるんじゃないかと思います。
仕様を知らないままブログを更新しまくった結果、他のはてなユーザーさんに意図しないスパム行為をしてしまった、ということが起きないように気をつけたいですね。
あわせて読みたい
はてなブログを1年使って気づいた点のまとめ - give IT a try
はてなBlogの使用感等に関するエントリも時々書いています。
http://goo.gl/AazkV6
同じように困っているはてなユーザーさんもいおられるようです。
ちなみにこのリンクは短縮URLになっているので、作者さんには言及通知が飛ばないはずです。(たぶん)
